npm scripts 자동완성
하상엽 사원
배경
점점 많아지는 npm scripts들 외우기도 힘들고 의미도 없고 알아서 자동 완성해주면 좋겠다.
"scripts": {
"start": "react-scripts -r @cypress/instrument-cra start",
"cy": "cypress open",
"cy:run": "cypress run --spec \"cypress/integration/**\"",
"nyc:report": "npx nyc report --check-coverage",
"nyc:summary": "npx nyc report --reporter=text-summary",
"build": "react-scripts build",
"build:production": "GENERATE_SOURCEMAP=false react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"graphql:codegen": "apollo schema:download --endpoint=https://graphql.hyundai.ems.musma.net/graphql schema.json && amplify codegen statements && graphql-codegen"
},
1. TL:DR
바쁘신 분들을 위해서 간단하게 정리합니다.
$ brew install fzf
$ brew install jq
# 해당 내용을 `.zshrc` 에 alias로 등록합니다.
alias yarns='yarn $(cat package.json | jq .scripts | jq -r "keys | .[]" | fzf)'
터미널 재시작 or source .zshrc
$ source .zshrc
package.json이 위치한 경로에서 yarns를 type 합니다.
$ yarns
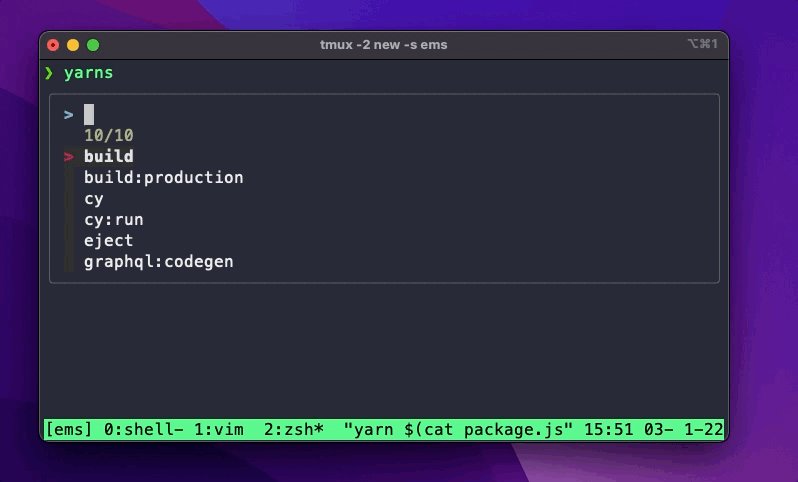
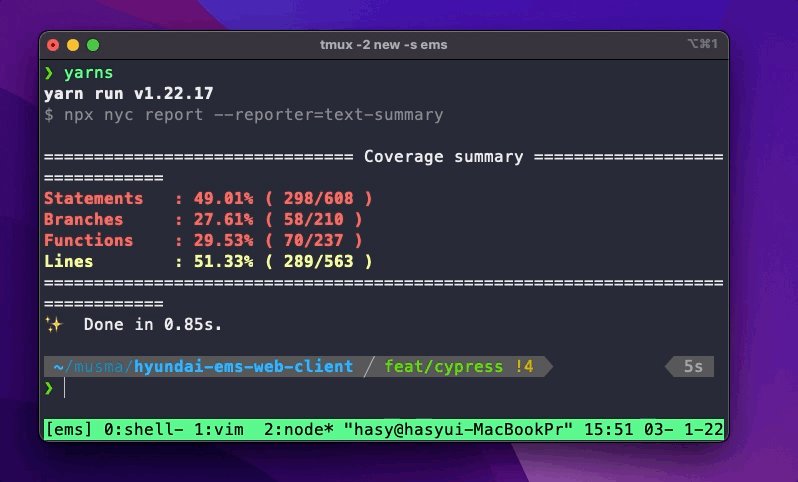
2. 동작화면

자세한 내용이 궁금하시면 아래의 글을 읽어주세요.
3. 도구 설명
4. (천천히) jq를 이용해서 scripts만 뽑아오기
$ cat package.json | jq .scripts
# {
# "start": "react-scripts -r @cypress/instrument-cra start",
# "cy": "cypress open",
# "cy:run": "cypress run --spec \"cypress/integration/**\"",
# "nyc:report": "npx nyc report --check-coverage",
# "nyc:summary": "npx nyc report --reporter=text-summary",
# "build": "react-scripts build",
# "build:production": "GENERATE_SOURCEMAP=false react-scripts build",
# "test": "react-scripts test",
# "eject": "react-scripts eject",
# "graphql:codegen": "apollo schema:download --endpoint=https://graphql.hyundai.ems.musma.net/graphql schema.json && amplify codegen statements && graphql-codegen"
# }
5. (천천히) jq를 사용해서 key를 line으로 출력하기
$ cat package.json | jq .scripts | jq -r 'keys | .[]'
# build
# build:production
# cy
# cy:run
# eject
# graphql:codegen
# nyc:report
# nyc:summary
# start
# test
6. (천천히) 완성
$ yarn $(cat package.json | jq .scripts | jq -r 'keys | .[]' | fzf)
해당 내용을 .zshrc 에 alias로 등록합니다.
...
# npm script auto complete
alias yarns='yarn $(cat package.json | jq .scripts | jq -r "keys | .[]" | fzf)'
.zshrc 변경사항 적용하기
$ source .zshrc
7. 정리
fzf와 jq를 이용해서 간단하게 npm script 자동완성 해주는 기능을 만들어 봤습니다.
궁금한 부분이 있으시다면, 아래의 코멘트로 남겨주세요.
