컴퓨터 네트워크 맛보기
박진수 사원
들어가기 전에…
저는 문과 출신 비전공 개발자 입니다. 뒤늦게 개발에 흥미가 생겨 공부를 시작했고, 경험없는 신입이라 최소한 한두달은 면접에서 떨어질 각오를 하고 여러 회사에 지원했는데, 감사하게도 그 중 처음으로 면접을 보게된 무스마에서 불러주셔서 작년 연말(2020년)부터 프론트엔드 개발자로 일을 하게 되었습니다~!
출처: giphy
업무시간 외에 부족한 부분을 계속해서 공부하려고 보니, 공부할게 너~무 많았습니다. ‘자바스크립트 언어를 좀 더 깊이 봐야할까?’, ‘React를 더 봐야하나?’ … 공부해야 할 것은 많은데, 시간과 체력은 한정되어 있으니 정말 중요한 것 부터 공부해야겠구나 싶었습니다. 찾아보니 많은 사람들에게 검증된 ‘웹개발자 로드맵’이라는게 있더군요!
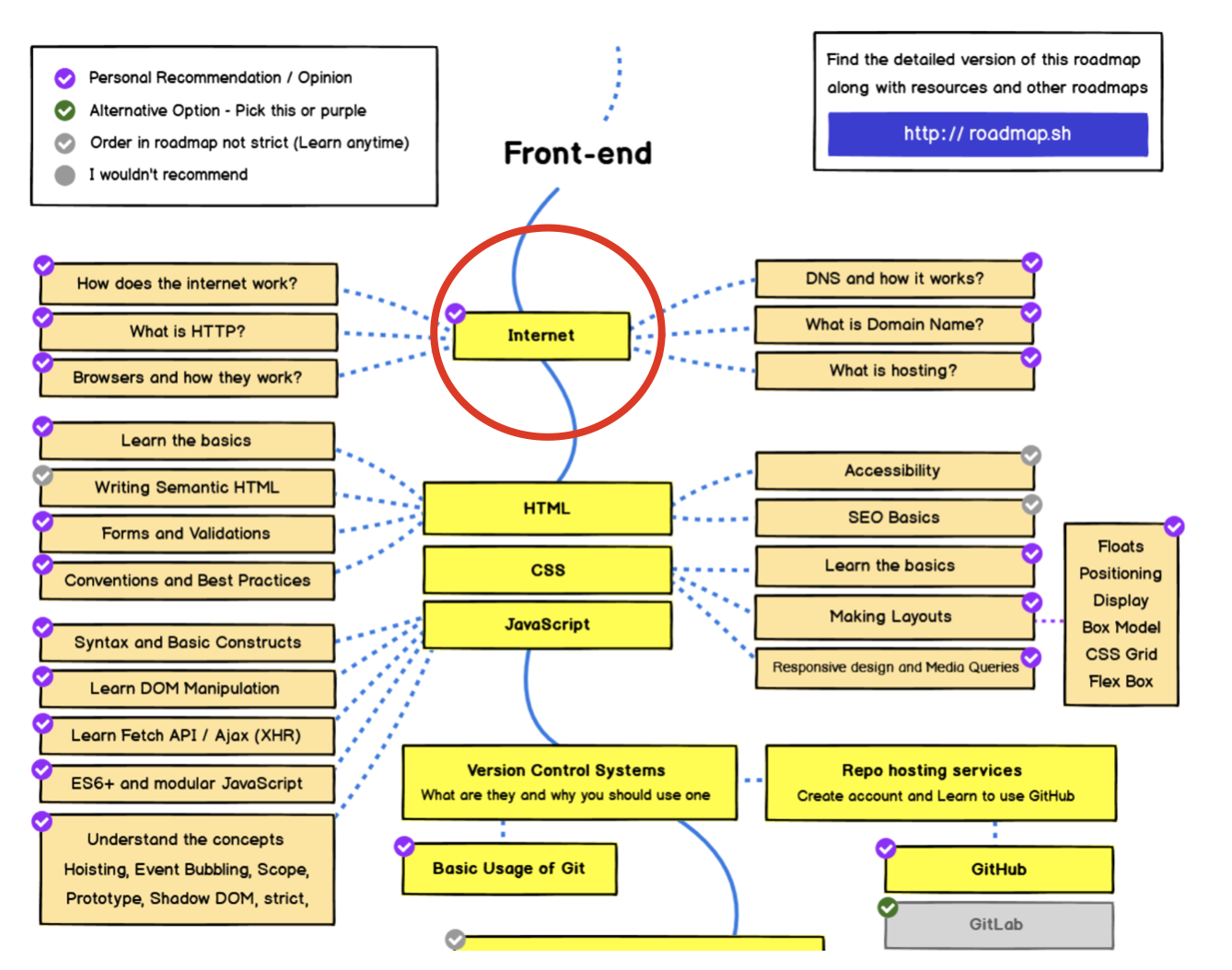
 출처: https://github.com/kamranahmedse/developer-roadmap
출처: https://github.com/kamranahmedse/developer-roadmap
많은 주제 중에 저렇게 떡하니 맨 위에 자리잡고 있는 ‘Internet’ 노란박스를 보고, 일단은 이것부터 보기로 했습니다. 무스마에서 지원해준 책 ‘모두의 네트워크’를 기반으로, 여러 레퍼런스를 찾아보며 인터넷을 마스터하려고 했으나… 보다보니 이것 하나만 해도, 제대로 공부하려면 봐야할게 너무 많더군요ㅠ 알고보니 컴퓨터 공학 학부에서도 한 학기를 할애해서 배우는 과목[1]이었습니다. 기초가 중요하긴 하지만, 당장 실무에서 쓰이는 영역이 아니니 우선은 인터넷의 큰 그림을 이해하는 정도만 알아보는 수준으로 보고 넘어가기로 했지요. 요즘은 저같은 분이 많을텐데, 천천히 꾸준히 해보자구요!
인터넷이란
요즘은 보통 웹브라우저로 크롬을 많이 쓰지만, 예전에는 인터넷 익스플로러가 주류로 쓰이던 때가 있었습니다. 마이크로소프트에서 만든 Windows 운영체제에 기본적으로 설치되있던 프로그램이어서 쉽게 접할 수 있었지요. 그때는 정말 인터넷 = 인터넷 익스플로러 인 줄 알았습니다. 나중에 알게된 사실인데, 인터넷 익스플로러나 크롬은 웹(Web; World Wide Web)을 기반으로 한 인터넷의 컨텐츠를 보기 위해 만들어진 프로그램이었습니다. 이것을 웹을 탐색한다는 뜻에서 ‘웹브라우저’라고 합니다. 그리고 ‘인터넷’은 이 ‘웹’을 포함하는 상위의 개념이었습니다. 인터넷은 '전세계의 컴퓨터를 연결해놓은 컴퓨터 통신망' 입니다. 위에서 언급한 웹서비스 외에도 전자메일, 파일공유(토렌트…), 웹캠, 온라인 게임, 모바일 앱 등 다양한 서비스를 포함하고 있습니다.
지금의 인터넷은 어떻게 세상에 나오게 됬을까요? 미국과 유럽의 견해차가 있다고는 하지만, 일반적으로 인터넷의 시초는 미국 국방부 산하의 고등 연구국(Advanced Research Projects Agency; ARPA)에서 핵전쟁이 일어나도 안전하게 군사 정보를 교환할 수 있는 방법을 연구하다가 개발된 ARPANET 으로 소개 됩니다. 이렇게 군사적인 목적으로 개발된 인터넷은 미국에서 대학 등 공공기관에 먼저 연결되기 시작했고, 1989년 ‘팀 버너스리’에 의해 월드 와이드 웹(줄여서 Web)이 탄생하고 이후 상업적으로 이용되기 시작하면서 급속도로 대중화되게 됩니다.
컴퓨터는 어떻게 정보를 표현할까
인터넷으로 정보를 주고 받을 수 있는 원리는 무엇일까요? 그전에, 컴퓨터는 어떻게 글자, 사진, 영상과 같은 정보를 보여주는 걸까요?
컴퓨터는 0과 1만 이해한다는 말이 있습니다. 엄밀히 말하면 기계인 컴퓨터가 숫자 0과 1을 이해한다는 것이 아니라, 전기가 흐르는 상태와 흐르지 않는 상태를 인지할 수 있고, 이것을 인간이 편의상 전기가 흐르는 상태를 1, 그렇지 않은 것을 0이라고 부르자고 약속한 것 입니다. 이렇게 0과 1로 이루어진 수의 체계를 2진수라고 하는데, 컴퓨터는 바로 이 2진수를 기반으로 동작하는 기계 입니다. 0과 1을 가지고 우리가 지금 보고 있는 글자, 사진, 영상들을 표현하고 있다는 말 입니다. 이게 어떻게 가능할까요? 아아아아아아주 많은 0과 1이 모이면 가능합니다!
예를 들어, 알파벳 “h”는 01101000, “i”는 01101001 로 표현하자는 방식으로 미리 약속된 체계가 있다면, 비록 수많은 0과 1이 필요하겠지만 어떤 말이든 2진수로 표현할 수 있게 됩니다. 이렇게 컴퓨터로 문자를 표현하기 위해 약속된 체계가 바로 ‘아스키 코드(영어)’, ‘유니코드(전세계의 문자)’ 입니다. 이렇게 2진수를 이용하면 글자 뿐만 아니라 그림, 소리, 영상까지도 표현할 수 있습니다.[2]
정말 물리적으로, 도대체 어떻게 컴퓨터가 정보를 저장하고 읽는지가 궁금하다면 아래 영상을 추천 합니다.
인터넷으로 어떻게 정보를 전달할까?
컴퓨터가 2진수를 이용해서 글자, 사진, 영상을 표현한다는 것을 앞에서 살펴봤습니다. 지금 보고 있는 이 글도, 자주보는 유튜브 영상도 모두 2진수로 변환될 수 있다는 뜻 입니다. 그럼 이렇게 변환된 2진수를 다른 컴퓨터로 보내줄 수 있으면 통신이 가능하겠군요! 실제로 그렇습니다. 인터넷에 연결된 컴퓨터는 유선이든 무선이든 전송매체[3]를 통해 인터넷에 연결되어 있습니다. 그리고 2진수 정보를 전기, 빛, 전자기파 등의 신호로 변환해서 전송매체를 통해 교환하는 방식으로 통신이 이루어지는 것입니다. 현대 기술은 참 대단하네요…!
물리적인 원리는 대충 감이왔고, 이런 인터넷을 통해 전세계 사람들이 원활하게 정보를 교환하기 위해서는 또 하나 필요한 것이 있습니다. 정보를 주고받는 규칙, 프로토콜 입니다. 편지 하나를 써도 편지봉투 왼쪽 상단에 보내는 사람의 주소를, 오른쪽 하단에 받는 사람의 주소를 써야한다는 규칙이 있지요. 인터넷도 마찬가지 입니다. 통신을 위해서는 복잡한 단계와 수많은 규칙들이 필요한데, 많은 사람들이 이용하는 만큼 이것을 표준화할 필요가 있었을 것입니다. 이를 위해 고안된 모델이 1983년 국제 표준화 기구(ISO)에서 만든 OSI 모형 입니다. 컴퓨터 네트워크에서 쓰이는 프로토콜과 절차를 7개 계층으로 나누어 설명한 것으로, 일반적으로 OSI 7계층 이라고 합니다. 현재는 이보다 추상화된 TCP/IP 모델을 더 많이 따르고 있습니다.
그럼, OSI 7계층 모델을 통해 컴퓨터 네트워크에서 일어나는 일들을 살펴보겠습니다.
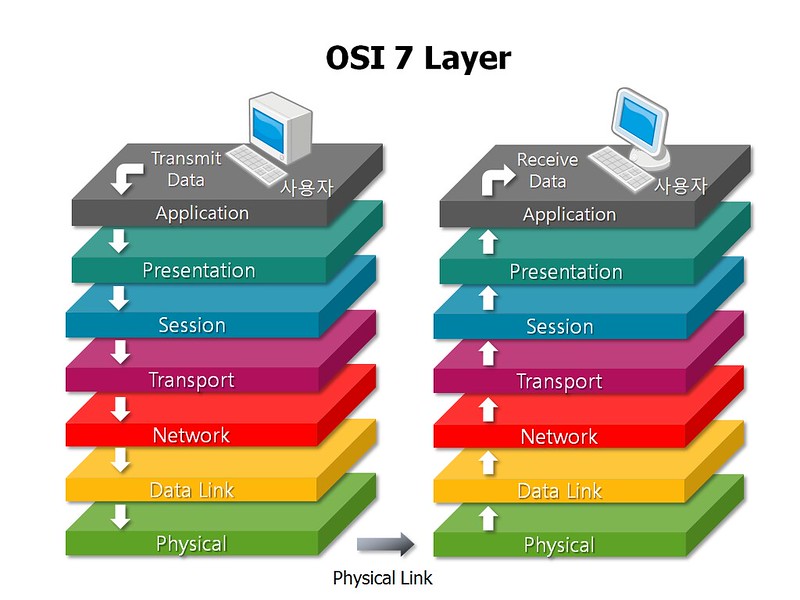
 출처: https://www.flickr.com
출처: https://www.flickr.com
OSI 7계층 모델은 위 그림과 같이 7개의 층(layer)으로 나뉩니다. 위 그림에서는 왼쪽 컴퓨터에서 오른쪽 컴퓨터로 데이터를 보내는 과정을 표현하고 있네요. 보내는 컴퓨터에서, 데이터는 맨 위의 응용계층(Application Layer)에서부터, 순차적으로 아래 계층으로 전달 됩니다. 각 계층에서는 데이터에 특정 목적을 가진 정보를 덧붙이는 작업을 수행합니다. 이렇게 덧붙여지는 정보를 헤더라고 하는데, 예를들면 ‘보내는 컴퓨터의 주소’, ‘목적지 컴퓨터의 주소’ 같이 통신에 필요한 정보들이 들어가는 것이죠. 이렇게 아래 계층으로 데이터를 전달하며 헤더를 붙이는 과정을 캡슐화라고 합니다. 캡슐화된 데이터는 전송매체를 통해 받는 컴퓨터의 물리계층으로 전달되고, 이번엔 헤더를 제거하는 역캡슐화 과정을 거치며 응용계층으로 데이터를 전달 합니다. 마지막으로 응용계층에 해당하는 웹브라우저와 같은 어플리케이션(프로그램)을 통해 사용자에게 보여지는 것이죠. 각 층에서 하는 일을 간단히 살펴보겠습니다.
물리계층
맨 아래 물리계층(Physical Layer)에서는 데이터를 전기신호로 바꾸어 유선 또는 무선 전송매체를 통해 전송하고, 또 다른 컴퓨터에서 받은 전기신호를 다시 2진수 데이터로 해석하는 역할을 담당 합니다. 물리계층에 해당하는 장비는 허브, 리피터가 있습니다. 허브를 통해 여러대의 컴퓨터를 연결할 수 있고, 리피터는 전송거리가 멀어질 때 감쇠되는 전기신호를 정형하고 증폭하는 역할을 합니다.
 여러대의 컴퓨터와 네트워크 장비를 연결하는 허브(출처: 해시넷)
여러대의 컴퓨터와 네트워크 장비를 연결하는 허브(출처: 해시넷)
전송매체 이야기를 잠시 해볼까요? 전송매체는 데이터가 흐르는 물리적인 선로 입니다. 유선은 UTP선, STP선, 광케이블 등이 있고, 무선은 라디오파, 마이크로파, 적외선 등이 있습니다. 인터넷은 전세계의 컴퓨터가 연결된 통신망이라고 했는데, 그럼 전세계가 이런 전송매체로 연결되어 있다는 뜻이겠네요? 맞습니다!

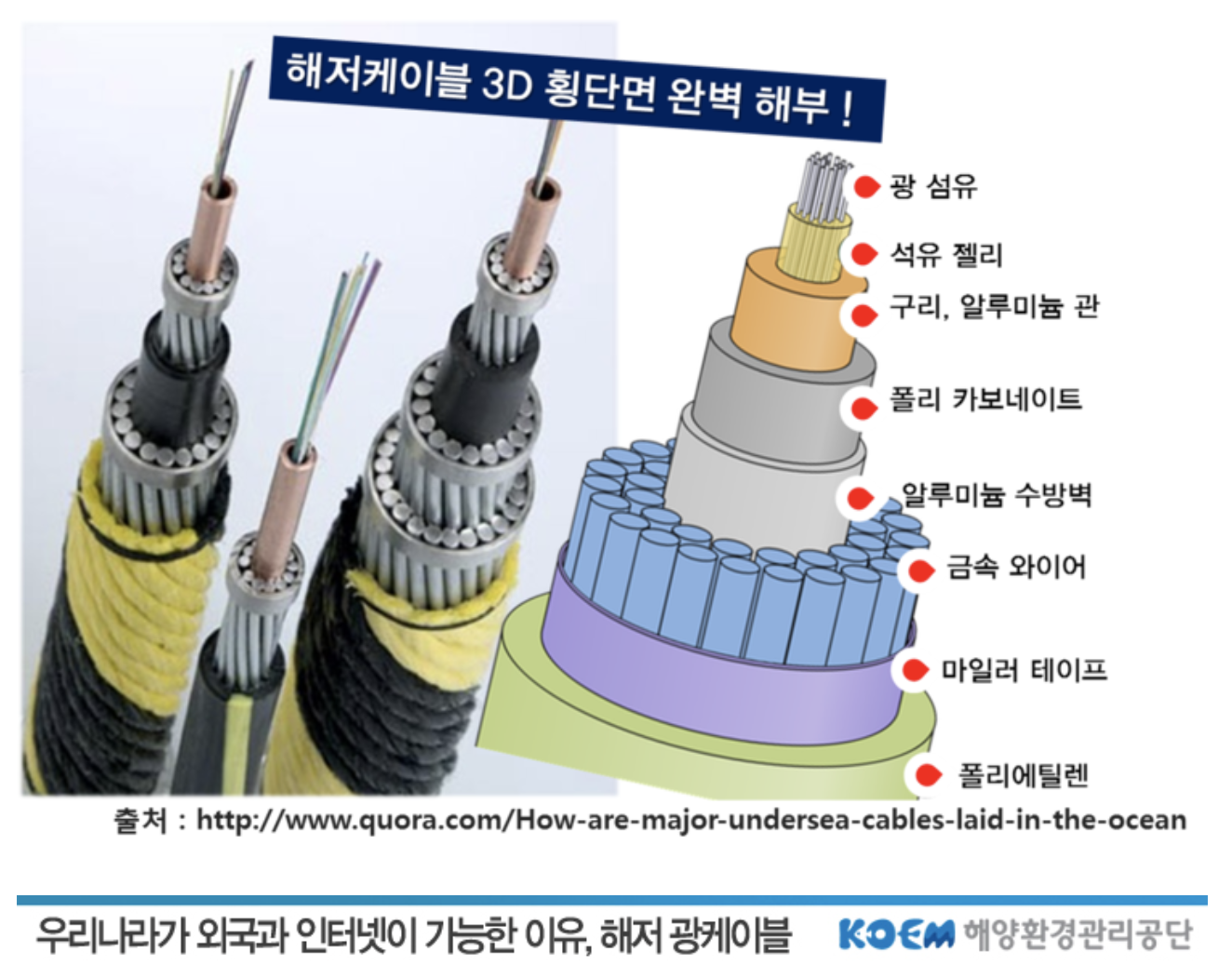
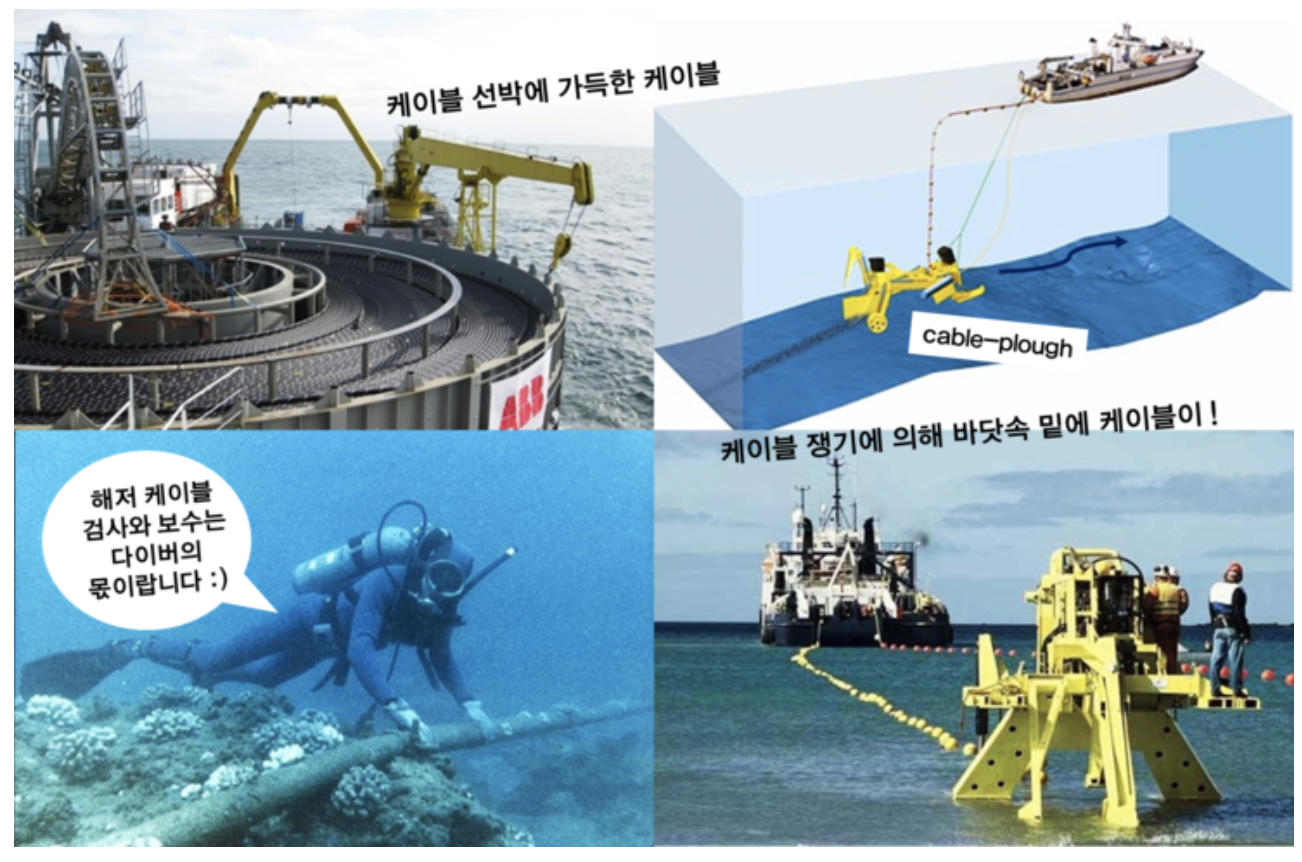
 출처: 해양환경공단(KOEM) 공식 블로그
출처: 해양환경공단(KOEM) 공식 블로그
위 사진 처럼 물리적인 선로를 통해 전세계가 인터넷에 연결되어 있습니다. 대충 인공위성이나 무선으로 연결되어 있겠지~ 라고 생각했었는데, 사실은 바다 밑에 저렇게 어마어마한게 있었다니요…
데이터링크 계층
네트워크는 접속할 수 있는 범위에 따라 크게 두 종류로 나눌 수 있습니다. 가정이나 사무실 같이 제한된 영역을 범위로 하는 네트워크인 LAN과, 도시, 국가 또는 전 세계의 LAN을 상호 연결하는 거대한 네트워크인 WAN 입니다.[4] 데이터링크 계층은 네트워크 장비간에 신호를 교환하는 규칙을 정하는 계층으로, LAN에서 정상적인 데이터 교환을 위해 필요한 작업을 수행 합니다. 이때 전세계에서 가장 많이 사용되는 규칙이 이더넷(Ethernet) 입니다. 이더넷은 네트워크에 연결된 기기들이 각각의 고유한 주소를 가지고, 상호간에 데이터를 주고 받을 수 있도록 만들어졌습니다. 이 주소를 MAC Address라고 하는데, 랜카드에 부여되는 48비트 길이의 고유번호 입니다. 앞에서 각 계층마다 데이터에 헤더를 붙인다고 했었죠? 데이터링크 계층에서는 ‘이더넷 헤더’와 ‘트레일러’라는 것을 붙입니다. 이더넷 헤더에는 목적지와 출발지 컴퓨터의 MAC Address가 포함됩니다. 트레일러는 데이터 전송 중 오류 발생 여부를 확인하는 용도로 사용됩니다.
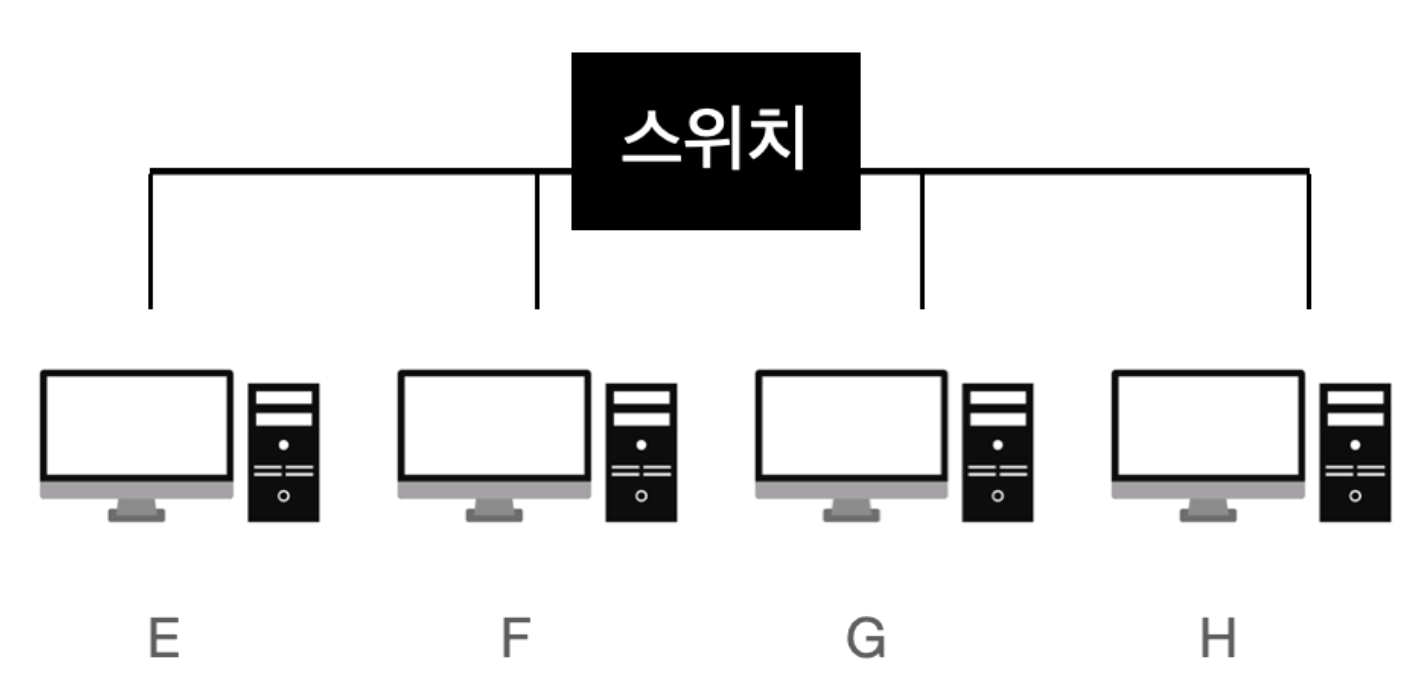
데이터링크 계층에 해당하는 장비에는 스위치가 있습니다. 스위치는 물리계층에서 언급한 허브와 같이 여러 컴퓨터와 네트워크 장비를 연결해주는 장치인데, 허브보다 훨씬 향상된 네트워크 속도를 제공합니다.
 스위치가 허브와 다른 점은 데이터를 보내야 할 곳과 보내지 말아야 할 곳을 구분할 수 있다는 것 입니다. 위 그림을 보면 스위치를 통해 네 대의 컴퓨터가 연결되어 있죠? E에서 H로 데이터를 보내고 싶은 경우, 만약 스위치가 아닌 허브를 통해 연결된 네트워크라면 E는 H뿐만 아니라 F와 G에게도 같은 데이터를 보내야 합니다. 보내야 할 곳과 보내지 말아야 할 곳을 구분하는 기능이 없기 때문이죠. 다행히 F와 G는 데이터에 담긴 MAC주소와 자신의 MAC주소를 비교한 뒤, 다를 경우 받은 데이터를 파기하지만, 연결된 모든 곳에 데이터를 보내야 하니 상당히 비효율적입니다. 또한 E가 데이터를 보낼 때 F가 동시에 보낸다면, 전기신호가 동시에 흐르면서 충돌이 일어납니다. 이런 상황을 막기 위해 이더넷은 랜선으로 연결된 네트워크에 전기신호가 흐르는지 감지해, 통신이 일어나고 있다면 잠시 기다렸다가 데이터를 전송하는 CSMA/CD 규칙을 적용합니다. 그런데 이런 방식은 데이터 전송이 느려지는 문제가 있습니다. 스위치는 이런 허브의 단점들을 개선한 장치 입니다. 자신에게 연결된 컴퓨터들의 MAC 주소를 기억하고 있다가, 데이터 전송 요청이 들어오면 목적지 컴퓨터에만 데이터를 전송해주는 것이죠.
스위치가 허브와 다른 점은 데이터를 보내야 할 곳과 보내지 말아야 할 곳을 구분할 수 있다는 것 입니다. 위 그림을 보면 스위치를 통해 네 대의 컴퓨터가 연결되어 있죠? E에서 H로 데이터를 보내고 싶은 경우, 만약 스위치가 아닌 허브를 통해 연결된 네트워크라면 E는 H뿐만 아니라 F와 G에게도 같은 데이터를 보내야 합니다. 보내야 할 곳과 보내지 말아야 할 곳을 구분하는 기능이 없기 때문이죠. 다행히 F와 G는 데이터에 담긴 MAC주소와 자신의 MAC주소를 비교한 뒤, 다를 경우 받은 데이터를 파기하지만, 연결된 모든 곳에 데이터를 보내야 하니 상당히 비효율적입니다. 또한 E가 데이터를 보낼 때 F가 동시에 보낸다면, 전기신호가 동시에 흐르면서 충돌이 일어납니다. 이런 상황을 막기 위해 이더넷은 랜선으로 연결된 네트워크에 전기신호가 흐르는지 감지해, 통신이 일어나고 있다면 잠시 기다렸다가 데이터를 전송하는 CSMA/CD 규칙을 적용합니다. 그런데 이런 방식은 데이터 전송이 느려지는 문제가 있습니다. 스위치는 이런 허브의 단점들을 개선한 장치 입니다. 자신에게 연결된 컴퓨터들의 MAC 주소를 기억하고 있다가, 데이터 전송 요청이 들어오면 목적지 컴퓨터에만 데이터를 전송해주는 것이죠.
네트워크 계층
네트워크 계층에는 IP라는 프로토콜이 있습니다. 이것을 통해 캡슐화 할 때 데이터에 IP헤더가 추가되는데, 이렇게 만들어진 것을 IP 패킷이라고 합니다. IP 헤더에는 출발지 IP주소와 목적지 IP주소가 포함됩니다. IP주소는 인터넷 서비스 제공자(ISP)에게서 받을 수 있습니다. KT, SK브로드밴드, LG데이콤 등이 ISP 입니다.
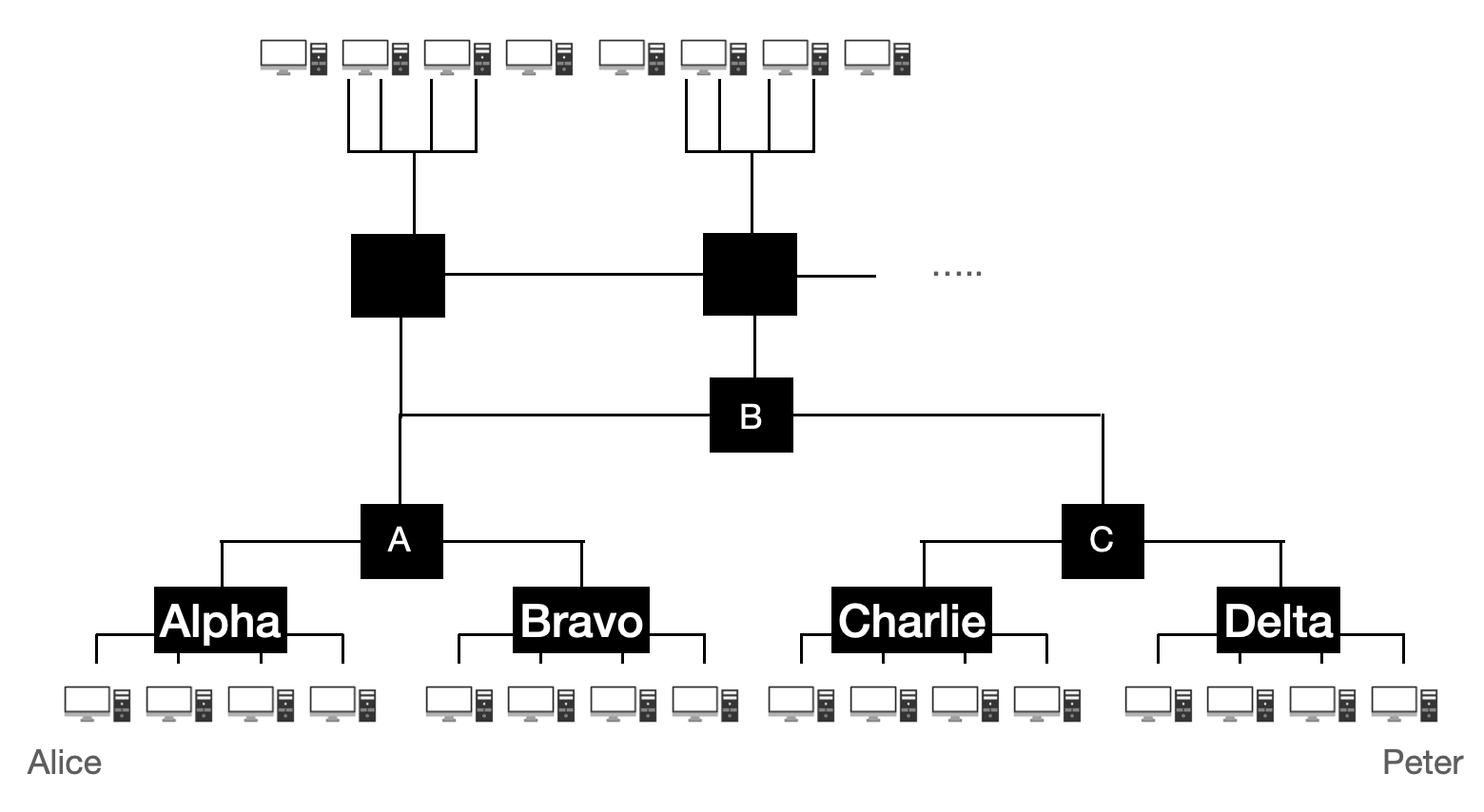
 그림을 봅시다. Alpha, Bravo, Charlie, Delta는 서로 다른 LAN 입니다. 그림에서 A, B, C와 같이 서로 다른 네트워크를 연결해주는 장비를 ‘라우터’라고 합니다. 라우터는 IP를 가지고 네트워크에서 최적의 경로를 알아내고, 해당 경로로 패킷을 보내는 역할을 합니다.
그림을 봅시다. Alpha, Bravo, Charlie, Delta는 서로 다른 LAN 입니다. 그림에서 A, B, C와 같이 서로 다른 네트워크를 연결해주는 장비를 ‘라우터’라고 합니다. 라우터는 IP를 가지고 네트워크에서 최적의 경로를 알아내고, 해당 경로로 패킷을 보내는 역할을 합니다.
전송 계층
네트워크 계층에서 라우터를 통해 패킷 전송이 가능하다고 했는데, 전송 중 패킷이 손상되거나 유실될 가능성이 있습니다. 그래서 패킷이 제대로 도착했는지 확인하고, 오류가 있다면 패킷을 재전송해야 합니다. 또한 목적지까지 패킷이 잘 도착했다고 해도, 어떤 어플리케이션에서 사용되는 것인지도 구분해야 합니다. 웹사이트에서 사용되는 데이터인데 엉뚱하게 메일 프로그램으로 전송되는 일이 일어나면 안되니까요. 이렇게 최종 목적지 까지 신뢰할 수 있는 데이터를 전송할 수 있도록 하는 것이 전송 계층의 역할 입니다.
이때 신뢰성, 정확성을 우선으로 하느냐와 효율성을 우선으로 하느냐에 따라 연결형 통신과 비연결형 통신으로 방식이 나누어 집니다. 예를들어 영상 스트리밍 어플리케이션에서는 데이터 전송이 느려서 버벅거리는 것 보다는 데이터가 조금 유실되더라도 영상을 원활하게 보는 것이 중요하므로, 비연결형 통신을 사용합니다. 연결형 통신에는 TCP, 비연결형 통신에는 UDP라는 프로토콜이 사용 됩니다. 두 방식의 차이를 볼까요?
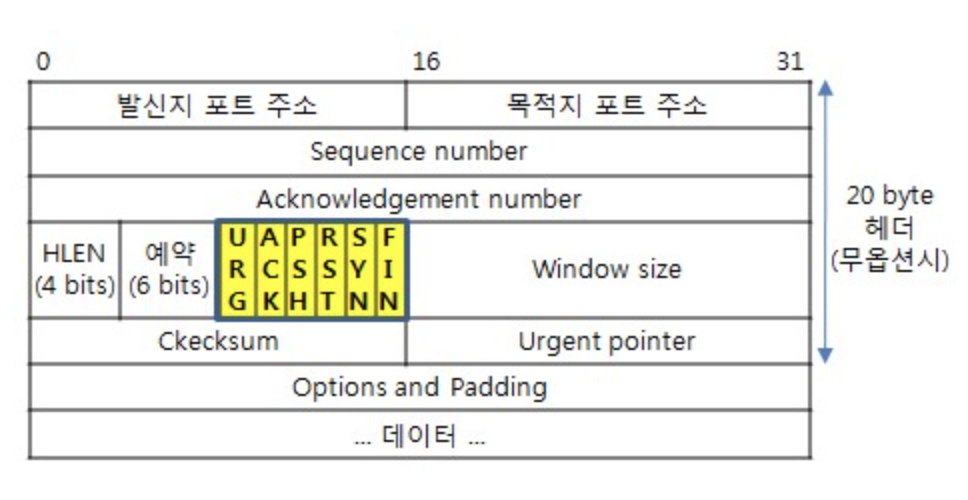
TCP로 데이터를 전송할 때 붙이는 헤더를 TCP 헤더라고 하고, 이렇게 TCP 헤더가 붙은 데이터를 세그먼트(segment)라고 합니다.
 TCP 헤더의 구조(출처: ktworkd)
TCP 헤더의 구조(출처: ktworkd)
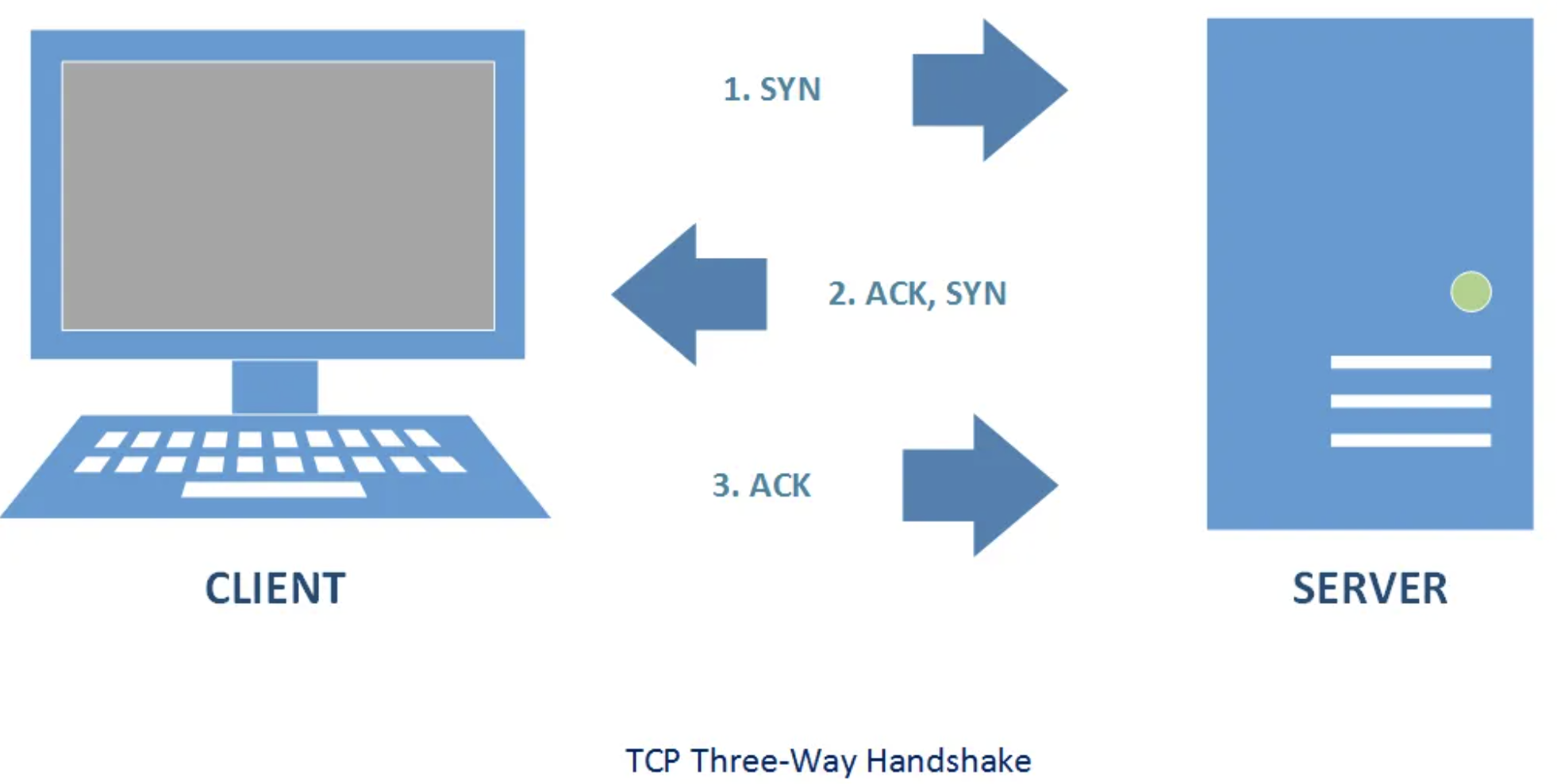
데이터 전송 전에 먼저 연결(connection)이라는 가상의 독점 통신로를 확보합니다. 이때 패킷을 세 번 교환합니다. 이것을 ‘3-way 핸드셰이크(3-way handshake)’라고 합니다. 위 그림에서 노란색으로 강조된 부분은 ‘코드 비트’라는 것인데, 이것을 이 중 SYN, ACK를 사용해서 연결을 확립합니다.
 3-way handshake(출처: networksigma)
3-way handshake(출처: networksigma)
신뢰할 수 있는 연결을 위해 이런 과정이 필요한 것이죠. 이렇게 꼼꼼히 확인해서 연결을 확립한 후에 데이터를 전송하는데, 데이터가 손상되거나 유실되면 안되겠죠? 이를 위해 TCP 헤더 안의 또다른 정보인 ‘일련번호(Sequence number)’와 ‘확인 응답 번호(Acknowledgement number)’를 사용합니다. 일련번호는 보내는 곳에서 ‘이 데이터가 몇 번째 데이터인지’ 알려주는 역할을 합니다. 받는 곳에서는 이것을 보고 자기가 받아야할 데이터 중 몇 번째 데이터를 받았는지 알 수 있겠지요. 확인 응답 번호는 받는 곳에서 몇 번째 데이터를 받았는지 보낸 곳에 알려주는 역할을 합니다. 그래서 이 번호는 다음 번호의 데이터를 요청하는데도 사용 됩니다. 예를들어 1번 데이터를 받으면 “1번은 잘 받았으니 2번 데이터를 보내달라”고 요청하는 것이죠. 여기서 만약 문제가 있으면 보내는 곳에서 데이터를 재전송하게 되는 것입니다.
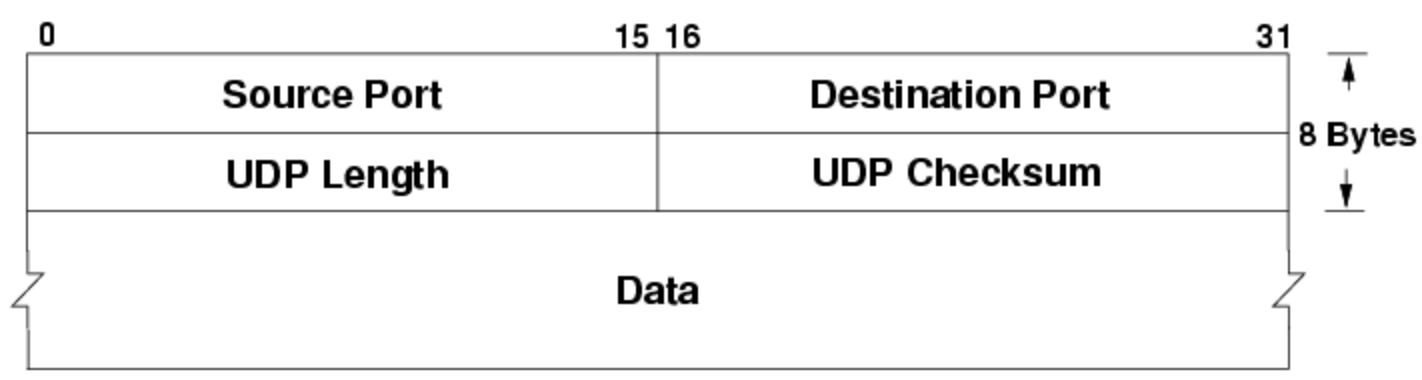
이번엔 UDP 프로토콜의 구조를 보겠습니다. UDP는 TCP와 달리 효율성을 중요시하는 프로토콜입니다.
 UDP 헤더의 구조(출처: wikimedia commons)
UDP 헤더의 구조(출처: wikimedia commons)
UDP 헤더의 구조 입니다. TCP 헤더에 비해서 단촐하죠? 신뢰성과 정확성이 필요하지 않아서 이 정도 정보만으로도 충분하기 때문 입니다. TCP에서 3-way-핸드셰이크를 통해 여러번 확인 응답을 보내면서 통신했던 것과 달리, UDP는 확인 응답을 하지 않습니다. 그래서 전송 속도가 빠른 것이죠.
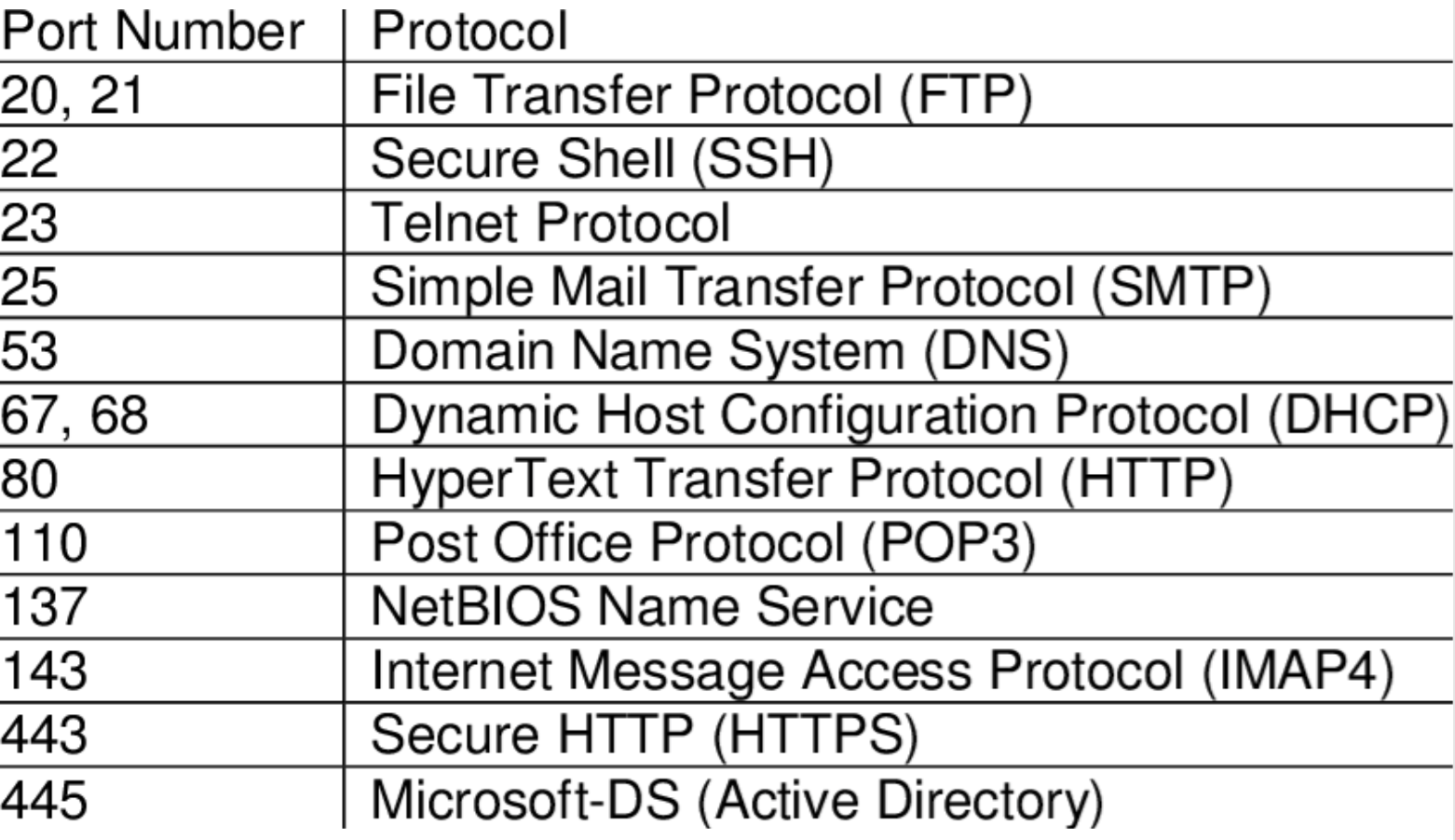
앞서 전송 계층은 전송된 데이터가 어떤 어플리케이션에서 사용되는지 구분하는 역할도 한다고 했습니다. 위에서 나왔던 TCP 헤더와 UDP 헤더 모두 ‘포트 번호’라는 것을 가지고 있습니다. 포트 번호는 쉽게 말하면 어플리케이션이 사용하는 방 번호 입니다. 0번~65535번 사이의 숫자로, 0~1023번 포트는 주요 프로토콜이 사용하도록 예약되어 있습니다.
 주요 포트번호 목록 (출처: vpnpick.com)
주요 포트번호 목록 (출처: vpnpick.com)
응용 계층
5계층의 세션 계층과 6계층의 표현 계층을 포함한 것으로 생각하고 응용 계층을 살펴보겠습니다. 책에서 그렇게 해서… 클라이언트와 서버라는 말을 들어보셨죠? 일반적으로 서비스를 요청하는 쪽을 클라이언트, 제공하는 쪽을 서버라고 합니다. 인터넷 익스플로러, 크롬 같은 웹브라우저나 Outlook 같은 메일 프로그램은 클라이언트 측에서 사용하는 어플리케이션 입니다. 이들에게 서비스를 제공하는 웹 서버 프로그램, 메일 서버 프로그램이 서버가 됩니다.
응용 계층은 클라이언트의 요청을 전달하기 위해 서버가 이해할 수 있는 데이터로 변환하고 전송 계층으로 전달하는 역할을 합니다. 우리는 웹 페이지를 볼 때 크롬이나 인터넷 익스플로러 같은 웹 브라우저를 사용하고, 저는 안써봤지만 메일을 보내고 받을 때는 Outlook 같은 메일 프로그램을 사용 합니다. 이렇게 클라이언트와 서버 어플리케이션이 서로 통신하려면 응용 계층의 프로토콜을 사용해야 합니다. 대표적인 것들로는 HTTP(웹 사이트 접속), DNS(이름 해석), FTP(파일 전송), SMTP(메일 송신), POP3(메일 수신)가 있습니다. 우리는 HTTP만 간단히 살펴보도록 하겠습니다.
웹 브라우저는 웹 사이트를 보기 위해 서버(웹 서버 프로그램)의 80번 포트를 사용[5]해서 HTTP 통신을 합니다. 클라이언트에서 HTTP 요청(request)을 보내고 서버에서 HTTP 응답(response)을 보내는식이죠.
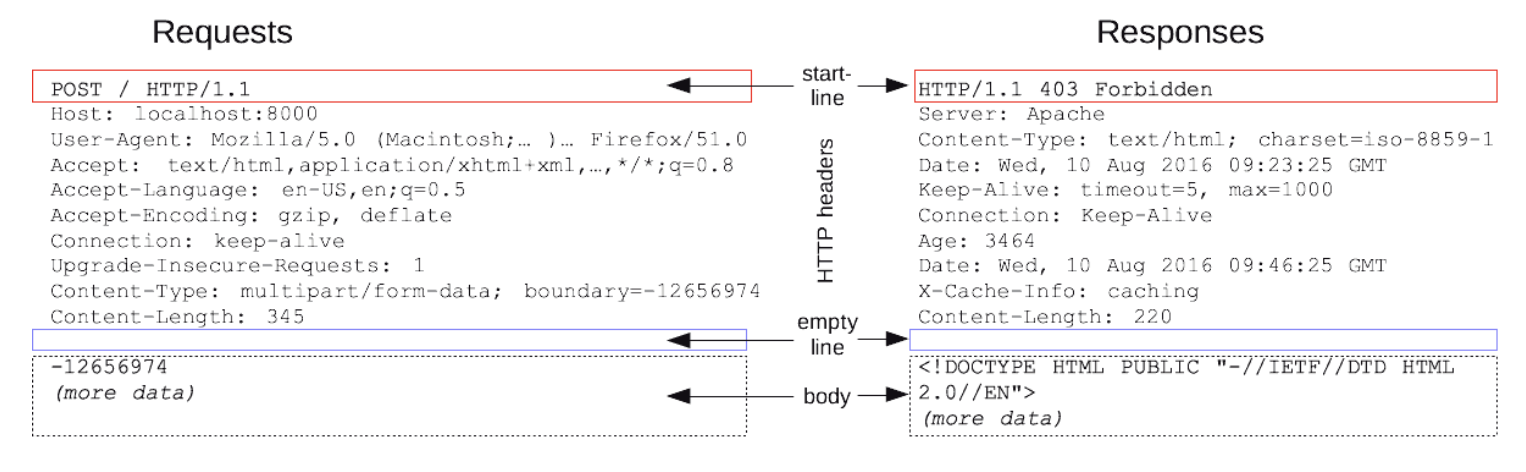
 HTTP 요청과 응답의 구조(출처: mdn)
HTTP 요청과 응답의 구조(출처: mdn)
Request의 첫 번째 줄에 있는 ‘POST’는 HTTP 메서드 중 하나 입니다. HTTP 메서드는 영어 동사(GET, PUT, POST) 혹은 명사(HEAD, OPTIONS)를 사용해 서버가 수행해야 할 동작을 나타냅니다. 예를들어 GET은 리소스를 클라이언트로 가져다 달라는 것을 뜻하며, POST는 데이터가 서버로 들어가야 한다는 것을 의미합니다. 그림에서 ‘empty line’을 기준으로 위쪽이 헤더(header), 아래쪽이 본문(body) 입니다. 헤더는 HTTP 요청 또는 응답에 필요한 부가적인 정보를, 본문은 실제로 가져오려는 데이터가 담깁니다.
마치며
이상으로 컴퓨터 네트워크의 전체적인 흐름을 간단히 살펴봤습니다. 공부하다보니 네트워크는 정말 공부할게 많은 영역인 것 같습니다. 깊이 알면 알수록 좀 더 고급한 일들을 할 수 있을 것 같은데, 당장은 이 정도로 감만 익히고, 당분간은 실무에 필요한 것들을 공부하면서 천천히 깊이를 채워가야 하겠습니다. 감사합니다.
참고
미즈구치 카츠야, 모두의 네트워크
[10분 테코톡] 히히의 OSI 7Layer
[1] 이화여대 이미정 교수님, 컴퓨터 네트워크 공개강의 링크
[2] 0과 1로 이미지를 표현하는 방법
[3] 전송매체의 종류
[4] LAN과 WAN의 차이점
[5] http의 기본 포트가 80, https의 기본 포트가 443인 이유는 무엇일까?
