개발 초미립자 팁(4)
배석현 책임
초미립자 팁 4 - useFormik & validateOnMount 사용 시 무한 루프 문제
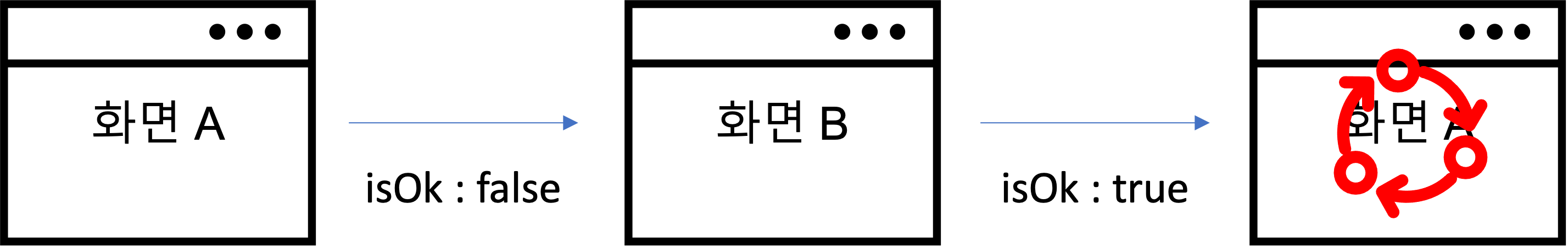
회원 가입화면에서 useFormik을 사용하고 있다. 보통 validateOnMount를 사용해서 화면 진입할 때 자동으로 validation을 해서 next나 submit 버튼을 비활성화 처리한다. 그런데 props 값을 변경하도록 하고 화면을 재진입할 경우 무한 루프가 발생한다. 예제는 아래 그림과 같다.
화면 A에서 props를 통해서 isOk 변수를 넘긴다. 화면 B에서 isOk를 받아서 true로 만든 후 다시 화면 A를 props와 함께 넘긴다. 화면 A로 돌아오면서 formik에서 무한 루프가 발생한다. isOk는 formik의 values 중 하나이다.

그래서 enableReinitialize을 true로 추가하면 정상동작한다.
const formik = useFormik({
initialValues: {
email: '',
mobile: '',
isOk: false,
},
onSubmit: state.handleSubmit,
validationSchema: state.validationSchema,
validateOnMount: true,
enableReinitialize: true,
})
