GitHub Projects 기초 가이드
정창현 주임
들어가기 전
이번 프로젝트에서 협업툴로 Github Projects를 사용하게 되었습니다.
처음 Github Projects 사용해보는것이라, 한번 알아볼겸 사용하면서 정리해보았습니다.
Github Projects 를 사용하면 무엇이 좋은지 조사해보았고, 아래와 같은 이유들이 나왔습니다.
- 프로젝트 관리의 편의성:
- GitHub Projects를 사용하면 작업 항목을 카드 형태로 보드에 추가하고, 해당 항목의 상태를 컬럼으로 표시하여 프로젝트를 직관적으로 관리할 수 있습니다.
- 작업의 우선순위를 조정하거나 상태를 업데이트하여 팀원들이 프로젝트 진행 상황을 실시간으로 파악할 수 있습니다.
- 협업과 투명성 강화:
- 프로젝트 보드를 통해 팀원들과 협업을 원활하게 할 수 있습니다.
- 작업 항목과 관련된 풀 리퀘스트, 이슈 등을 카드와 연결하여 프로젝트의 전반적인 진행 상황을 투명하게 공유할 수 있습니다.
- 이슈와 결합된 관리:
- GitHub Projects는 이슈와 밀접하게 연결됩니다.
- 이슈를 프로젝트 보드의 카드로 추가하고, 해당 작업의 진행 상태를 간편하게 업데이트할 수 있습니다.
- 워크플로우 기능:
- GitHub Projects는 워크플로우(Workflow) 기능을 제공하여 자동으로 작업을 처리하고, 필요한 작업들을 설정할 수 있습니다.
- 이를 통해 프로젝트의 일정 관리와 팀원 간의 업무 할당을 더욱 효과적으로 관리할 수 있습니다.
- 커스터마이징 가능:
- GitHub Projects는 사용자 정의 필드, 레이블, 컬럼 등을 추가하여 프로젝트 보드를 팀의 요구에 맞게 최적화할 수 있습니다.
- 프로젝트의 성격과 팀의 작업 흐름에 따라 다양한 방법으로 커스터마이징하여 사용할 수 있습니다.
목차
- GitHub Projects 생성하기
- 이슈 만들기
- 이슈 가져오기
- Status value
- 테이블 뷰에서 숨겨진 필드 보이게 하기
- Github Projects 뷰 추가
- 워크 플로우 설정
- iteration 필드
GitHub Projects 생성하기
-
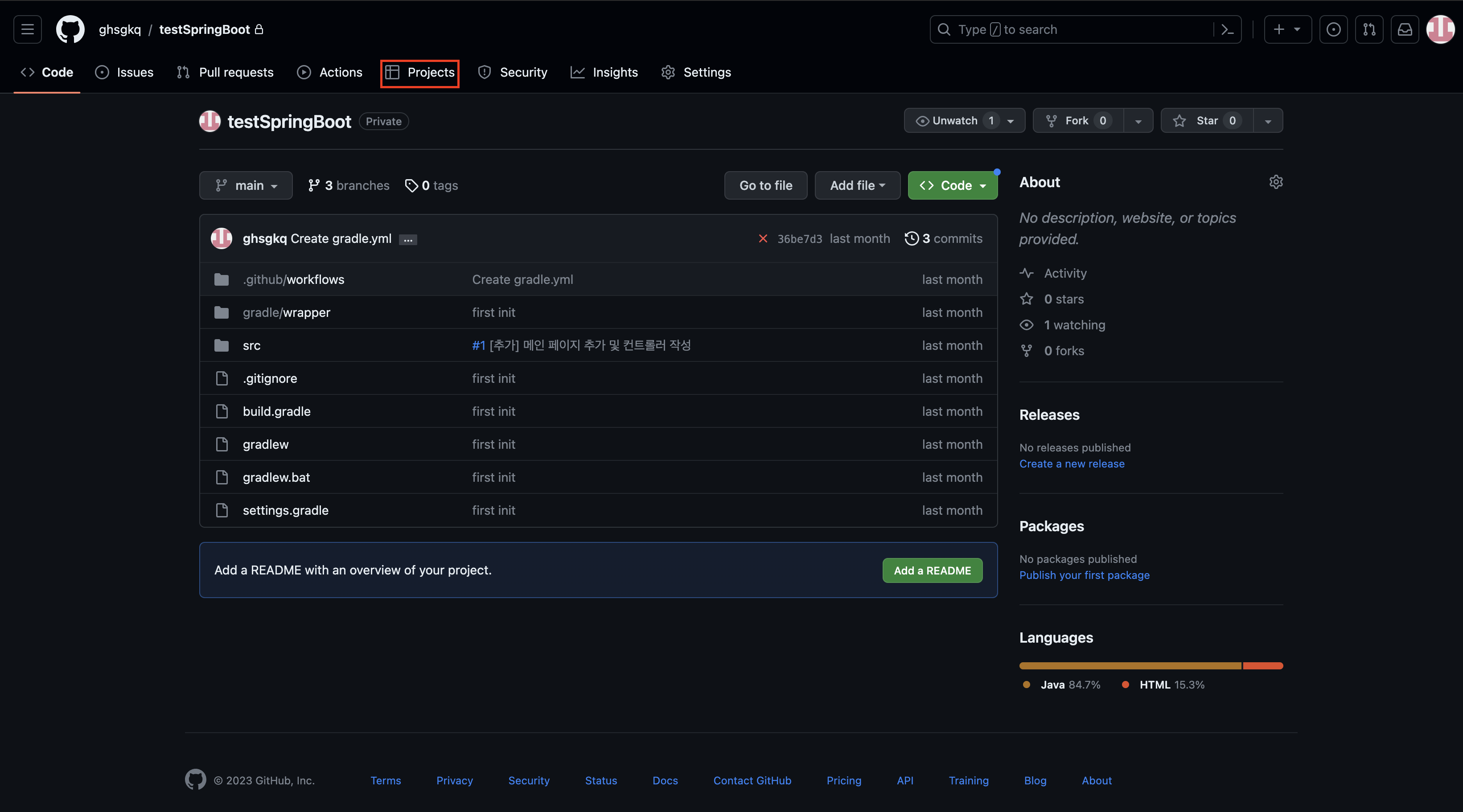
Github Project 생성을 원하는 레포지토리에 접속후 Projects 탭 클릭

-
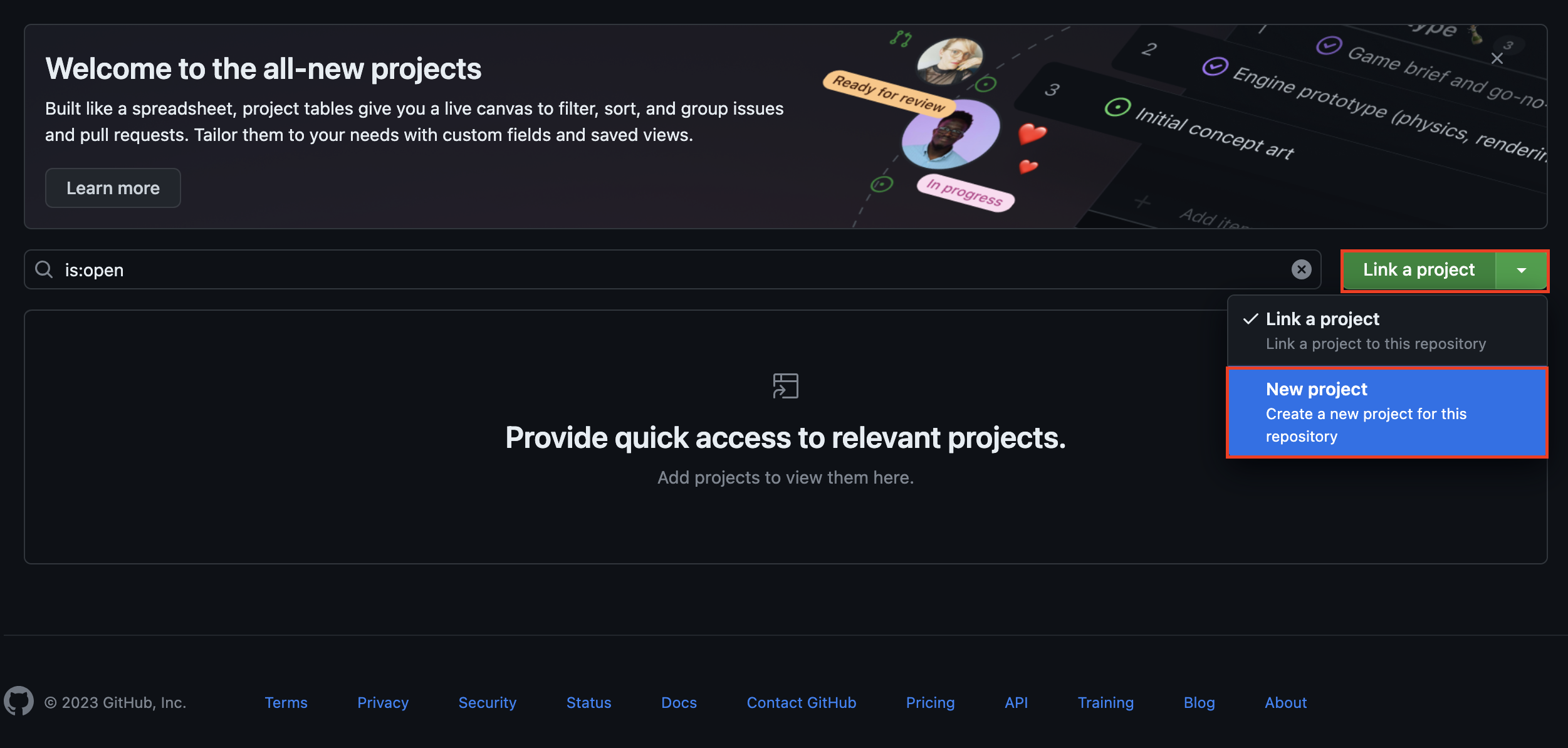
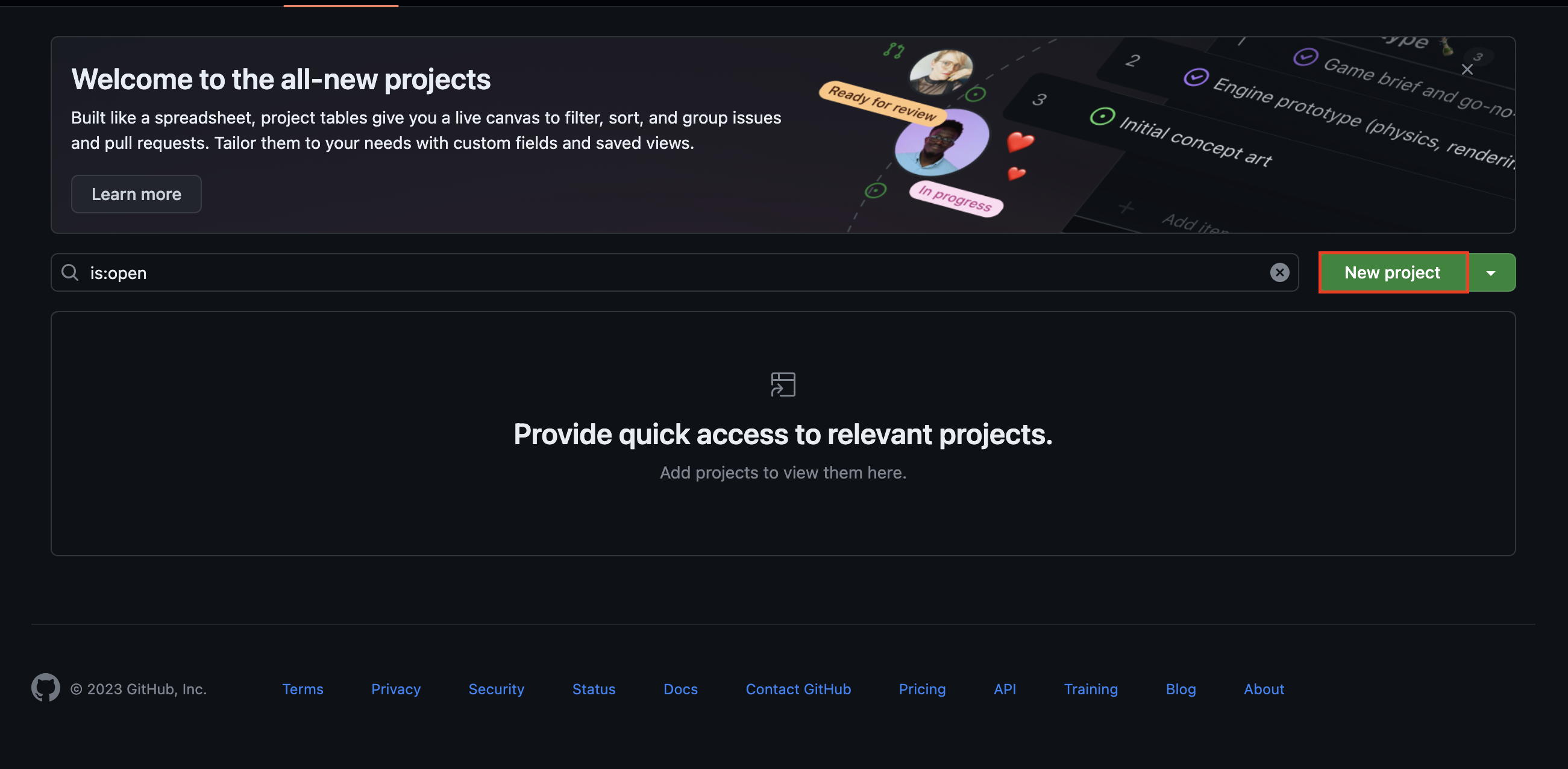
Link a project 버튼 옆의 화살표 탭 클릭후, New Project 를 클릭, 버튼이 New Project로 변경되면 클릭해준다.


-
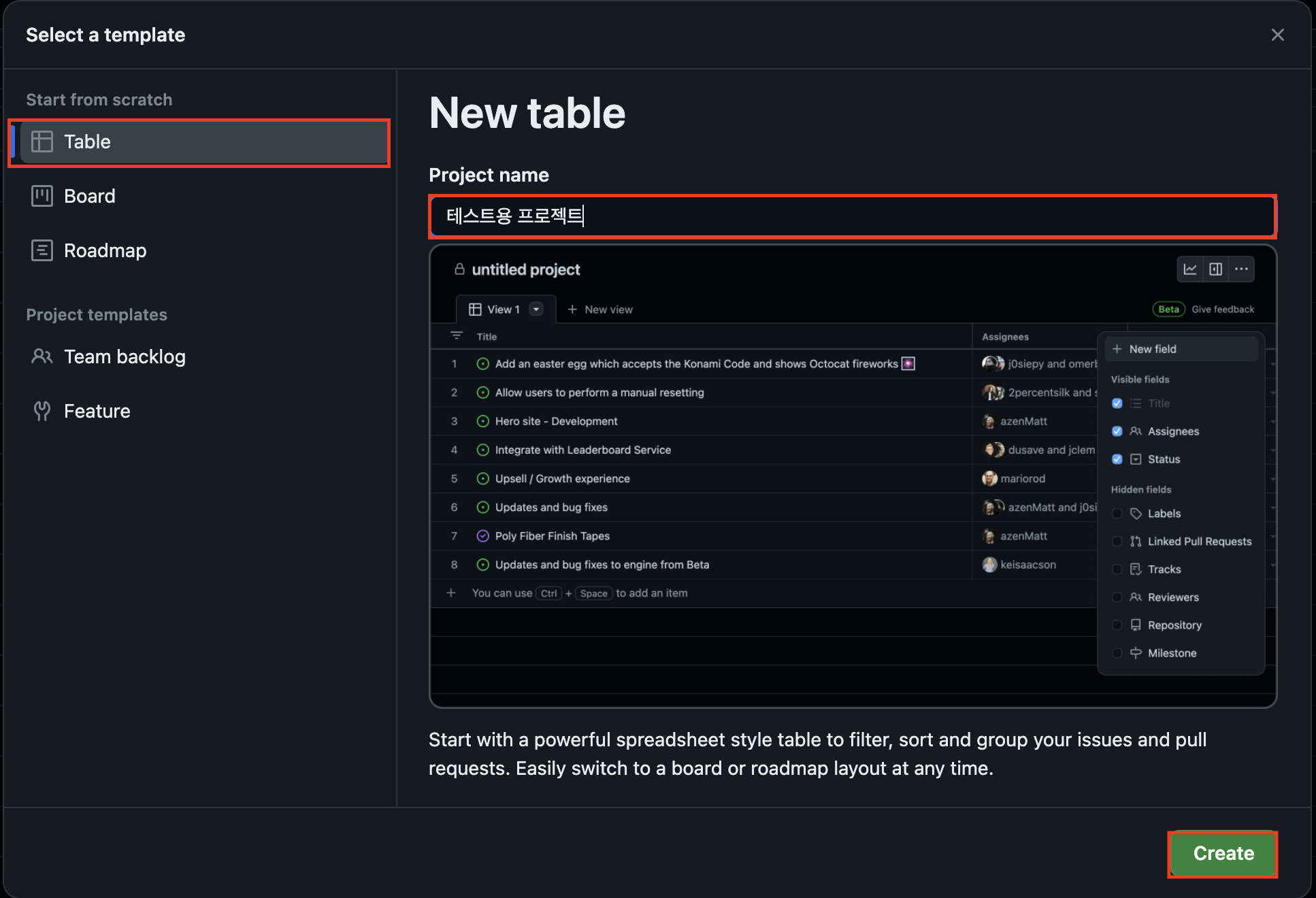
프로젝트 생성시에 템플릿을 고르는 창이 나올탠대, 일단 테이블로 지정후 ( 후에 보드, 로드맵도 생성가능), 템플릿 이름을 지정하고 생성해준다.

-
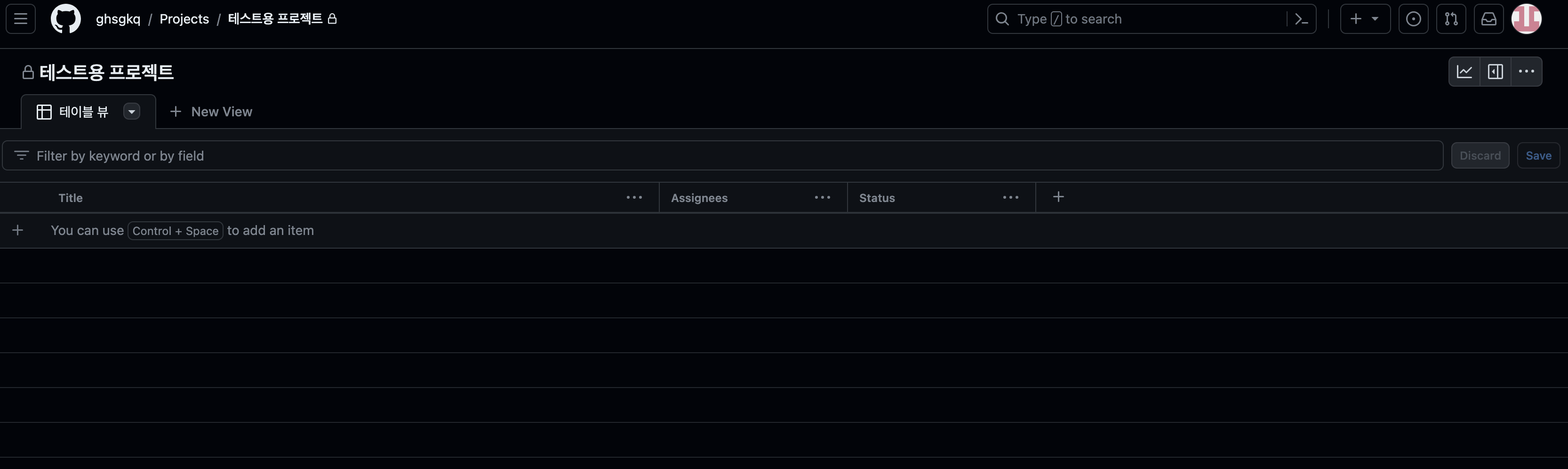
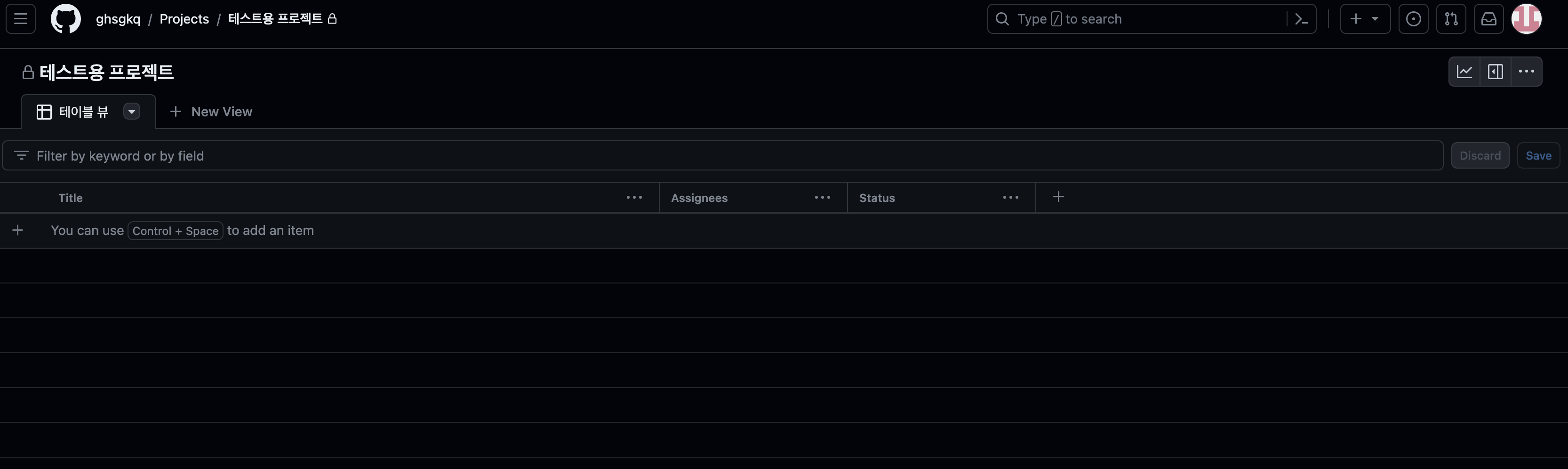
프로젝트 생성 완료!

이슈 만들기 ( 테이블 뷰 기준 )
-
테이블 컬럼의 + 를 클릭후, Create new issue 탭 클릭

-
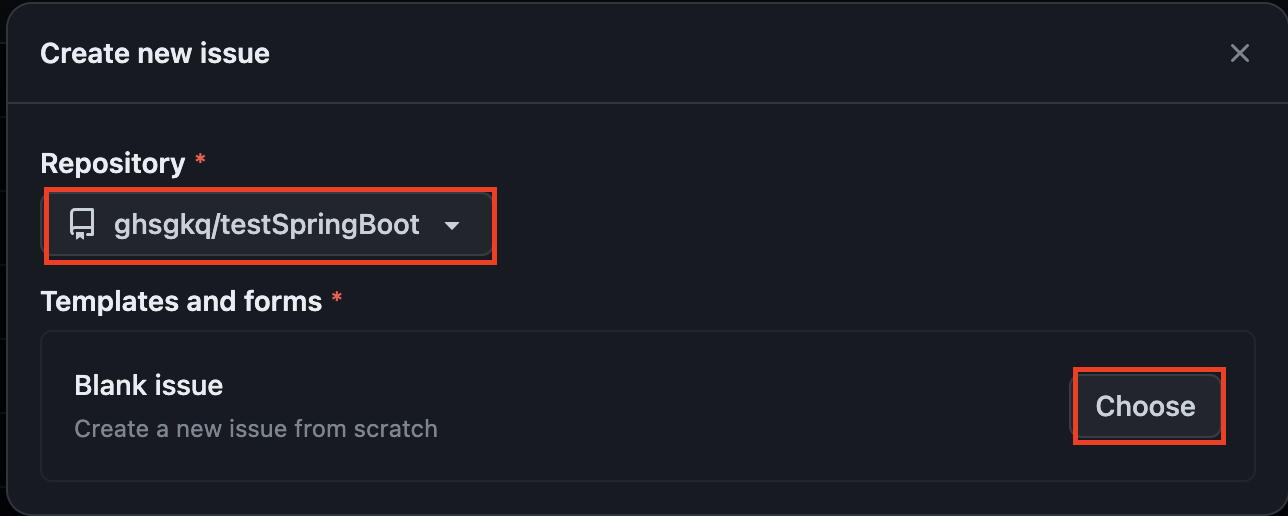
이슈를 추가할 레포를 선택후, 이슈 템플릿이 있다면 해당 탬플릿에 Choos를 선택해준다.

-
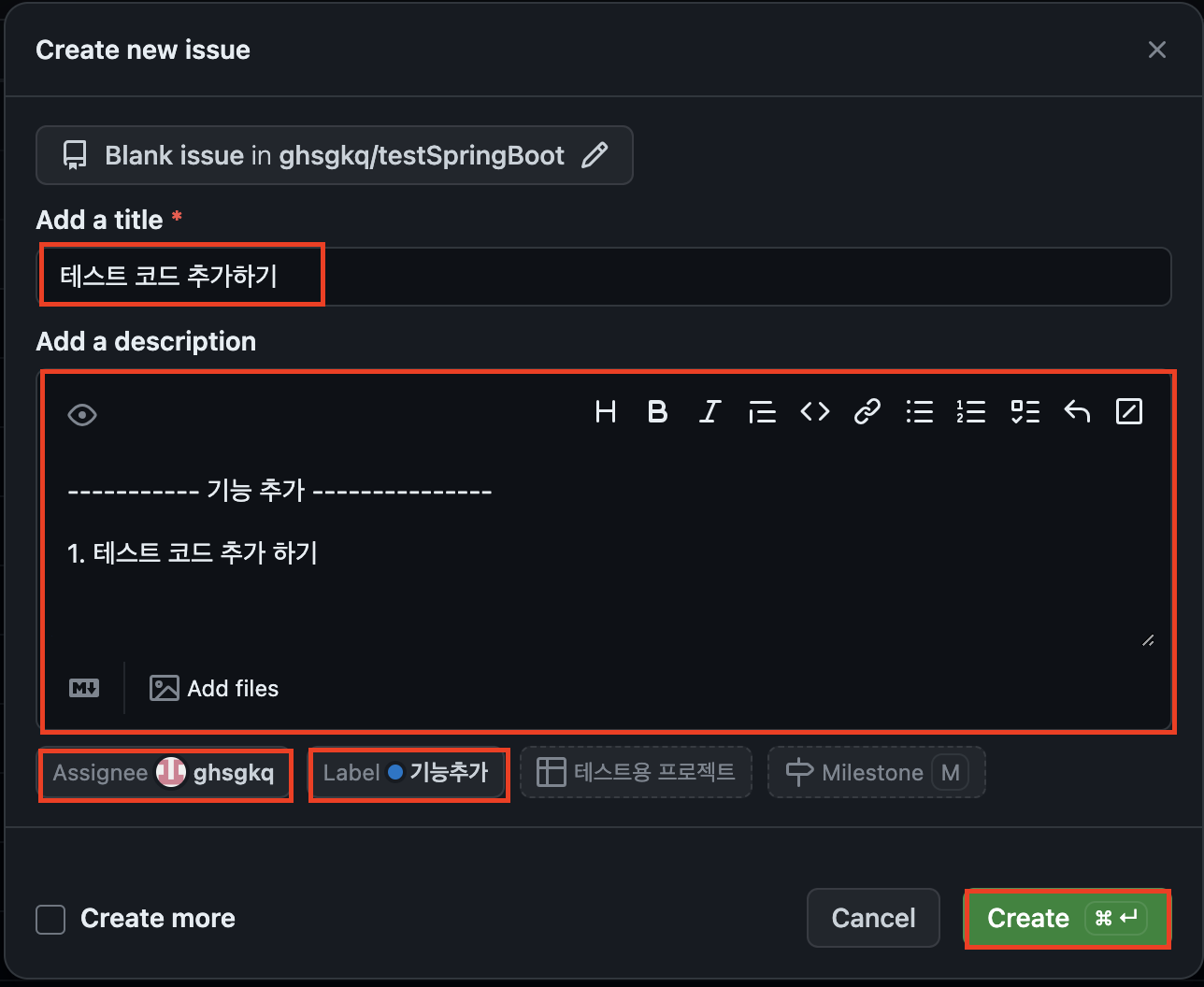
이슈 타이틀, 설명, Assignee ( 담당 인원 ) , Label ( 상태 ) 를 적절히 작성한 후 Create 버튼을 눌러 이슈를 생성해준다.

-
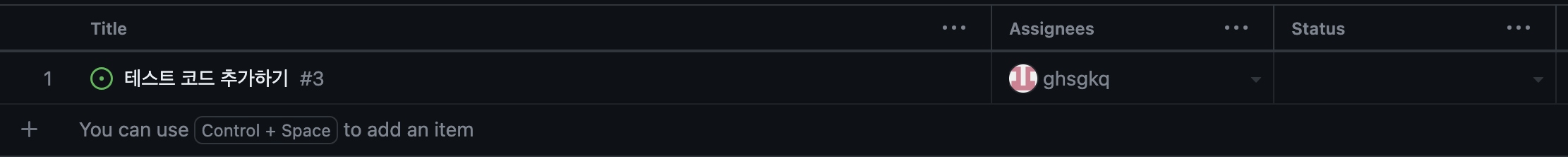
테이블 컬럼에 추가된 이슈를 확인할 수 있다.

-
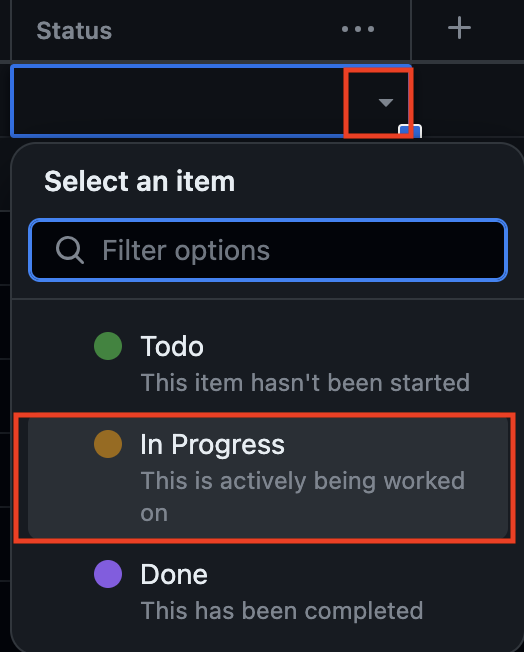
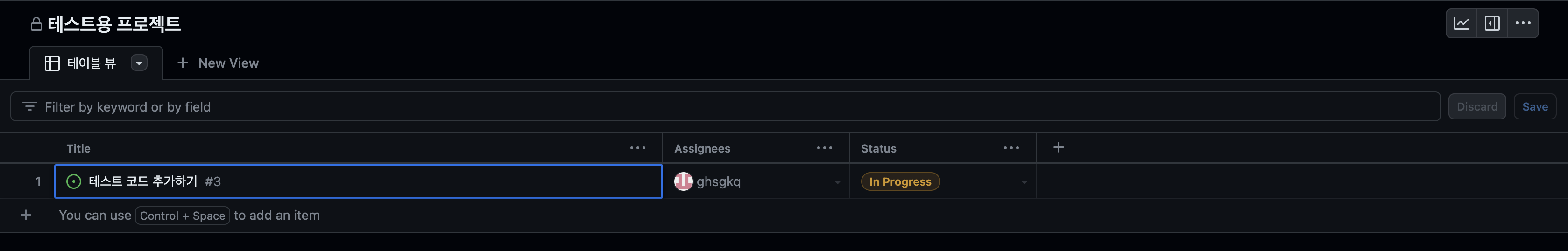
테이블 status 컬럼을 클릭하여, 해당 되는 상태로 변경해준다.

-
기본적인 설정 완료!!

이슈 가져오기 ( 테이블 뷰 기준 )
-
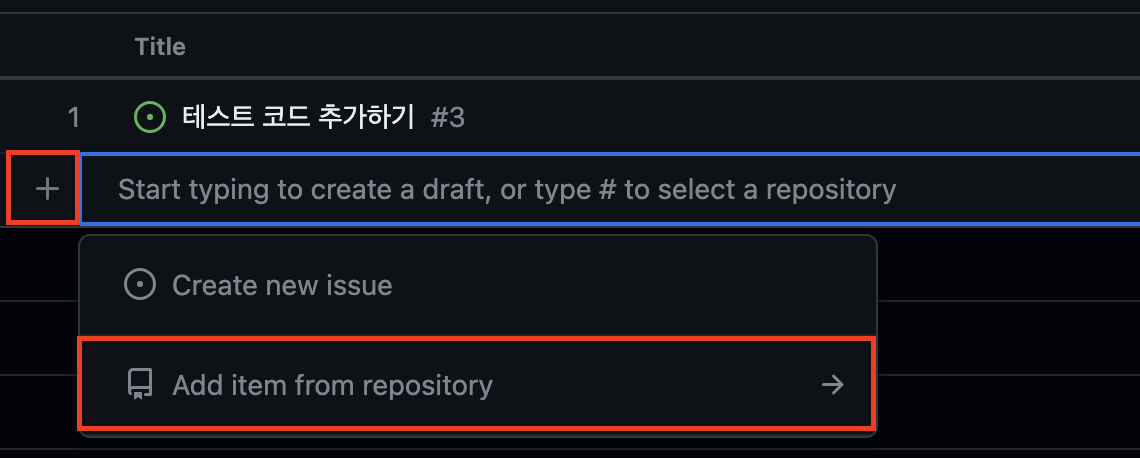
테이블 컬럼의 + 를 클릭후, A dd item from repository 탭 클릭

-
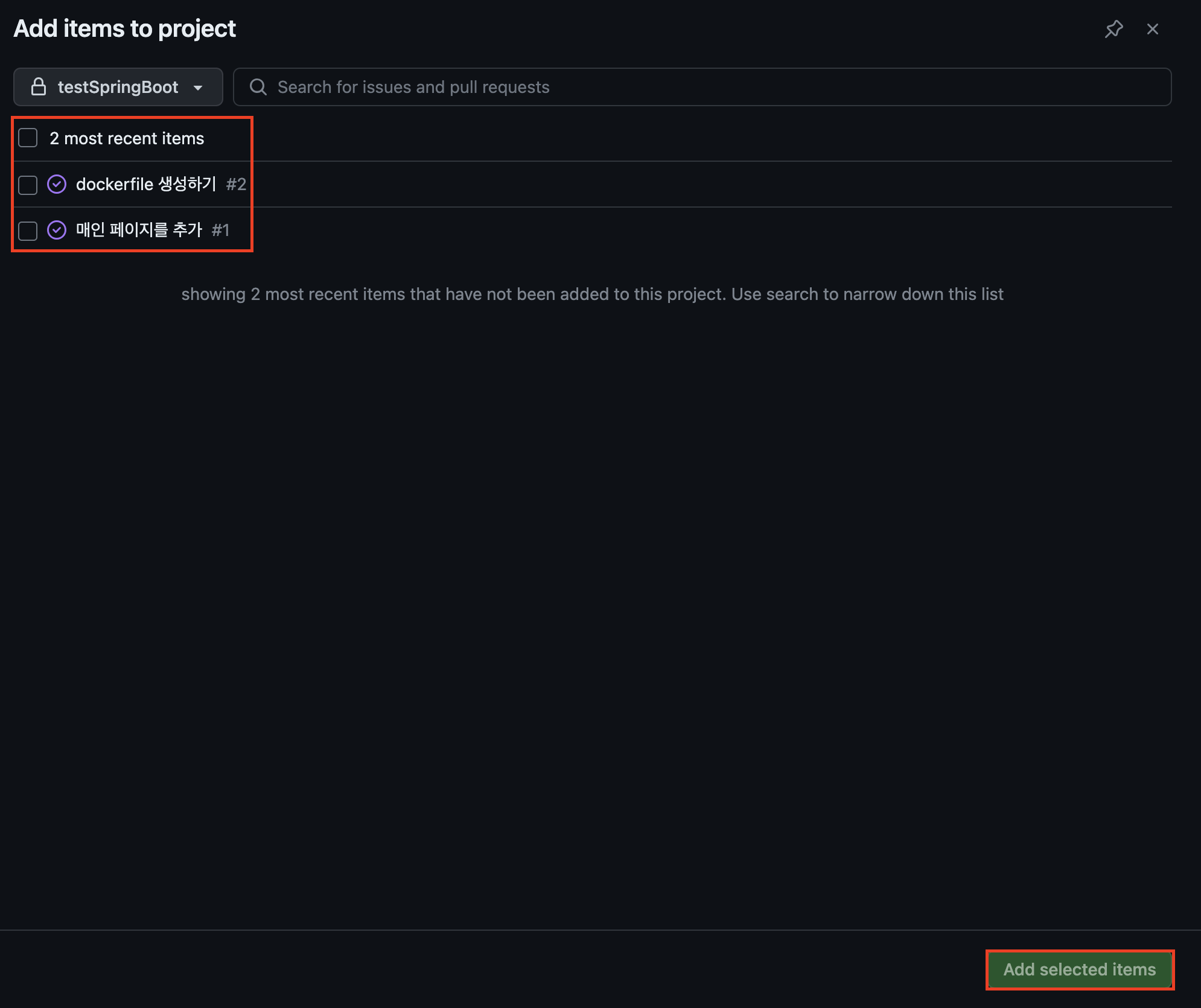
추가하고 싶은 이슈를 선택후, Add selected items 클릭

-
추가 완료!

Status value ( 테이블 뷰 기준 ) 추가하기
-
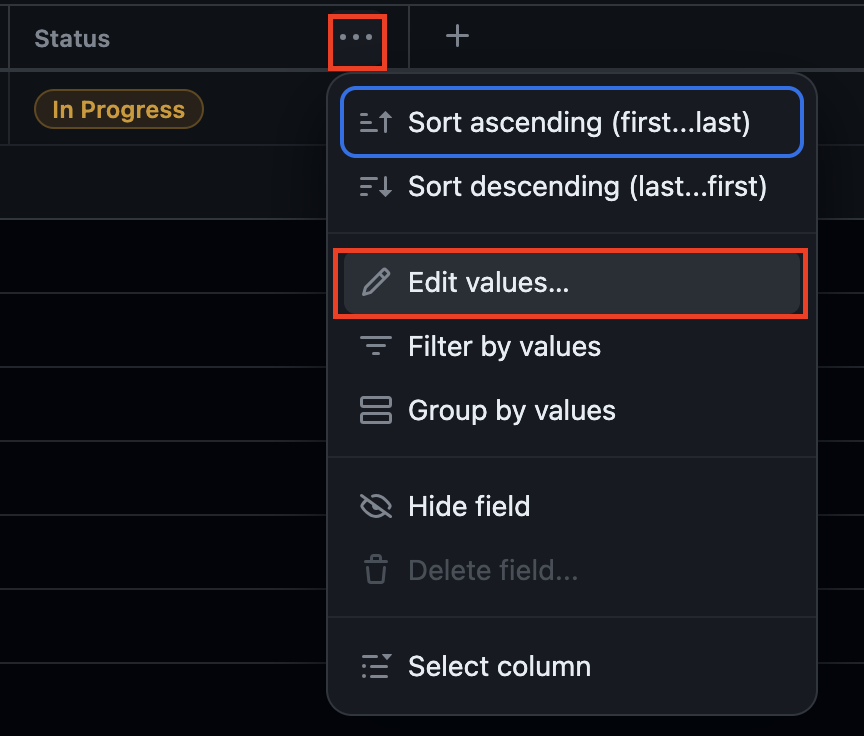
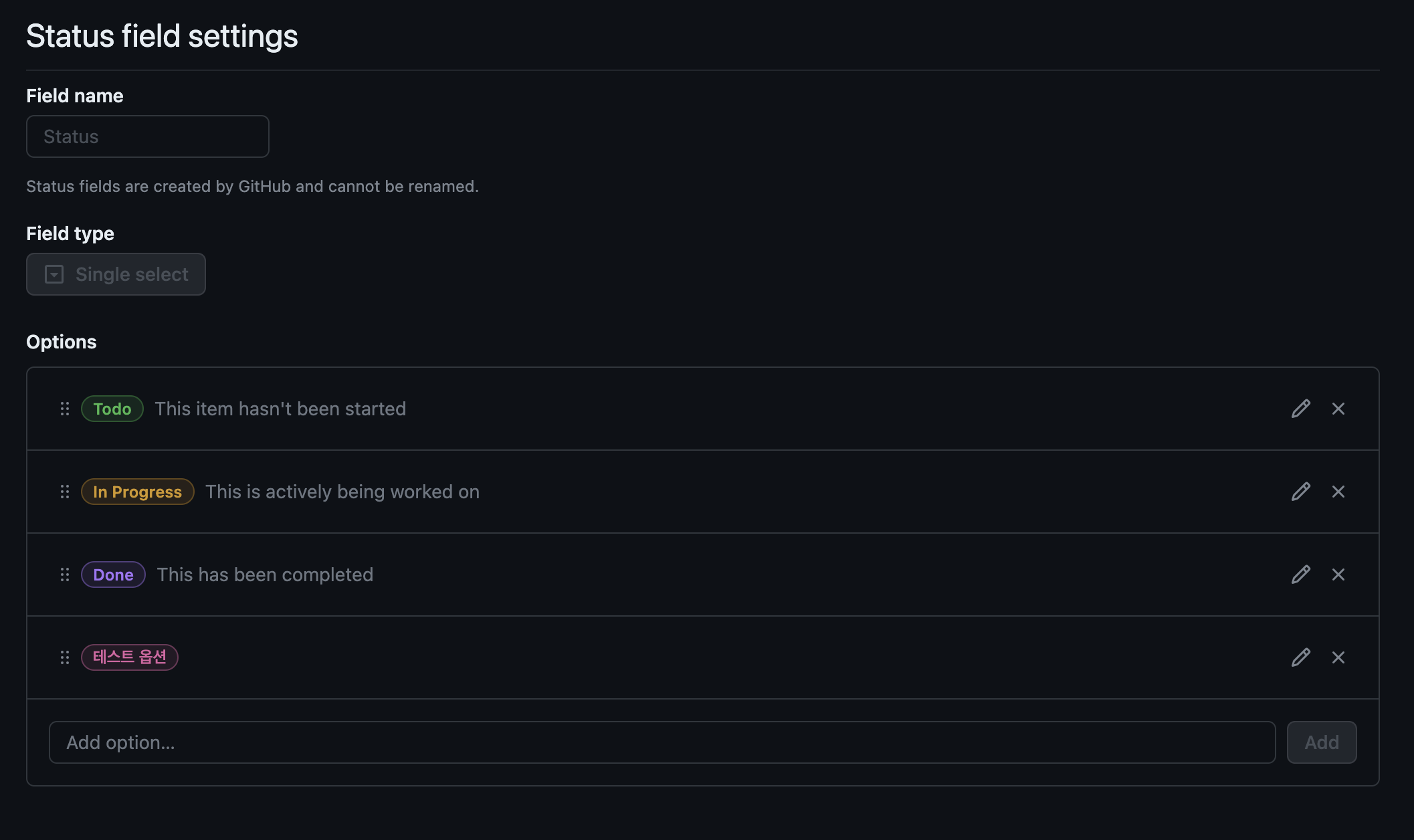
테이블 뷰에서 status 컬럼에 … 클릭 후 , Edit values… 클릭

-
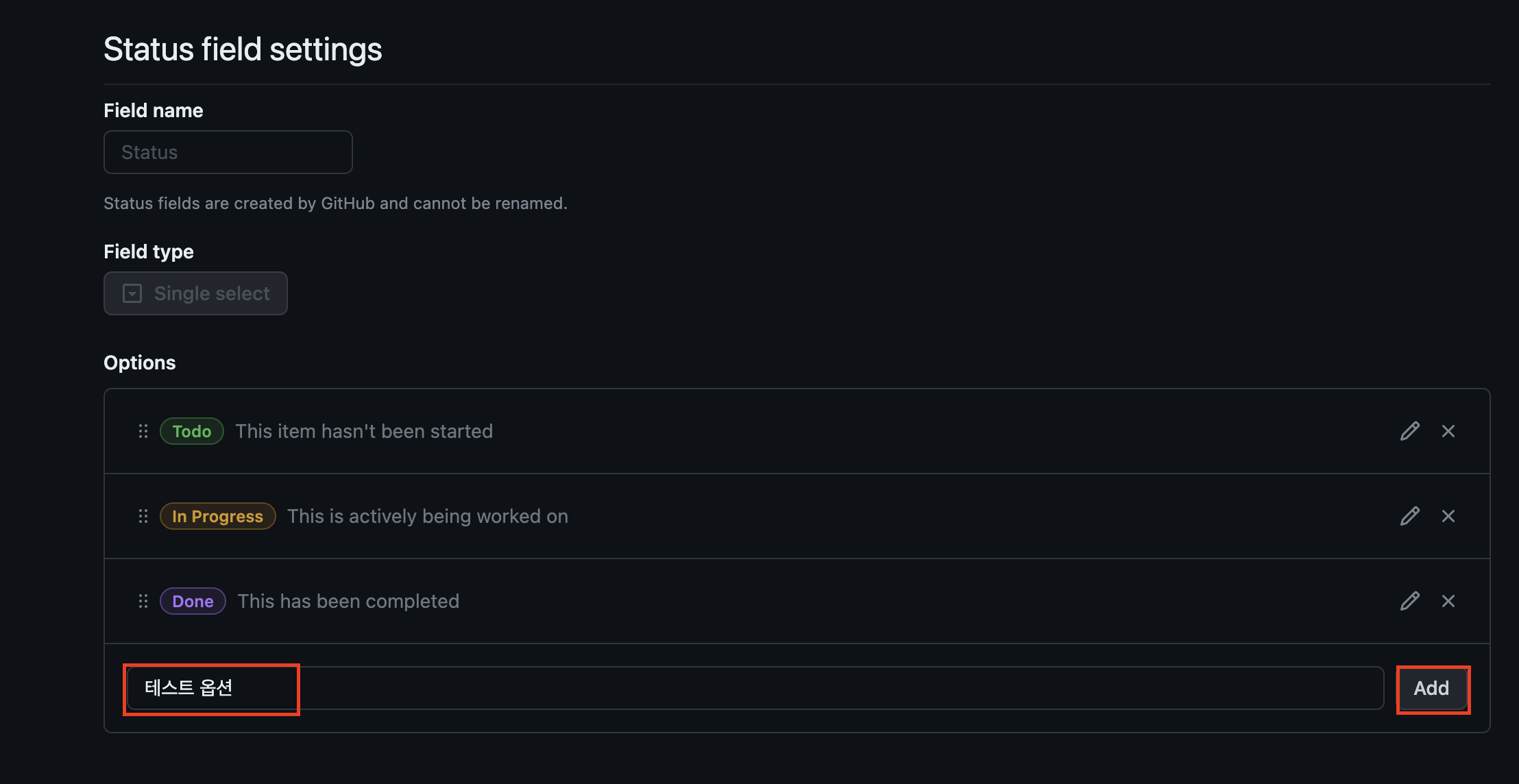
add options input란에 사용하고 싶은 옵션이름을 입력후, Add 버튼을 눌러 생성한다.


-
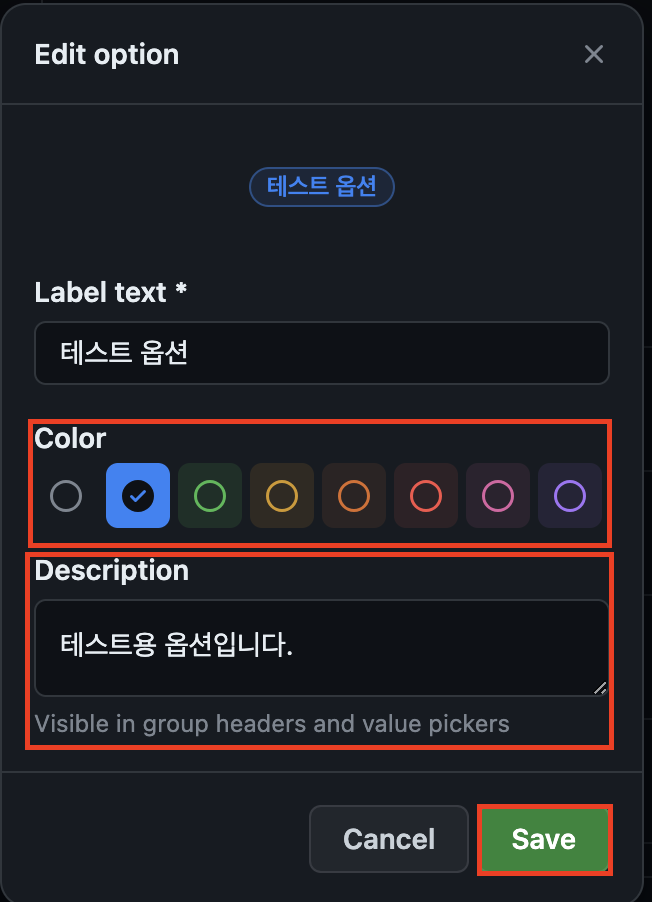
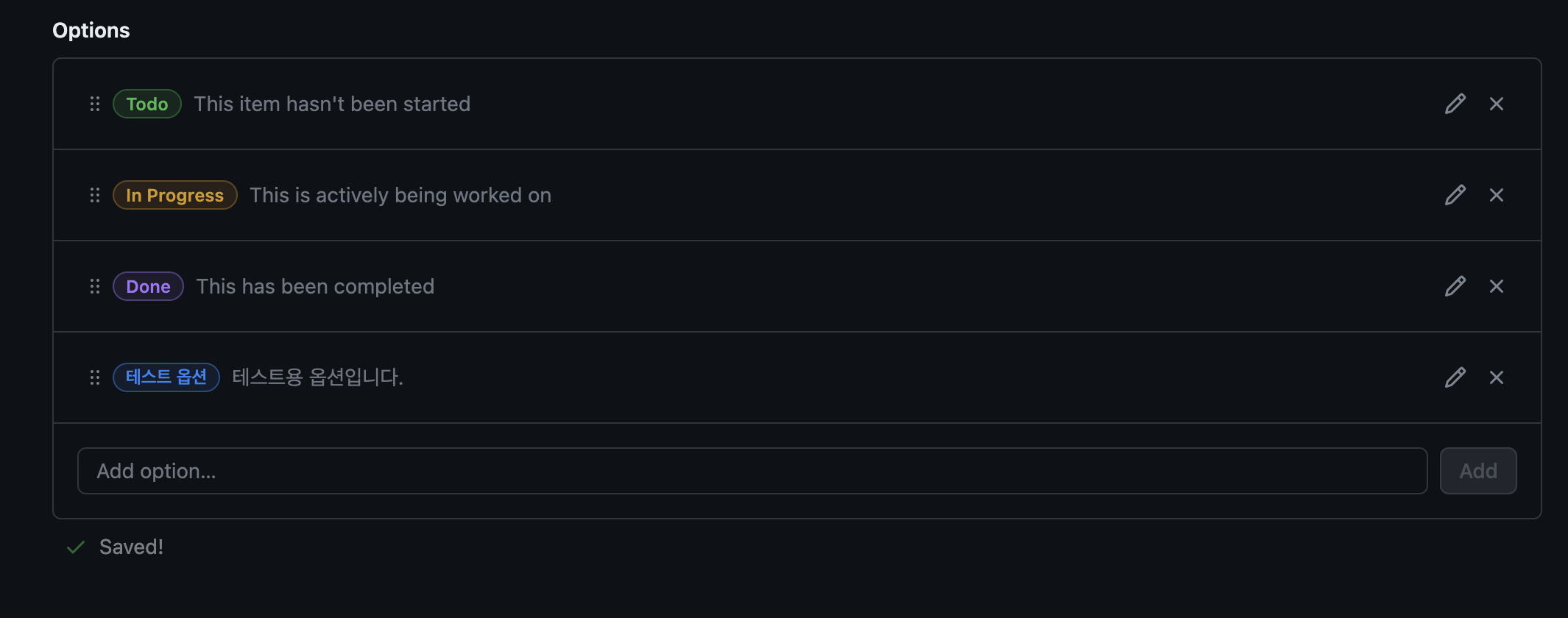
옵션에 설명을 넣고, 옵션 색깔을 바꾸고 싶다면 팬모양 아이콘을 클릭후 수정해주면 된다.


-
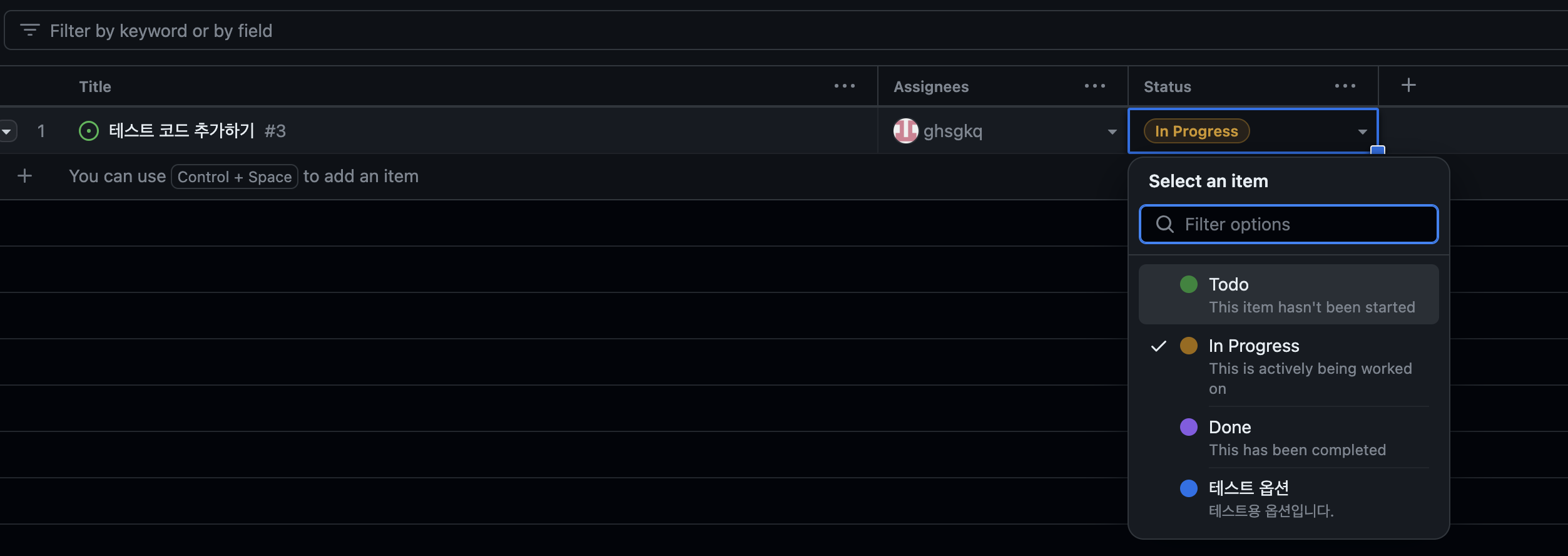
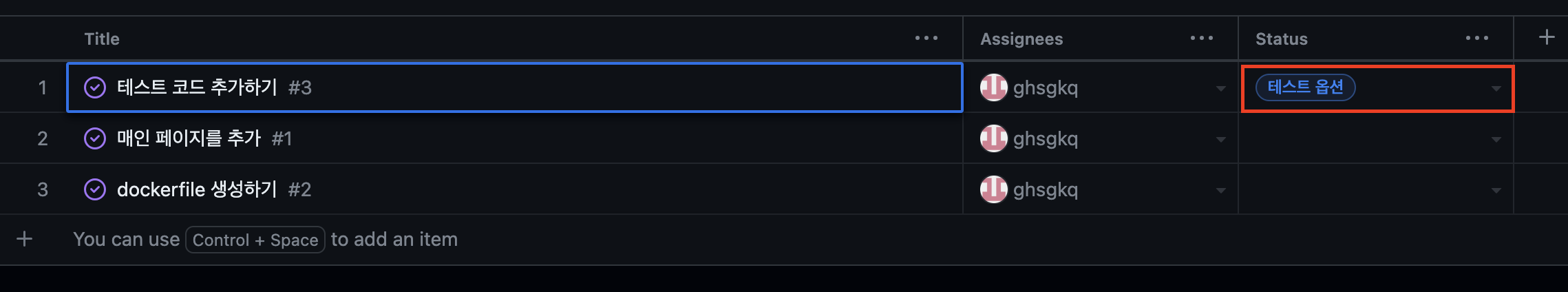
테이블 뷰로 돌아간뒤 status 가 추가 되었는지 확인해준다.


테이블 뷰 숨겨진 필드 보이게 하기
-
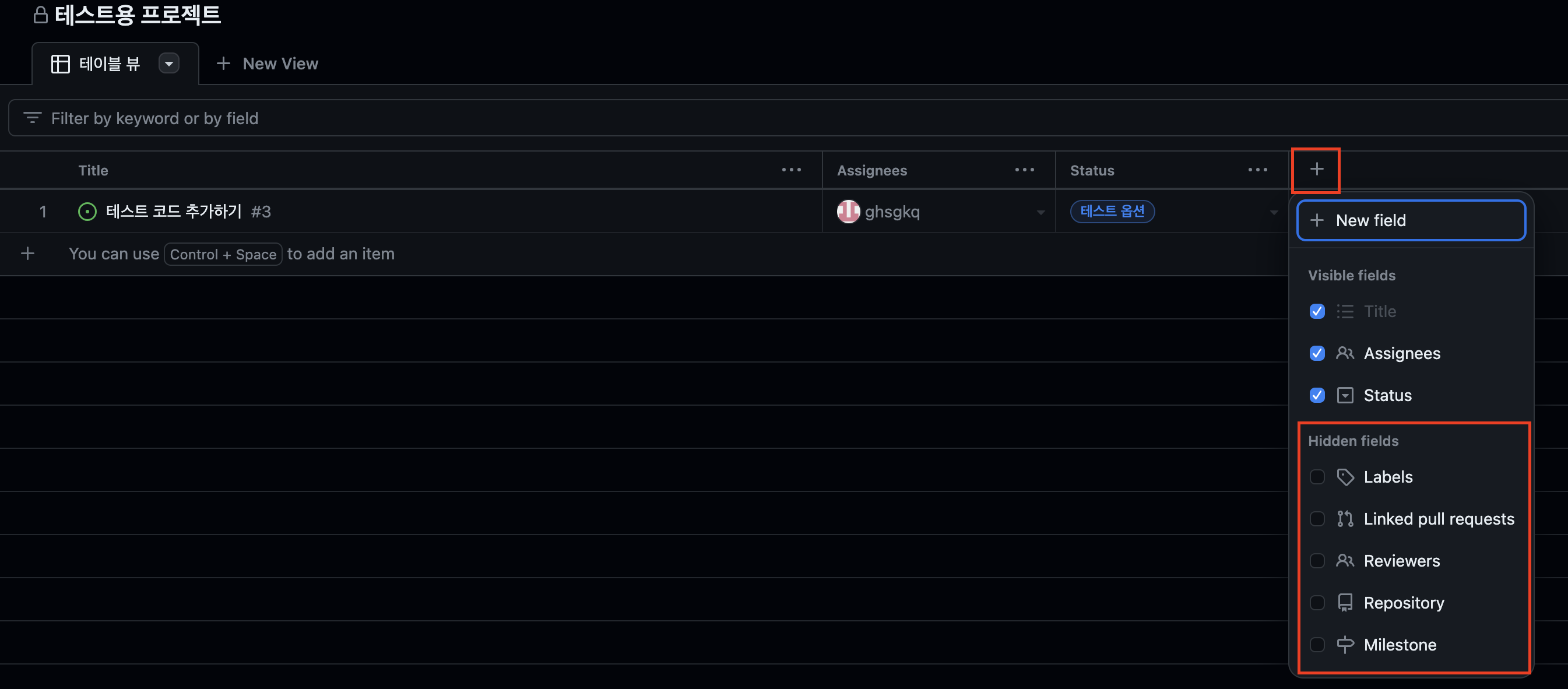
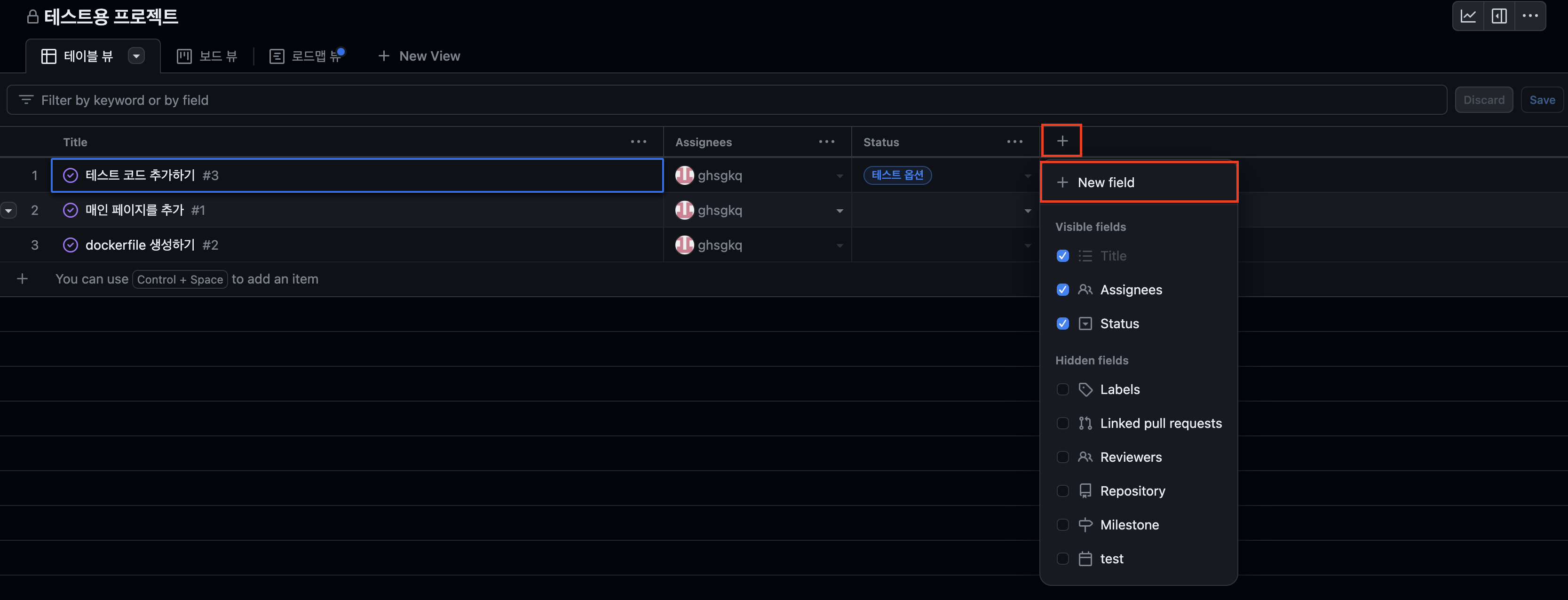
테이블 컬럼에서 + 버튼클릭, Hidden fields 에서 필요한 필드를 클릭하여 추가해준다

- Labels : 이슈의 라벨 필드
- Linked pull requests : 프로젝트 보드에서 카드와 관련된 풀 리퀘스트를 나타내는 필드
- reviewers : 코드 리뷰를 해줄 팀원
- Repository : 해당 이슈의 리포지토리
- Milestone : 해당 이슈의 마일스톤
Github Projects 뷰 추가
-
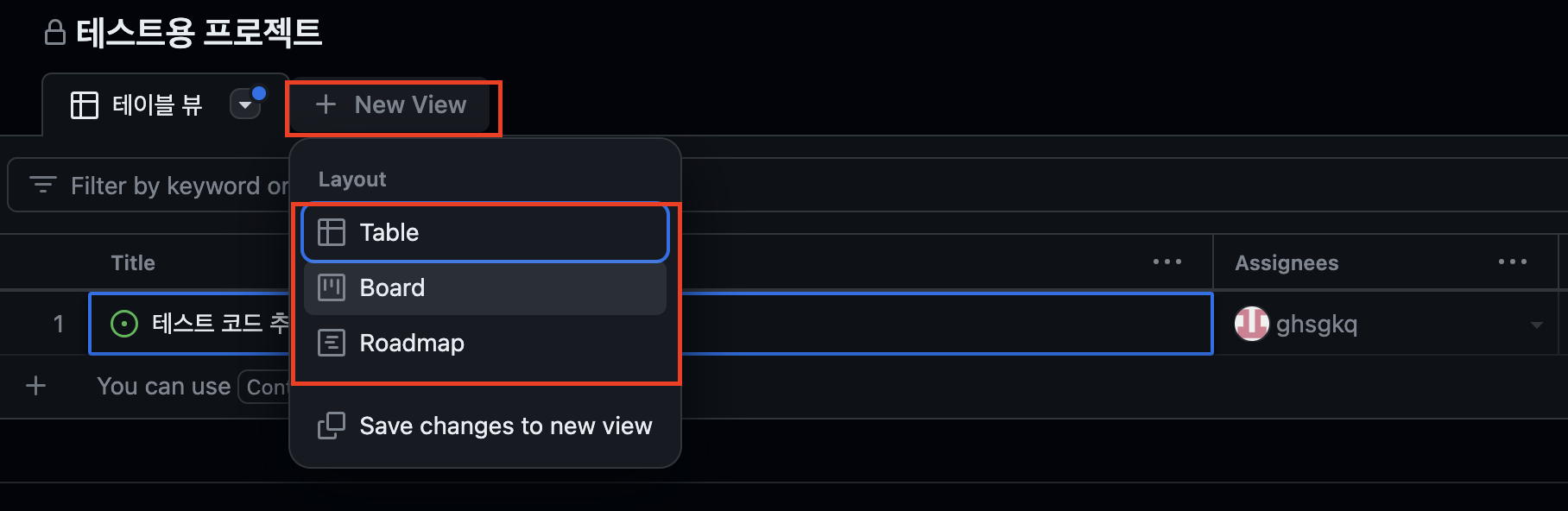
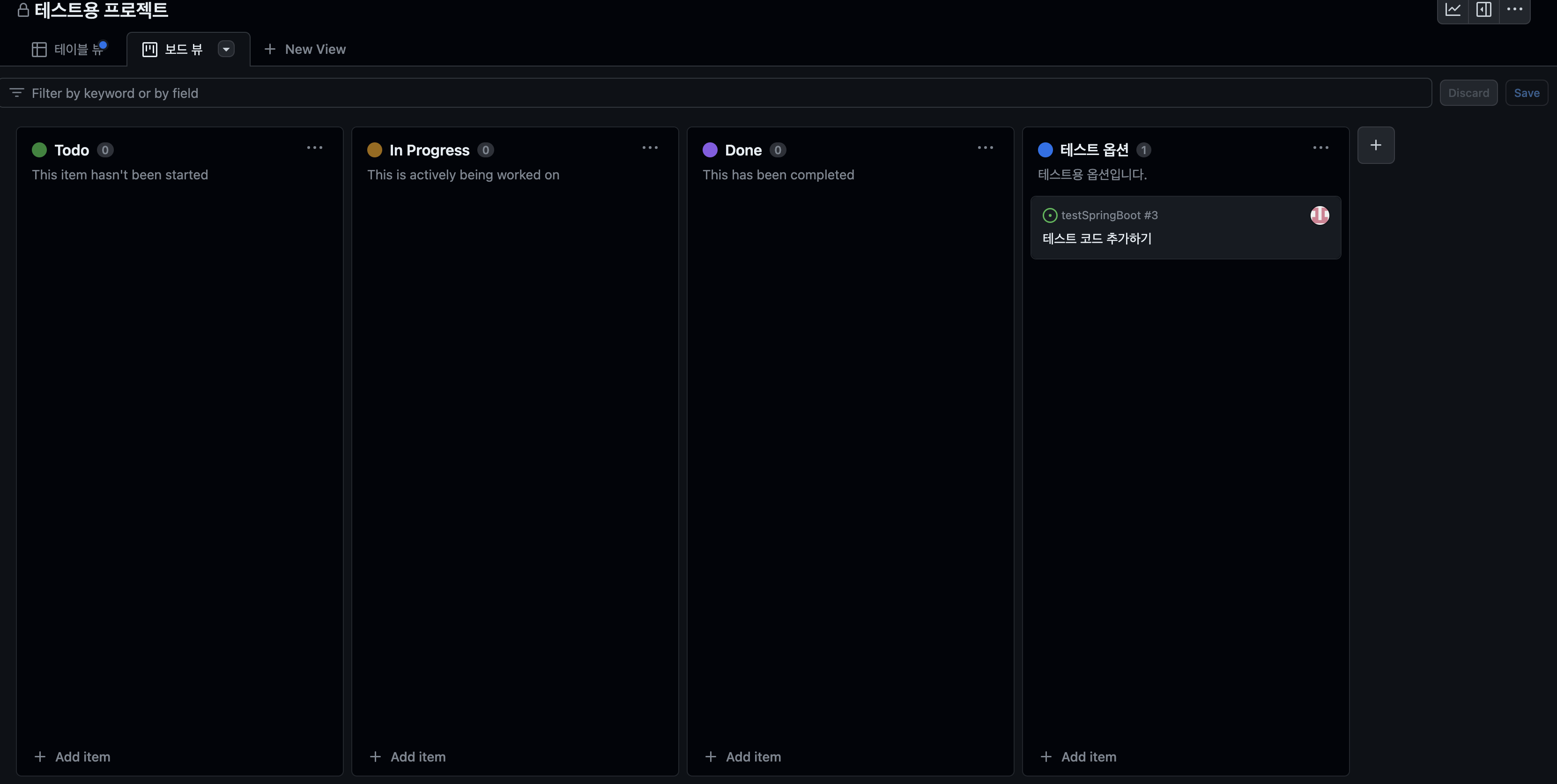
뷰 탭에 , + New View 클릭 , 원하는 레이아웃 선택

-
만약 탭 이름을 바꾸고 싶다면, 해당 탭에 더블클릭을 하면 수정이 가능하다.

-
완료


워크 플로우 설정
-
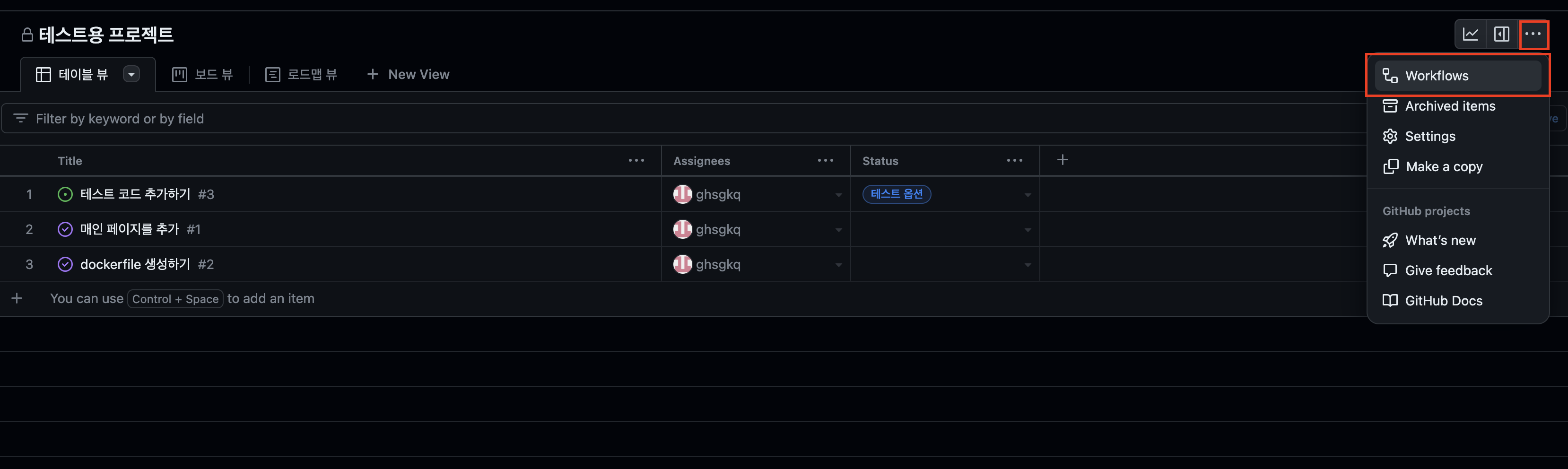
해당 상단의 … 버튼을 클릭후 workflows 를 선택한다.

-
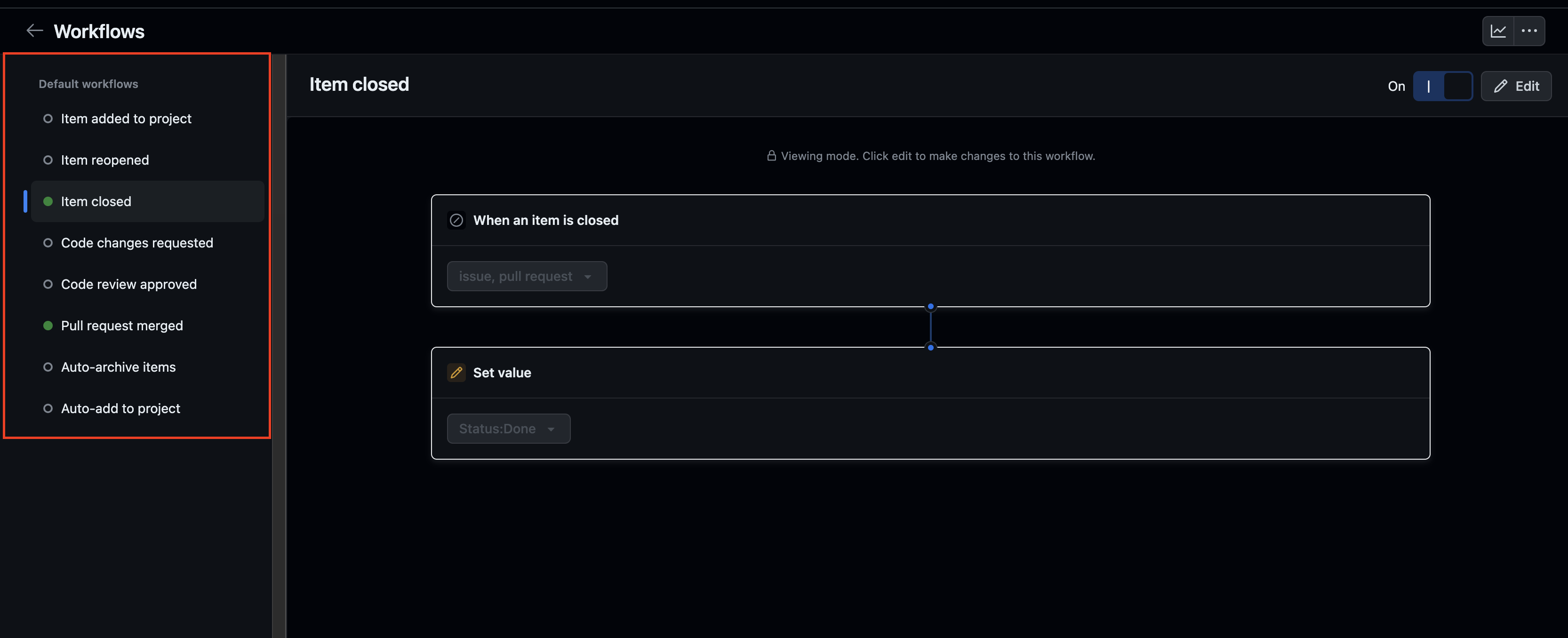
workflows 설정 화면이 나온다.

해당 네비쪽은 디폴트 워크플로우이며 아래와 같은 역활을 담당하고 있다.
- Item added to project : 이슈, 풀 리퀘스트 프로젝트를 생성할때, 지정된 State 로 변경
- Item reopened : 이슈, 풀 리퀘스트 프로젝트를 닫혔던것을 재 오픈할때 , 지정된 State 로 변경
- Item closed : 이슈, 풀 리퀘스트 프로젝트를 닫을때, 지정된 State 로 변경
- Code changes requests : 코드를 수정할 시에, 지정된 State로 변경
- Code review approved : 코드를 리뷰할 시에, 지정된 State 로 변경
- Pull request merged : 풀 리퀘스트 merged 작업시에, 지정된 State로 변경
- Auto-archive items : 필터에 지정된 행동을 ( 기본 : 이슈, 풀리퀘 닫기 ) 한 이슈나 풀리퀘스트를 아카이브 한다.
- Auto-add to project : 필터에 지정된 행동을 (기존 : 이슈, 풀리퀘 추가 시 ) 한 이슈나 풀리퀘스트를 project에 추가시킨다.
-
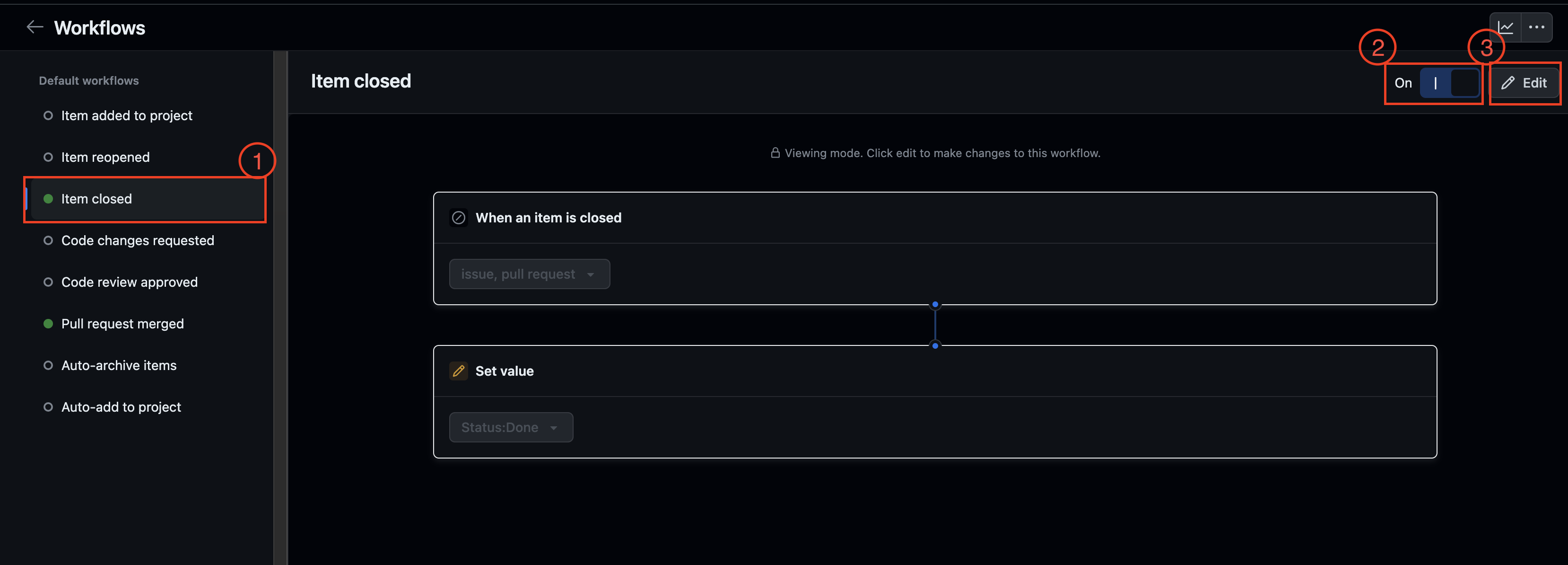
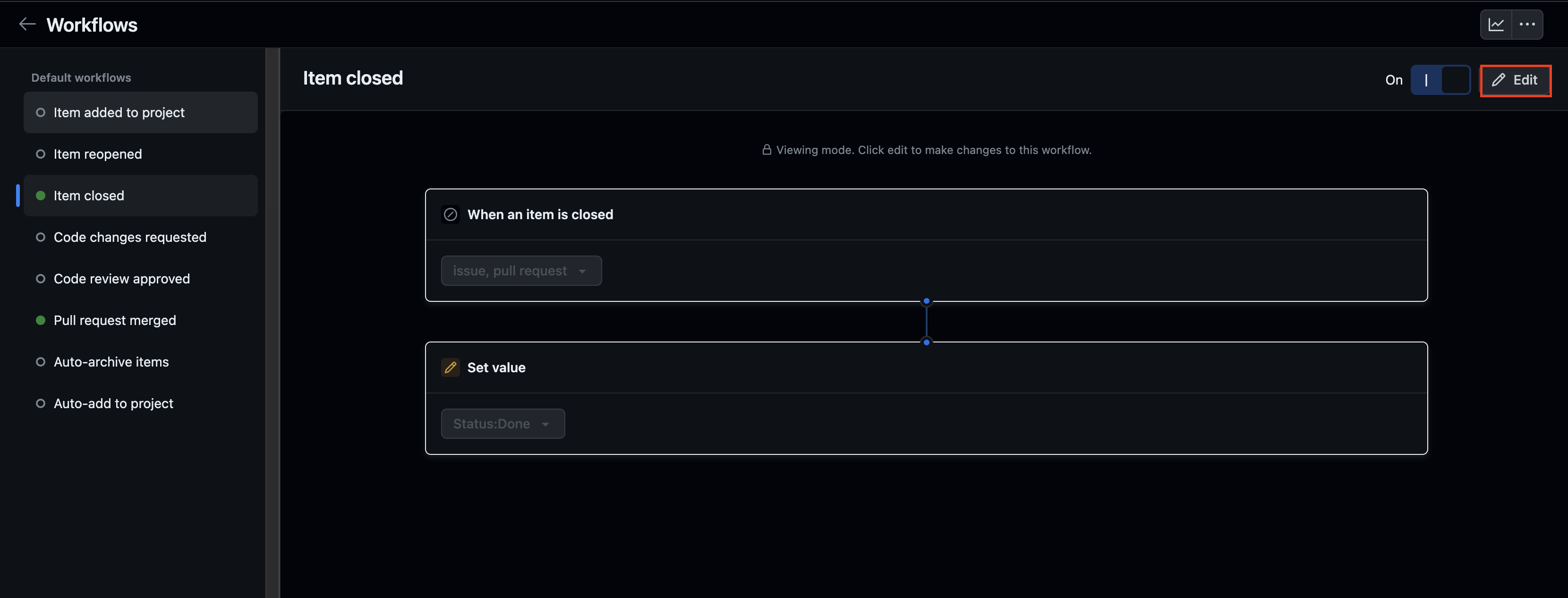
Item closed 를 예시로 설명하면

- 기본 워크플로우중 Item closed 를 선택했다.
- 해당 버튼으로 워크플로우를 ON/OFF 를 할 수 있다.
- 해당 버튼으로 state를 변경 할 수 있다 . ( 현재는 Done 으로 지정되어있음 )
-
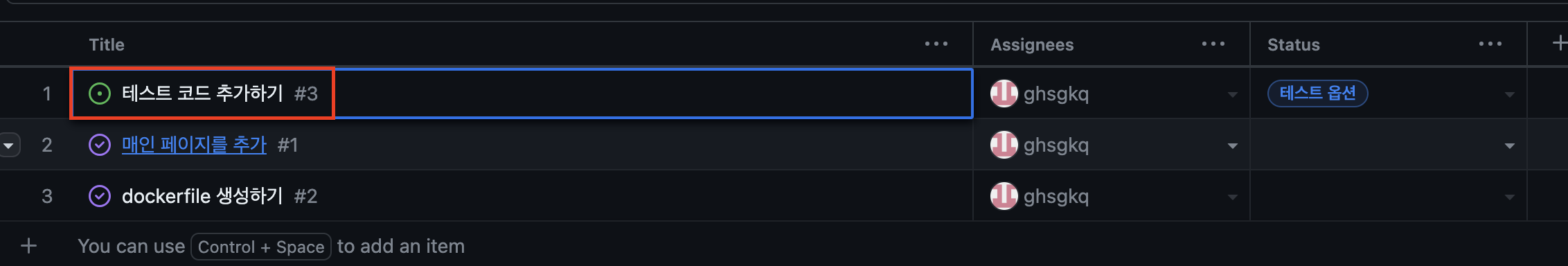
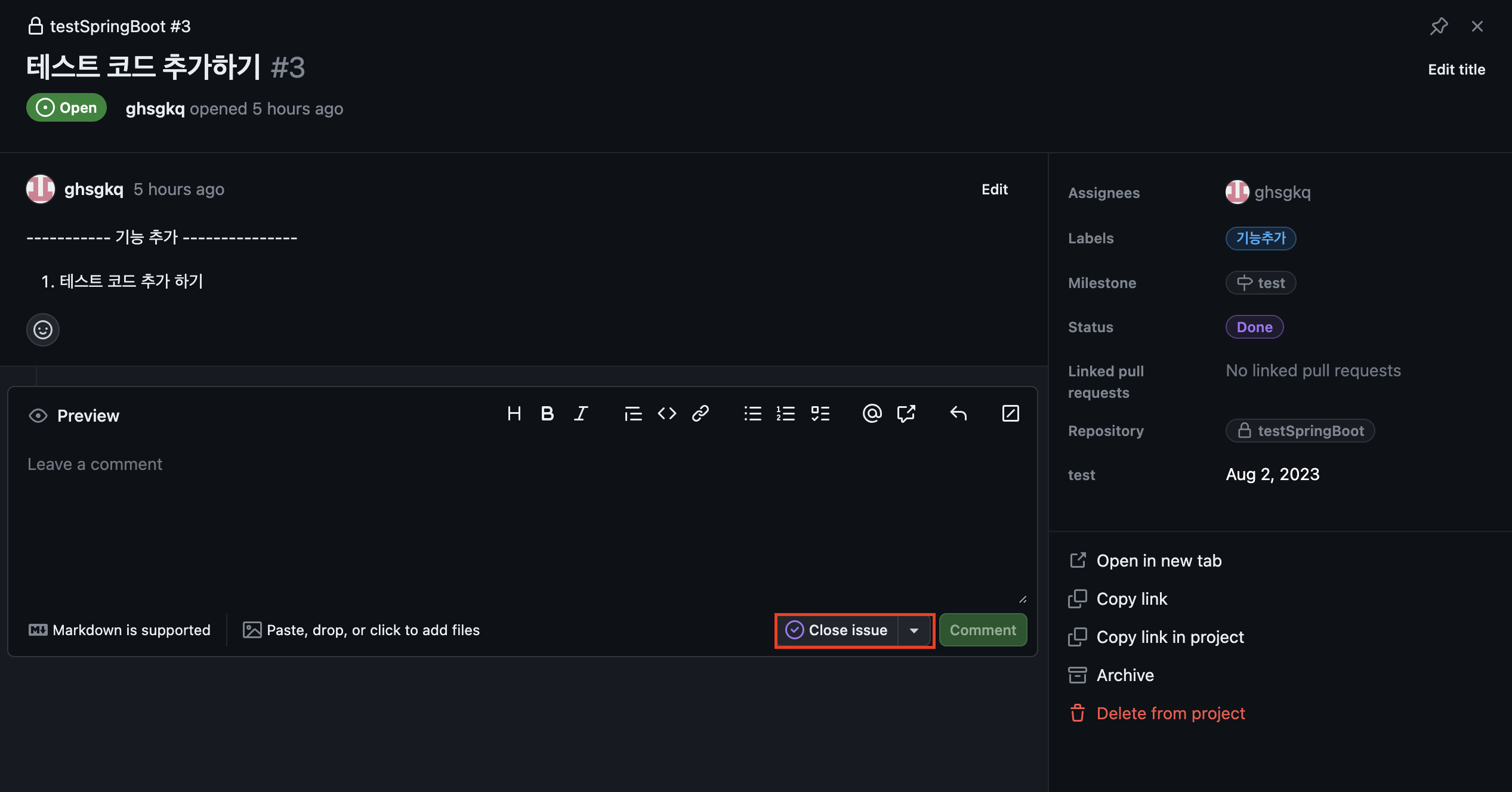
확인을 위해 강제로 이슈를 닫아보면 State 가 done로 변경될것이다.



-
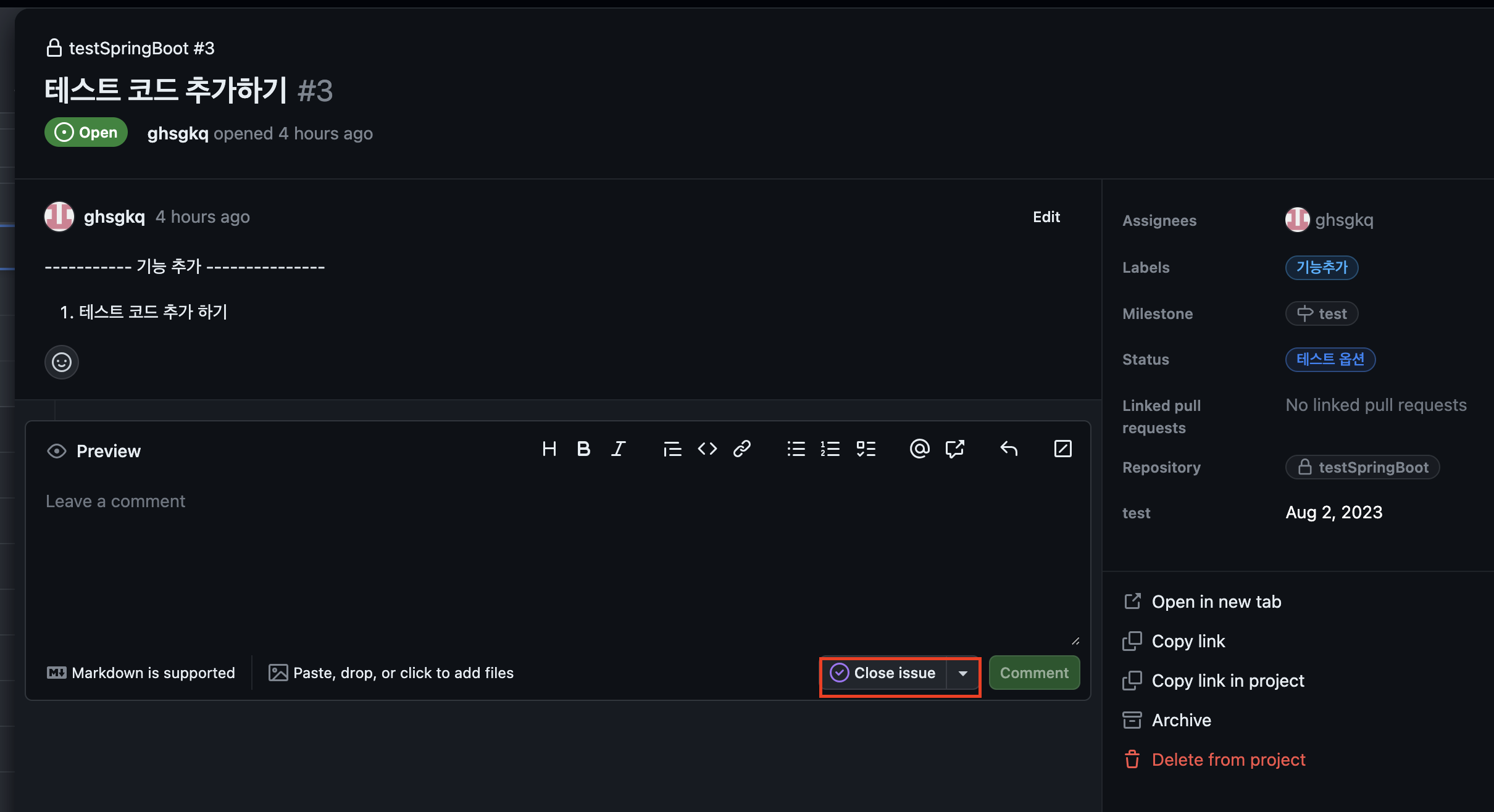
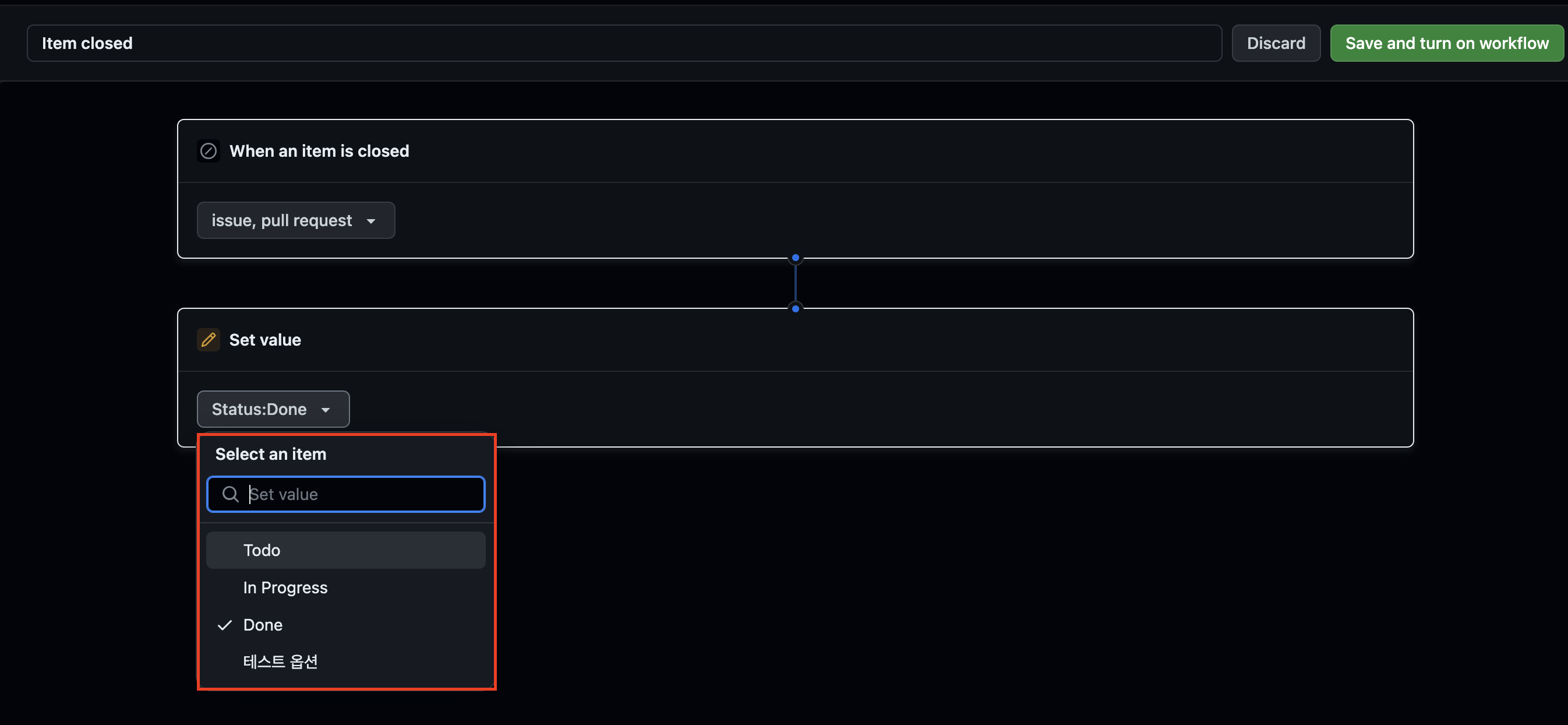
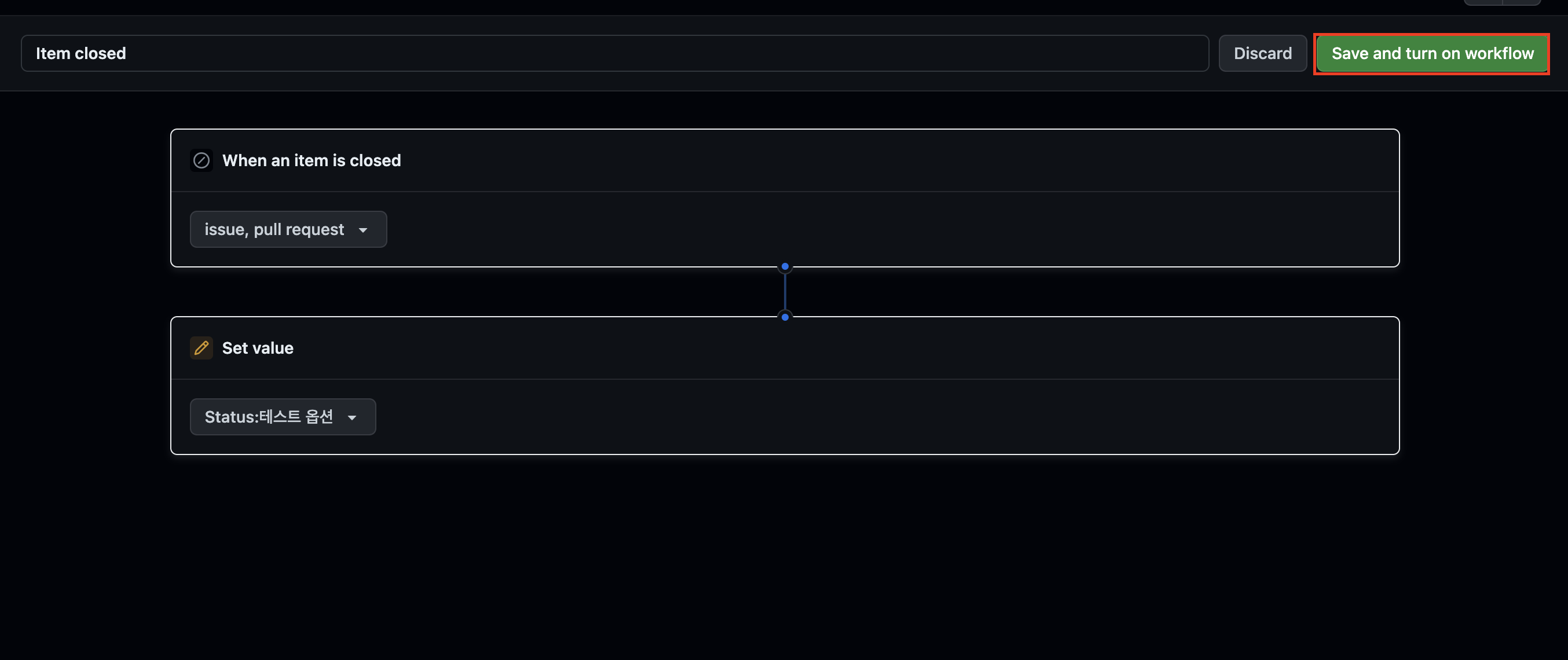
만약 state 값을 변경하고 싶다면 워크플로우에 들어간뒤 해당 워크플로우에 Edit 버튼을 누른뒤에 변경해준다.



-
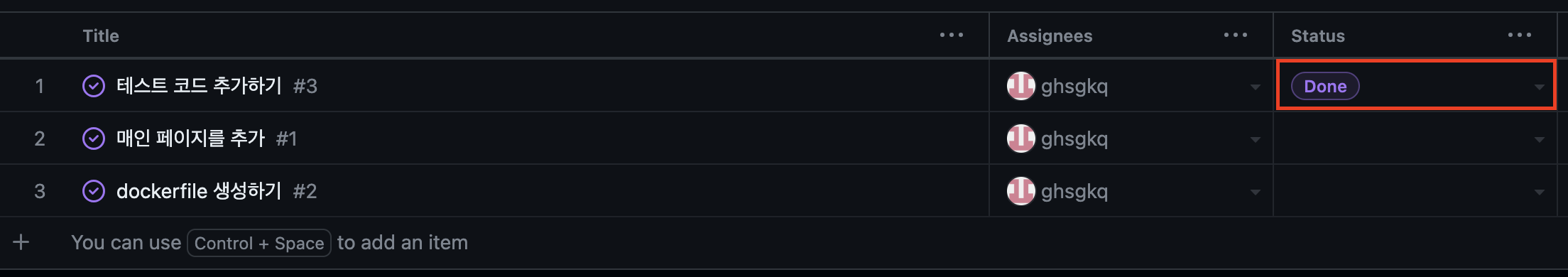
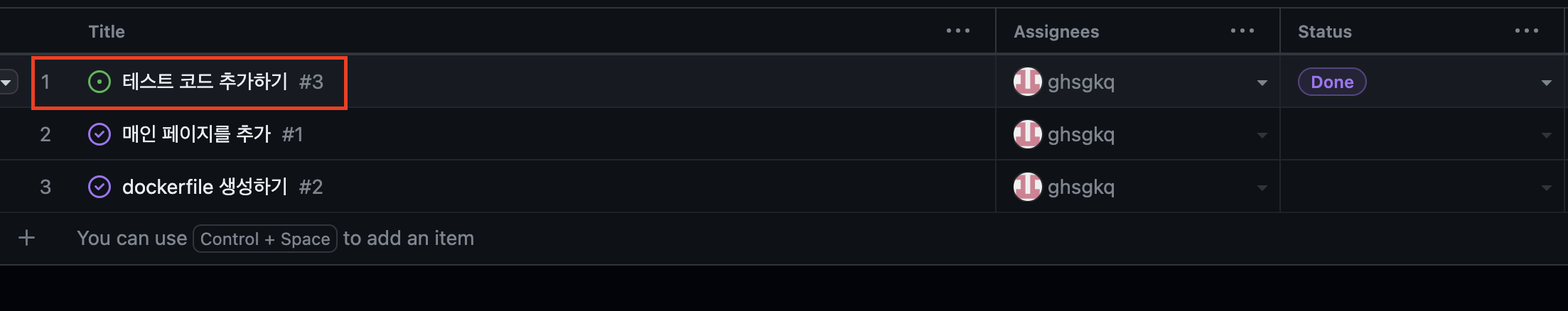
확인을 위해 강제로 이슈를 닫아보면 State 가 테스트 옵션으로 변경 되었을 것이다.



iteration 필드
iteration 필드란?
프로젝트 보드의 작업을 주기별로 분할하고 관리하여, 작업의 우선순위를 파악하고 효율적으로 협업할수 있게 해주는 필드 ( 해당 이슈, 풀 리퀘스트의 할당 기간을 지정할 수 있다 )
iteration 설정하기
-
테이블 컬럼에서 + 버튼클릭, + New field 를 클릭한다

-
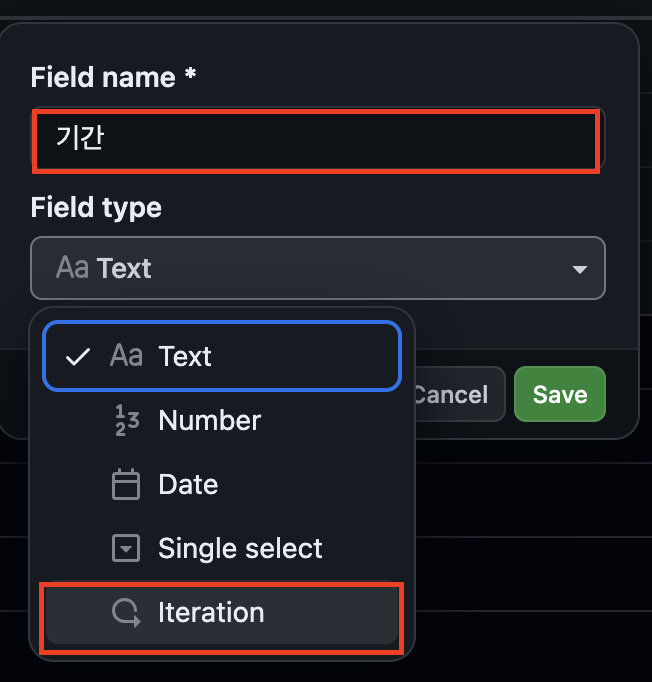
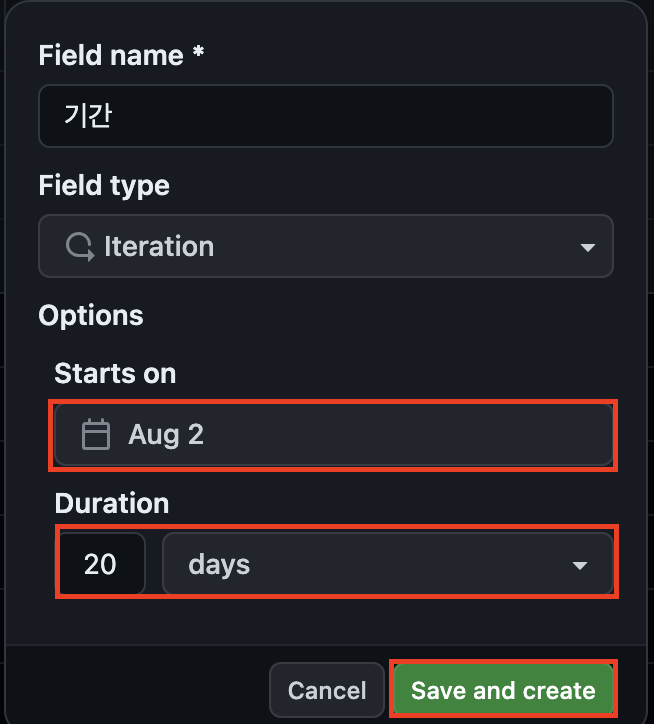
필드 이름을 원하는대로 지정한 뒤, 필드 타입을 Iteration 으로 지정해준다.

-
시작 시간과 지속 시간을 지정해준다. ( 후에 다른 시간대로 추가 가능 )

-
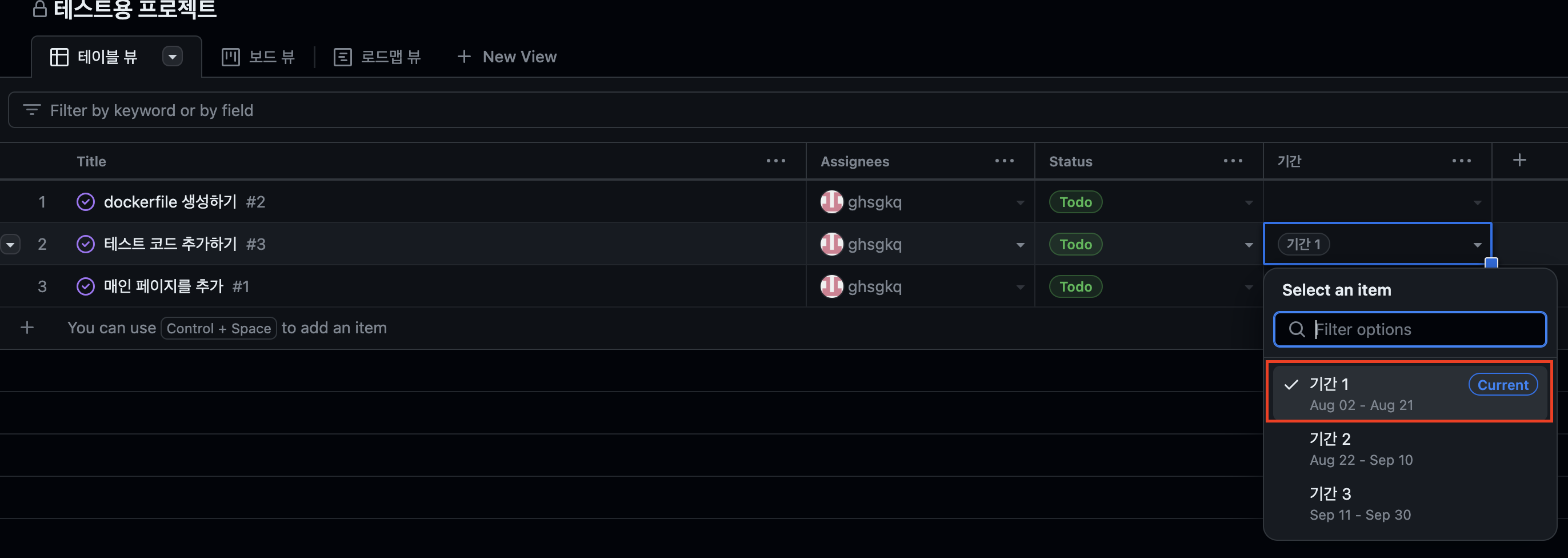
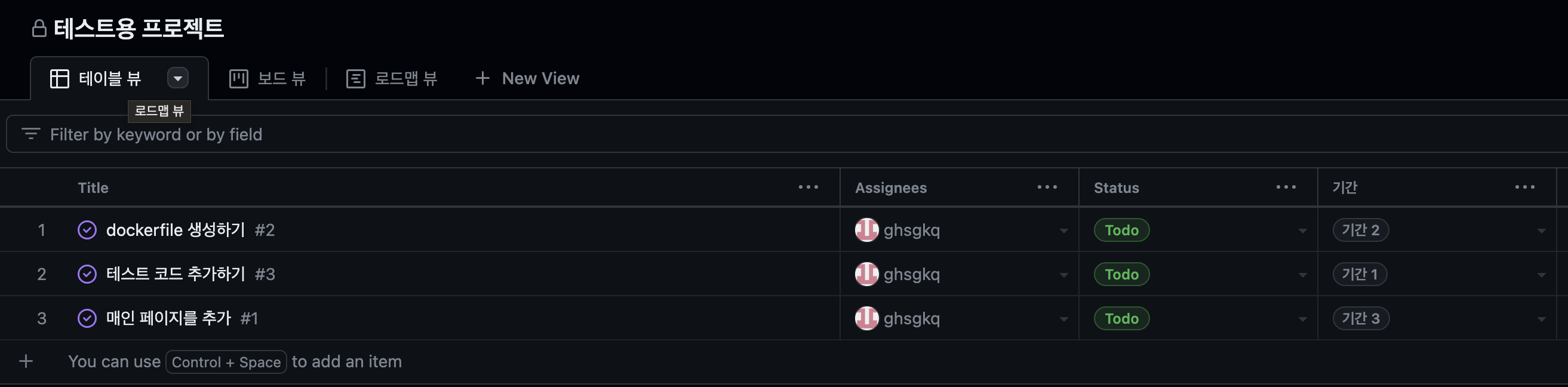
테이블 뷰에서 해당 기간을 지정할 수 있다.


-
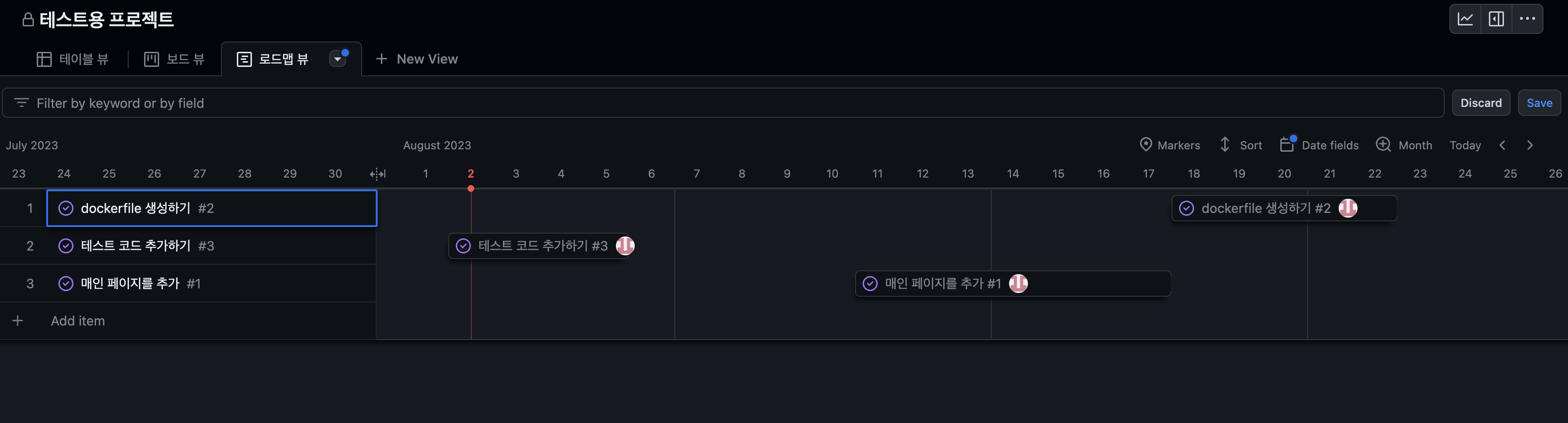
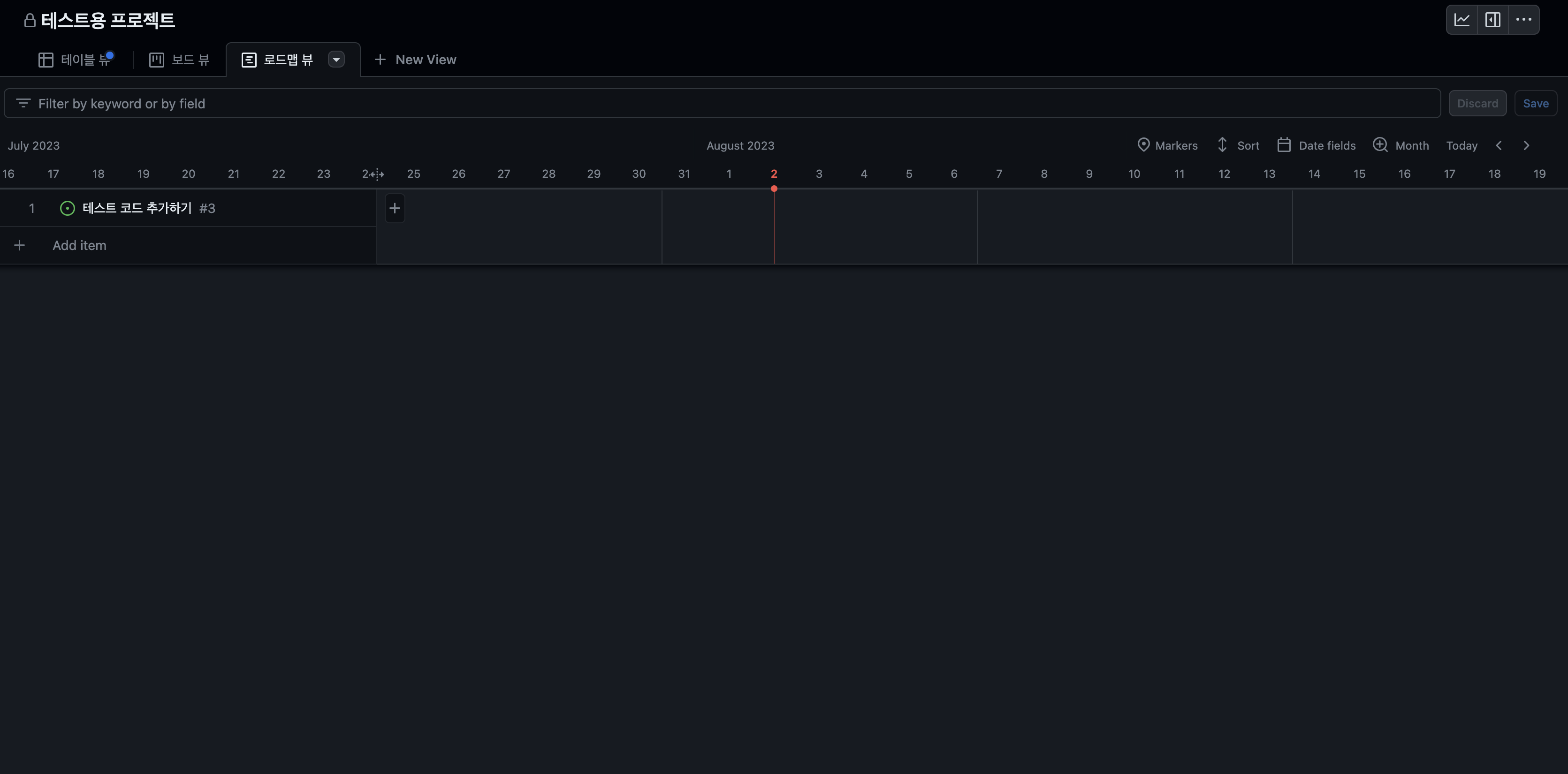
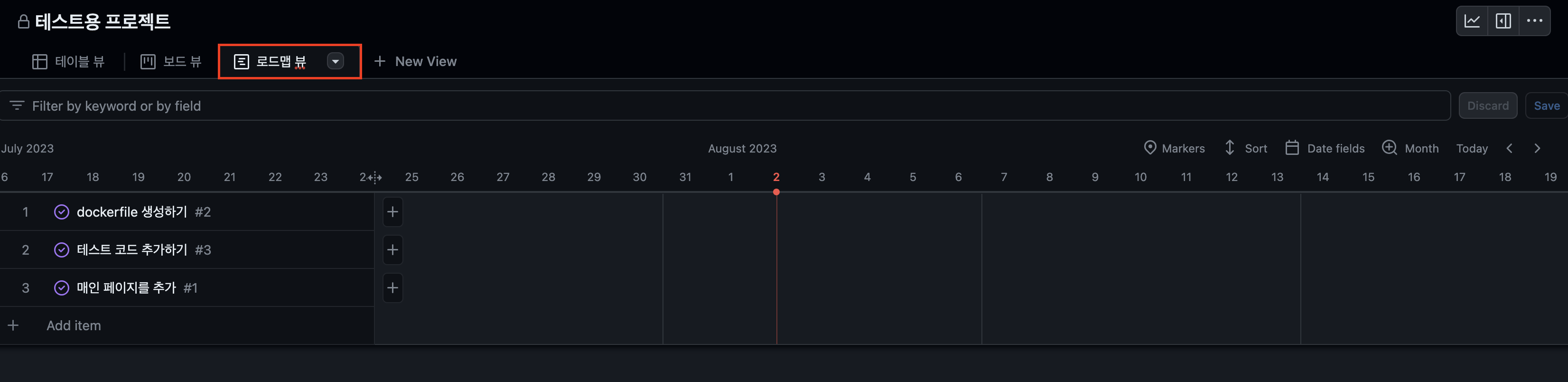
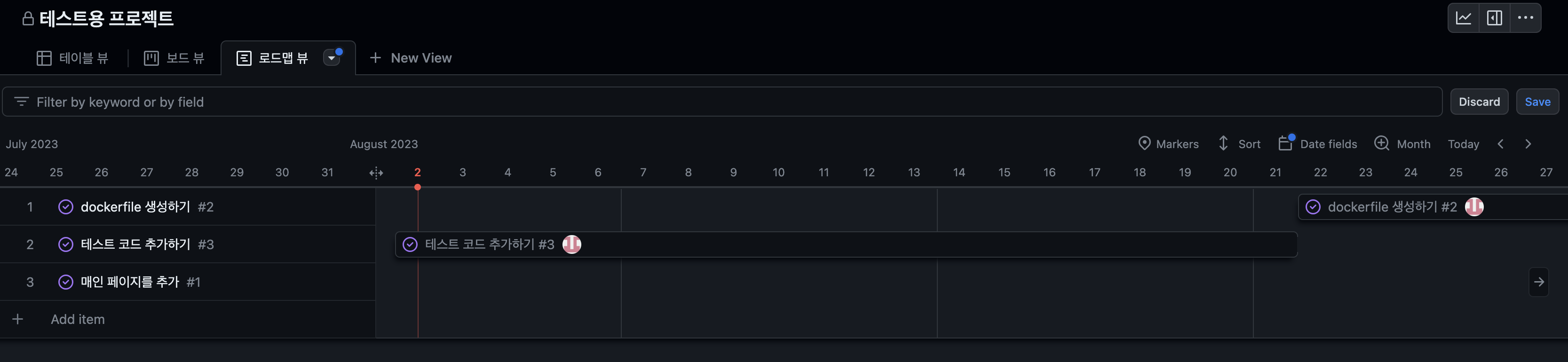
테이블 뷰에서는 기간을 정확히 볼수 없기에 로드맵 뷰로 확인하는것이 좋다.

-
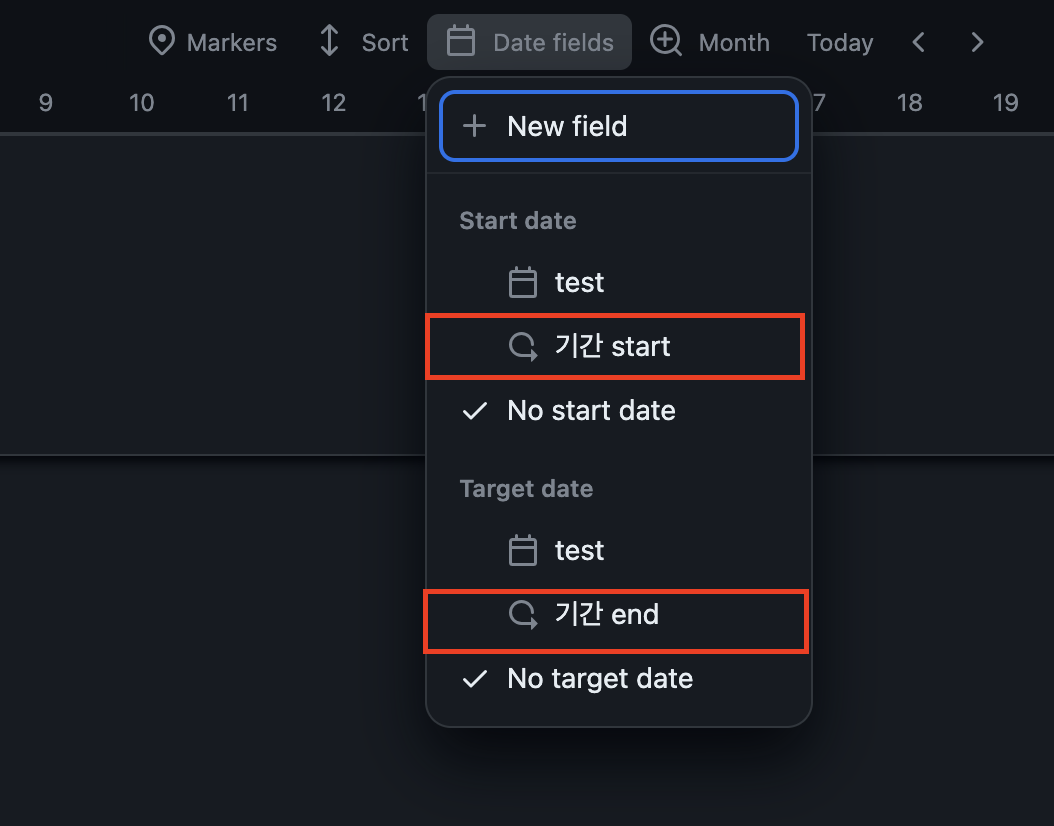
date fields 를 설정해주면 기간을 확인 할 수 있다.


iteration value 추가 및 수정
-
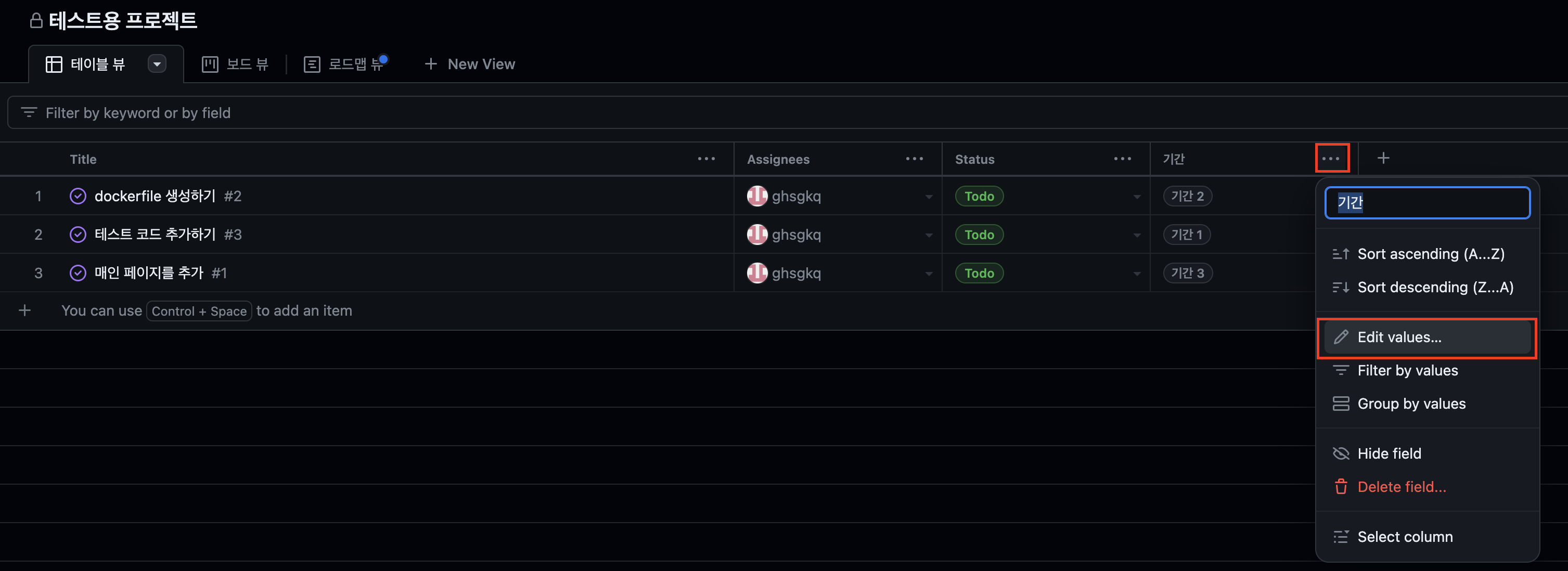
테이블 뷰로 돌아와 iteration 탭에 … 클릭, Edit values… 클릭

-
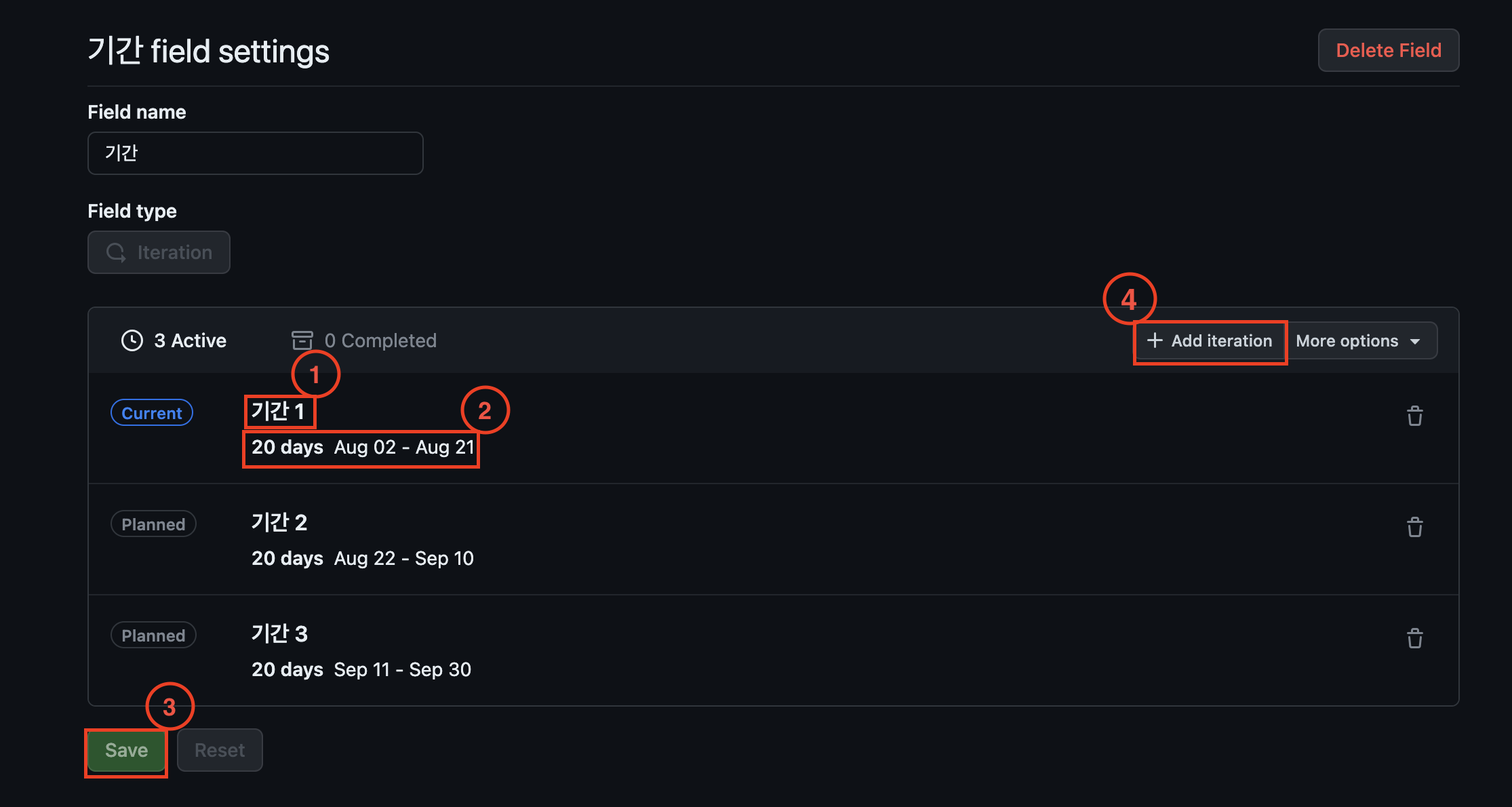
해당 페이지가 나온다.

간단히 설명을 하면.
-
이름을 변경할 수 있다. 더블클릭시 변경 가능

-
날짜를 변경할 수 있다. 클릭시 아래와같이 달력 포멧이 나와 선택할 수 있다.
( 처음 클릭시 시작 날짜, 두번째로 클릭시 종료 날짜, 날짜 겹치기 불가능 )

- 수정 추가가 완료되었으면 저장 할 수 있다
-
iteration 를 추가한다.

-
-
로드맵 뷰에서 변경된 날짜들을 확인 할 수 있다.