수강 후기: 스케치를 활용한 모바일 앱 디자인
정용제 선임연구원
적절한 시기에 개설된 스케치 입문 강의
얼마 전 부산모바일앱센터에서 주관한 스케치를 활용한 모바일 앱 디자인 교육을 수강하고 나서 배운 점과 느낀 점 등을 후기로 정리해 봅니다. 개인적으로 스케치에 대해 관심이 있었고, 사비를 들여서라도 배워야겠다고 마음을 먹고 있었는데, 때마침 부산모바일앱센터에서 교육프로그램을 마련해 주셔서 감사한 마음으로 수강하고 왔습니다.
오래간만에 정말 만족도가 높은 강의였습니다. 실습이 많아서 좀 힘들긴 했습니다만, 이틀 강의를 수강하고 난 후, 스케치의 핵심적인 기능은 웬만큼 다룰 수 있겠다는 자신감이 생겼습니다. 추후 현업에 도입하게 되면 생산성도 훨씬 올라갈 것 같아서 기대가 됩니다.
수강 후기: 스케치를 활용한 모바일 앱 디자인
강좌 개요
- 강좌명: 스케치를 활용한 모바일 앱 디자인
- 강사명: 위디엑스 이종원 대표
- 주관기관: 부산모바일앱센터
- 교육기간: 2019-10-14 ~ 2019-10-15
- 교육목표: 스케치 프로그램의 사용방법을 학습하고 모바일 앱 디자인에 활용
강사로 이틀 간 수고해 주신 이종원 대표님의 수년 간의 실무 노하우가 고스란히 담겨 있는 강의였습니다. 빡빡한 일정에 많은 주제를 다루었음에도 불구하고 강의와 실습이 잘 어우러져 있어서 지루할 틈이 없었습니다. 스케치에 관심이 있으신 분이라면, 다음에라도 이대표님께서 다시 강의하시게 된다면 꼭 수강하라고 추천하고 싶네요.
강좌 내용
1. 스케치 소개
스케치를 한마디로 정의한다면, 벡터 기반의 UI/GUI 디자인 소프트웨어라고 할 수 있습니다.
1) 벡터 기반
1배율 이미지를 기반으로 2배, 3배, 4배 등으로 확대하는 방식으로 동작하기 때문에 픽셀이미지가 깨질 위험이 없고, 타소프트웨어에 비해 가볍다는 장점이 있습니다.
2) UI/GUI 디자인 소프트웨어
포토샵, 일러스트레이터 등 기존에 실무에서 사용되던 소프트웨어들은 UI/GUI 디자인을 위해 만들어진 소프트웨어가 아니기 때문에, 사용자 인터페이스가 매우 복잡하고 배워야 할 기능도 너무 많아서 어지간한 전문가가 아니면 다루기 어렵다는 단점이 있습니다.

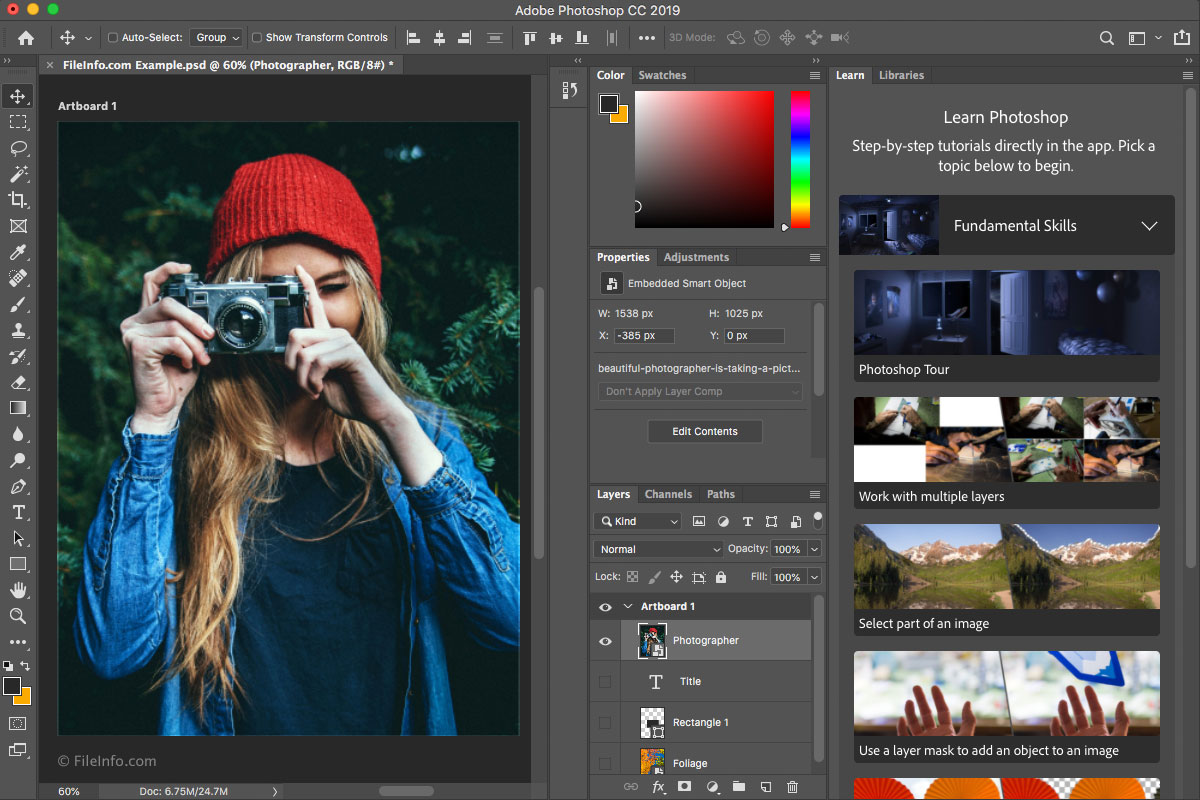
어도비 포토샵: 뭔가 버튼들만 봐도 압도당하는 느낌이 있다
특히 모바일, 태블릿 등 플랫폼이 다양해지면서 하나의 이미지도 x2, x3, x4 등 다양한 배율로 준비해야 하는데, 이렇게 이미지를 뽑아내는(export) 단순한 기능도 포토샵 등의 범용 소프트웨어를 사용하면 복잡한 절차를 거쳐야 하는 등 불편한 점이 한 두가지가 아닙니다.

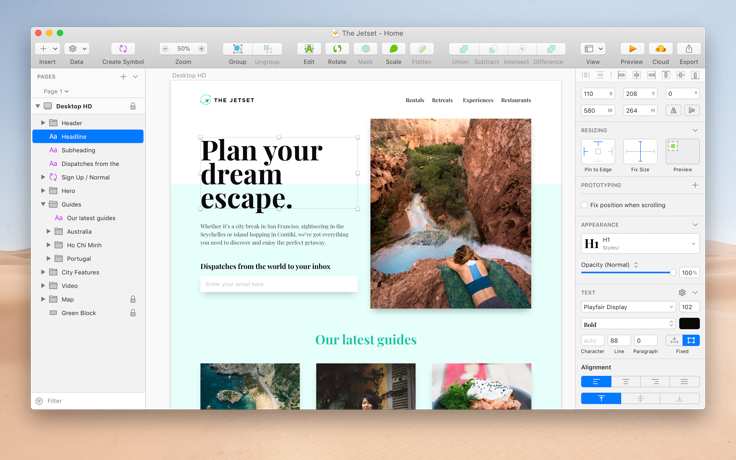
스케치: 직관적인 인터페이스에서 나오는 파워풀한 기능이 매력
이에 비해 스케치는 UI/GUI 디자인에 특화된 소프트웨어이기 때문에, 꼭 필요한 기능들 위주의 단순하고 직관적인 인터페이스를 이용해 누구나 쉽게 디자인을 할 수 있습니다. 그럼에도 불구하고 생산성은 범용 소프트웨어에 비해 월등하게 높다는 것이 스케치의 가장 큰 강점입니다.
3) 개인적인 소감
저는 개발자이기 때문에, 제가 본격적으로 디자인을 할 일은 없습니다만, 스케치를 활용해 프로토타입을 만들어서 팀원들과 의사소통을 할 때 훨씬 더 효율적으로 할 수 있겠다는 점을 특히 기대하고 있습니다.
포토샵 등을 이용해서 프로토타이핑을 한다는 것은 감히 엄두가 나지 않는 반면, 스케치는 몇 번의 클릭만으로도 그럴듯한 디자인을 뽑아낼 수 있어서 프로토타이핑, 와이어프레이밍 등에 적극 활용할 계획입니다.
2. 스케치 주요 기능
1) 불 연산(Shape: Boolean)
스케치에서는 벡터 기반의 몇가지 모양(Shape)을 기반으로 작업이 이루어집니다. 주로 쓰이는 사각형(Rectangle), 타원형(Oval) 등을 기반으로 불(Boolean) 연산을 하면 무궁무진한 형태를 만들어 낼 수 있습니다. 저 같은 디자인 문외한도 한 시간 가량 연습을 하고 나니 머티리얼 UI의 아이콘을 쉽게 카피할 수 있었습니다.

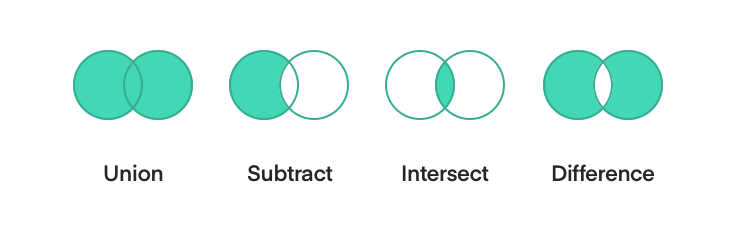
스케치에서는 논리합(Union), 논리차(Subtract), 논리곱(Intersect), 배타적논리합(Difference) 등 네 종류의 불 연산을 지원합니다. 머리가 나쁜 저는 주로 덧셈, 뺄셈만 이용했음에도 불구하고, 어지간한 모양은 다 만들 수 있었습니다. 그렇게 만들어진 새로운 형태를 편평하게 만들면(Flatten 기능), 곧바로 벡터 기반의 Path로 변환되는 것도 아주 편리했습니다.
2) 심블(Symbol) 기능

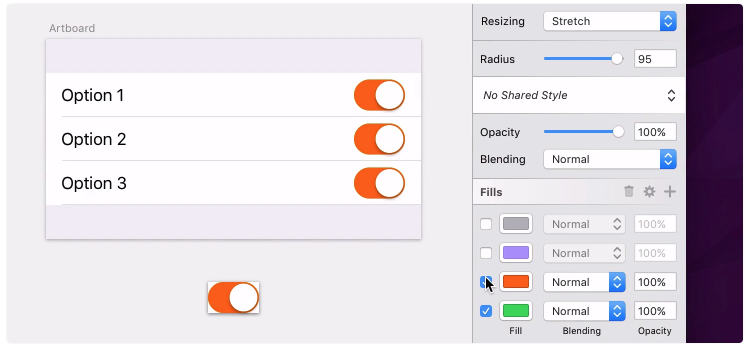
카드UI를 심블로 만들고 그 안에 스위치 심블을 집어넣은 모습
스케치의 여러 기능 중 가장 쓸모있다고 생각하는 기능 중 하나가 바로 심블(Symbol) 기능입니다. 마치 프로그래밍에서의 함수처럼, 일정한 스타일을 정의해 놓고 그것을 심블로 지정하면, 같은 형태를 여러 번 디자인하지 않고도 속성만 바꿔줄 수 있습니다. 자주 쓰이는 카드 디자인이나, 여러 페이지에서 공통적으로 쓰이는 부분을 심블로 정의해 놓으면, 나중에 디자인 변경을 할 때에도 심블 하나만 변경하면 전체 페이지에 적용되어 단순 반복 작업을 크게 줄여줍니다.
3) 다양한 플러그인을 통한 확장성
InVision, Zeplin 등 다양한 외부 프로그램과 연계가 가능한 것도 큰 장점입니다. 기획 단계에서 InVision 등과 연계해 상호작용 가능한 프로토타입을 만들고 소통을 하면, 파워포인트 문서를 보면서 회의를 하는 것보다 훨씬 수월하게 기획이 가능하리라 봅니다.

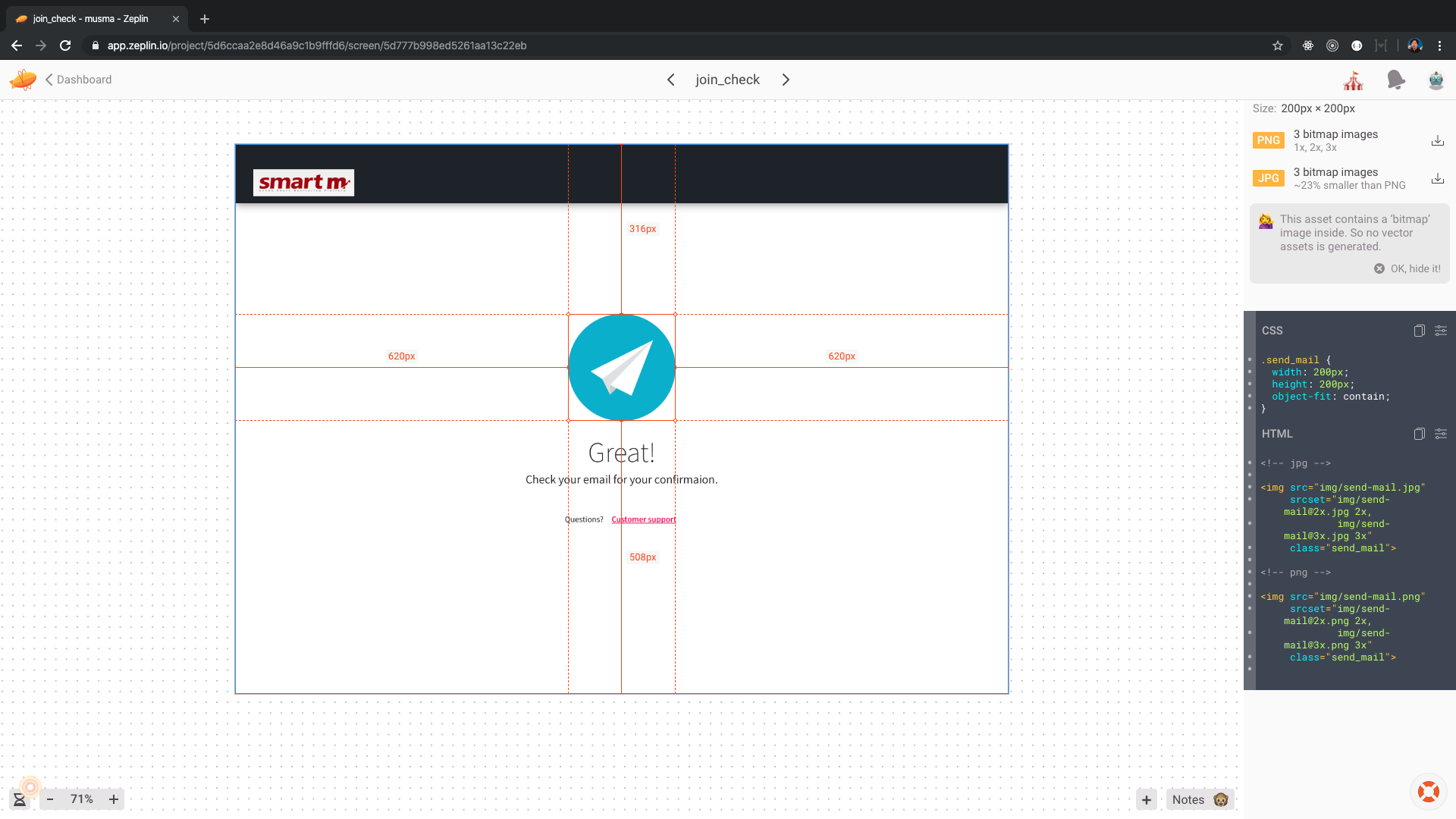
제플린(zeplin)으로 내보내면 CSS 속성까지 정의해 준다!!!
또한, 스케치로 제작한 디자인을 Zeplin으로 내보내면(export), 스타일시트의 CSS 속성까지 정의해 주는 등 편리한 점이 아주 많습니다. 이런 확장성을 잘 활용한다면 회사의 워크플로우가 개선되어 생산성 향상에 크게 기여할 것으로 기대하고 있습니다.
정리하며
이틀 간의 교육 중에 기억에 남는 것 위주로, 그리고 스케치의 기능 가운데 개인적으로 가장 관심이 있는 부분 위주로 정리해 보았습니다. 이외에도 많은 내용을 강좌에서 다루었고, 스케치의 기능도 위에 열거한 것과 비교할 수 없을 정도로 다양합니다.
강의장에는 저처럼 개발을 하다가 오신 분들도 있었지만, 주로 디자이너분들이 많이 오셨습니다. 포토샵이나 일러스트레이터 등을 다뤄보신 디자이너분들은 확실히 배우는 속도도 빠르고, 아이콘도 훨씬 예쁘게 잘 만드셨습니다. 개발자로 오신 분들은 저와 비슷하게 스케치를 도입함으로써 어떻게 업무 프로세스를 개선할 수 있을 것인가에 대한 고민이 많은 것 같았습니다.
스케치는 다양한 기능과 외부 플러그인의 활용으로 웹/앱 개발의 워크플로우를 완전히 바꾸어 버릴 수도 있는 잠재력을 가진 소프트웨어라고 생각합니다. 단순히 디자인툴이라고 치부하고 디자이너에게만 맡기는 것보다는 한 번쯤 관심을 가져보는 것이 어떨까요?
