GatsbyJS 개발 환경 셋팅부터 GitHub Pages 배포까지
김영수 주임
GatsbyJS란 무엇인가?
GatsbyJS는 React 기반의 정적 페이지 생성 프레임워크로, 가공할 정보를 GraphQL 에서 가져와서 빌드 시점에 정적 페이지를 만들어내는 방식이며, 이미 배포할때 각 페이지 정보들이 모두 만들어지므로, 따로 서버가 필요하지 않다는 장점이 있습니다.
설치 방법
$ yarn global add gatsby-cli
GatsbyJS 홈페이지에서 여러가지 스타터 라이브러리를 제공하고 있으며 자신에게 맞는 것을 찾아서 설치하시면 되겠습니다.
// 빈 프로젝트 생성
$ gatsby new [프로젝트명]
// 보일러플레이트로 프로젝트 생성
$ gatsby new [프로젝트명] [스타터팩 Github 주소]
실행 방법
$ gatsby develop
또는
$ yarn develop
라우팅 사용법
src/pages 폴더 안에 컴포넌트 파일을 만들면 해당 파일 이름으로 라우팅 해줍니다.
예를 들어 src/pages/contact.js 라는 컴포넌트가 있으면
/localhost:8000/contact로 접근 시 contact.js의 내용이 나타납니다.
주의점) 파일명을 한글로 하면 안됩니다.
import Link from 'gatsby-link'
export default () => {
...
return (
<Link to="/contact/">서비스</Link>
)
}
GitHub Pages 배포 방법
GitHub Pages에 배포하기 위해서는 gh-pages라는 패키지를 사용해야 합니다.
$ yarn add gh-pages --dev
작성일(2019-08-09) 기준 gh-pages 2.1.0 버전으로
yarn deploy명령어를 실행하게 되면 에러가 발생하게됩니다.
해결 방법은 2.1.0 이하 버전으로 다운그레이드 하는 방법입니다. 저는 2.0.0 버전으로 다운그레이드 실시하였습니다.
$ yarn add gh-pages@2.0.0 --dev
GitHub Pages를 만드는 방법은 2가지입니다.
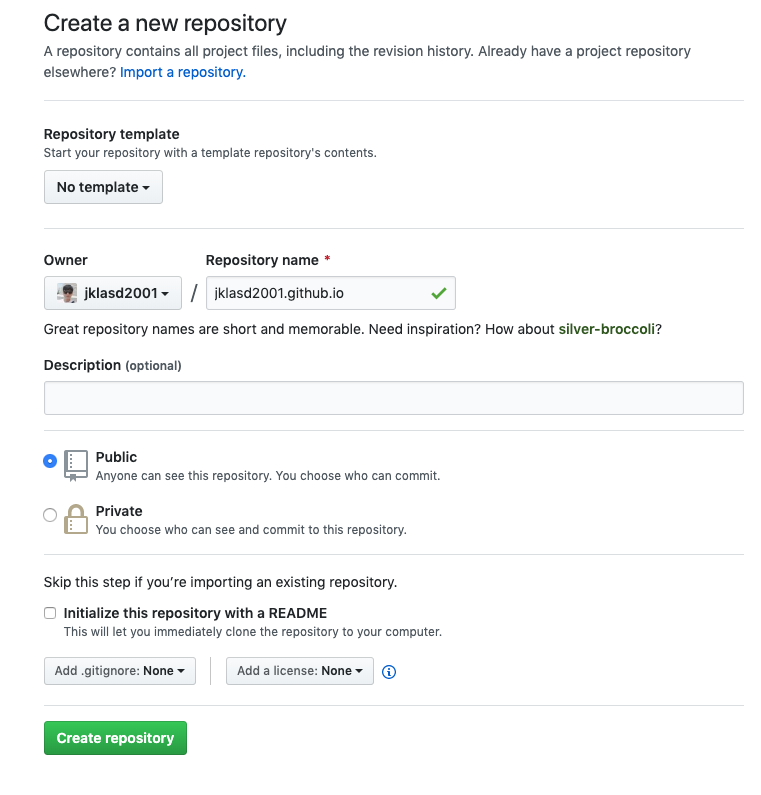
개인 사이트(User or organization site)

Git Repository 이름을 [사용자명].github.io로 생성합니다.
그리고 패키지 내의 package.json 파일에 아래 부분을 추가합니다.
[package.json]
{
"scripts": {
"deploy": "gatsby build && gh-pages -d public -b master"
}
}
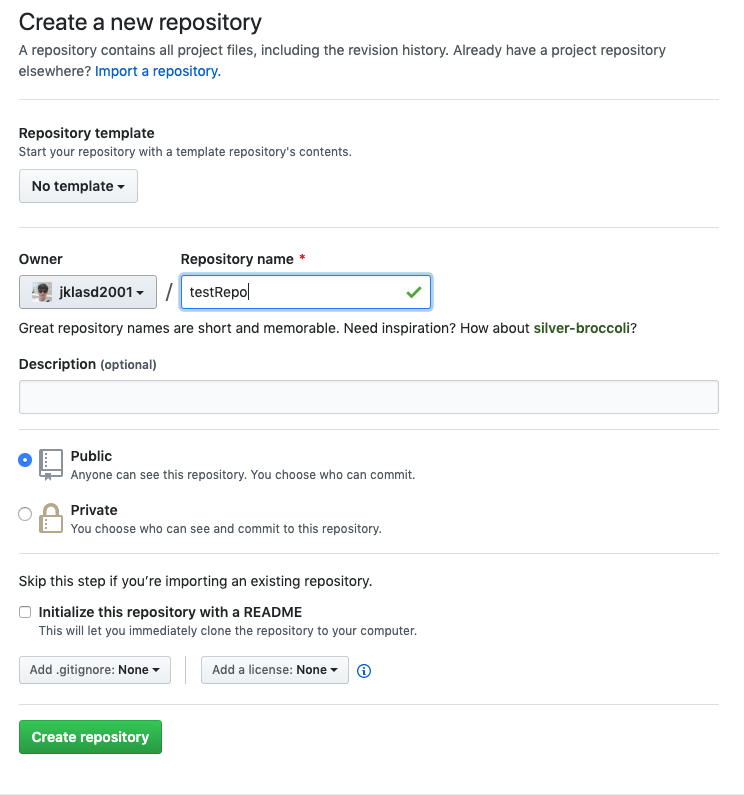
프로젝트 사이트(Project site)

Git Repository 이름에 github.io 넣으면 안됩니다!! 그냥 보통 이름을 넣어주세요.
[package.json]
{
"scripts": {
"deploy": "gatsby build --prefix-paths && gh-pages -d public"
}
}
[gatsby-config.js]
module.exports = {
pathPrefix: "/[Repository 이름을 넣으시면 됩니다.]"
}
$ yarn deploy
또는
$ gatsby deploy
개인 사이트일 경우 https://[사용자명].github.io
프로젝트 사이트일 경우 https://[사용자명].github.io/[Repository이름]
으로 접속하시면 됩니다.
마치며..
이번 포스팅은 GatsbyJS 개발 환경 셋팅과 GitHub Pages 배포하는 방법에 대해 알아보았습니다.
저는 GitHub Pages 배포하는 과정에서 몇 시간 동안 삽질을 했기 때문에(..) 이 포스팅을 읽으신 분들은 고통받지 않길(?) 바라며 마무리하겠습니다. 읽어주셔서 감사합니다. :D
