웹 개발: 알아두면 언젠가 쓸모있는 유용한 도구 목록
정용제 선임연구원
북마크 속에 묻혀 있던 도구들을 발견하다
오늘은 그동안 웹개발을 하면서 북마크에 저장해 두었던 유용한 웹사이트들을 한 번 공유해 보려고 합니다. 크롬 브라우저의 북마크 관리자에 어느덧 수십개의 폴더가 생겨서 어디에 무엇이 있는지도 헷갈려서 폴더를 정리하는 겸, 제가 쓰기에도 편리하고 동료들과 함께 쓰면 더 좋은 웹사이트들을 정리해 보았습니다.
알아두면 언젠가 쓸모있는 유용한 도구 리스트
웹 기획 및 디자인
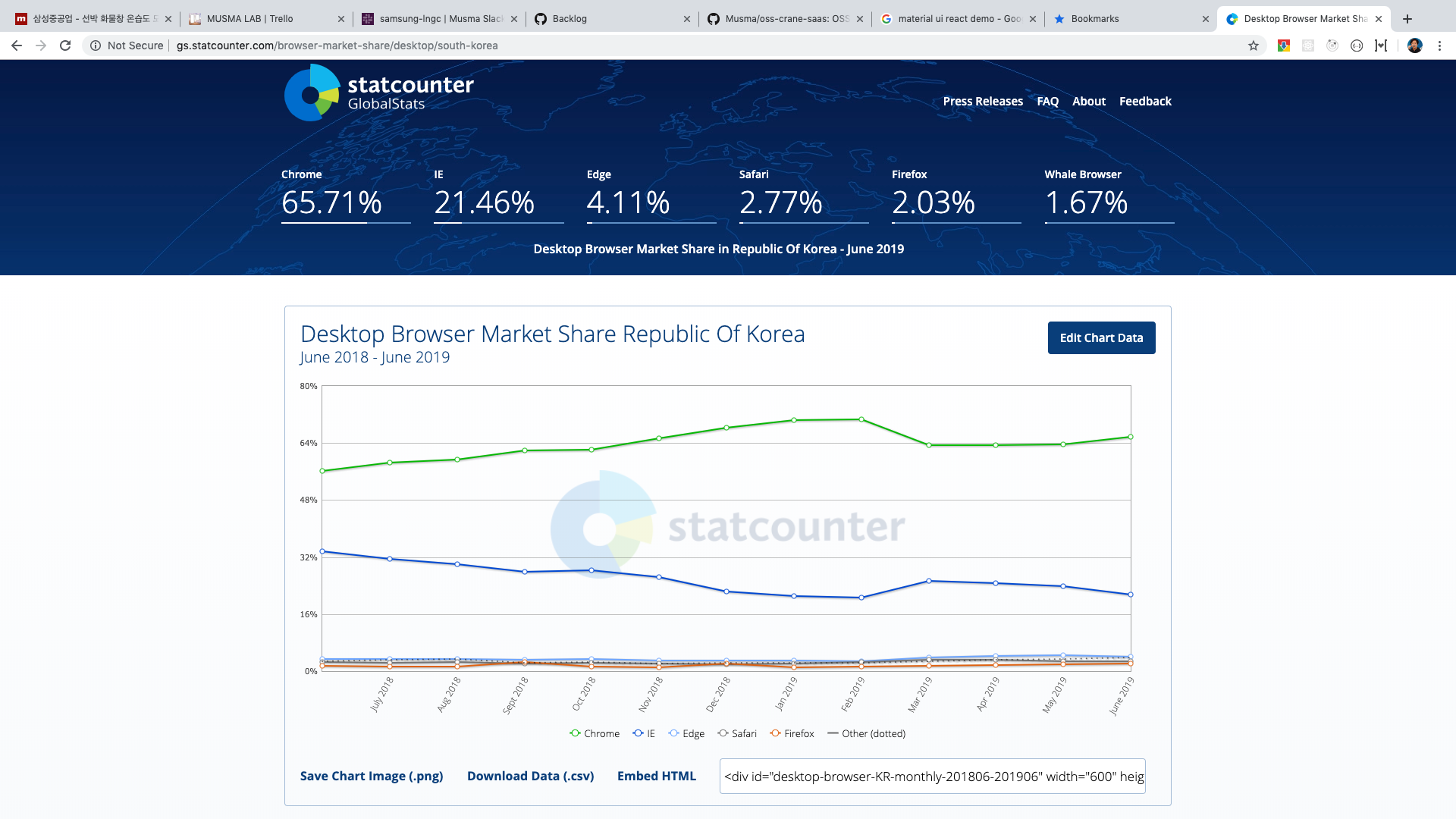
1. 시장 점유율 조사 : Statcounter

브라우저, 운영체제, 스크린 해상도 등의 시장 점유율을 플랫폼(데스크탑/태블릿/모바일)별, 지역별(국가), 연도별로 알 수 있는 웹사이트입니다. UI 기획을 할 때, 시장점유율이 높은 브라우저나 스크린 해상도를 알고 있으면 아무래도 유용하겠죠?
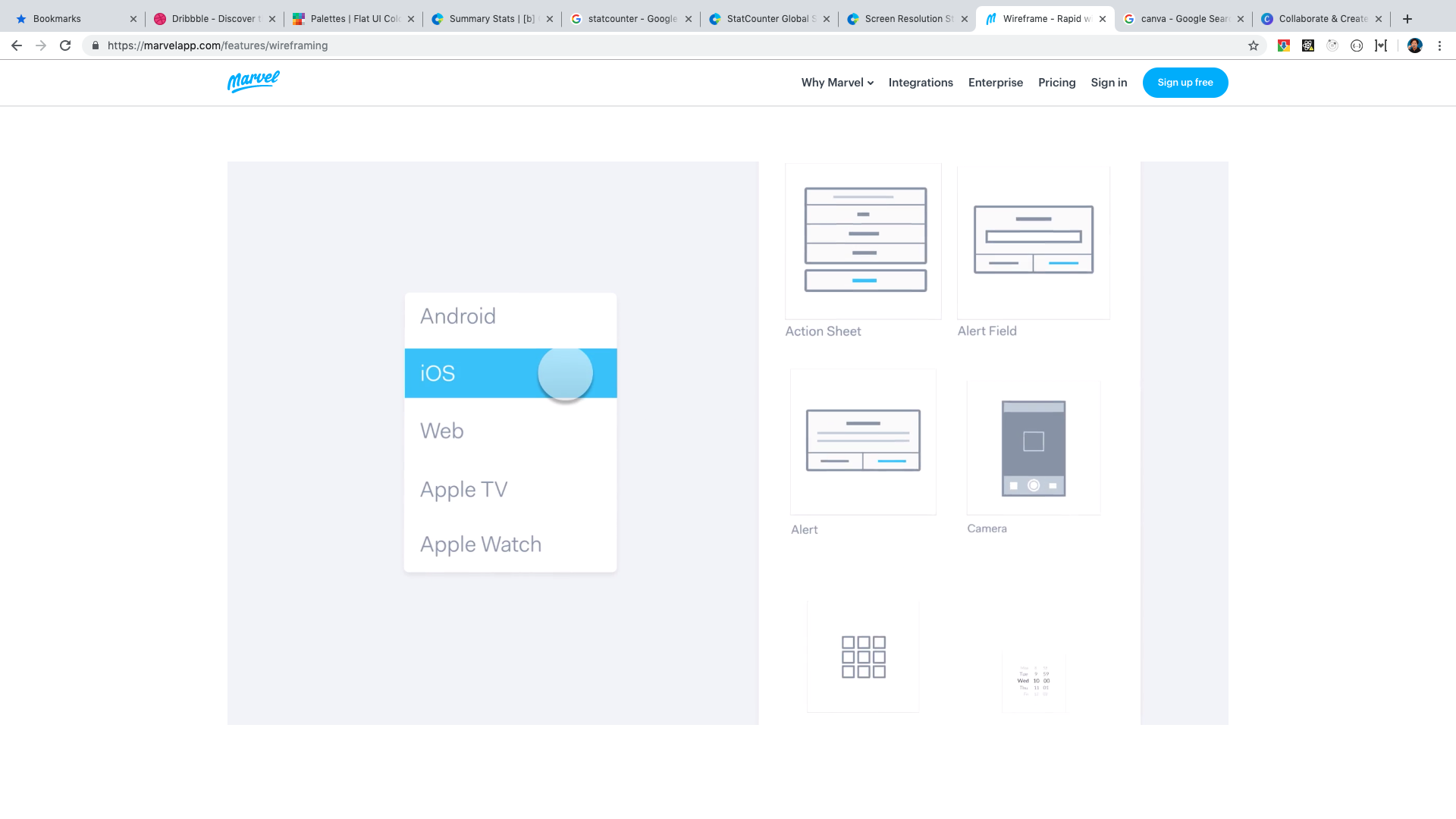
2. 프로토타이핑: Marvel

웹 기반의 와이어프레임 / 프로토타이핑 도구입니다. 몇 번의 클릭만으로도 시뮬레이션이 가능한 프로토타입을 만들 수 있어 아주 유용한 도구입니다. PPT로 만든 기획안 보면서 기획자랑 말이 안 통해서 머리 쥐어뜯느라 탈모 현상이 나타나는 것을 방지하는 효과가 있습니다. 이 참에 개발자 집어 치우고 기획자나 할까 봐요.
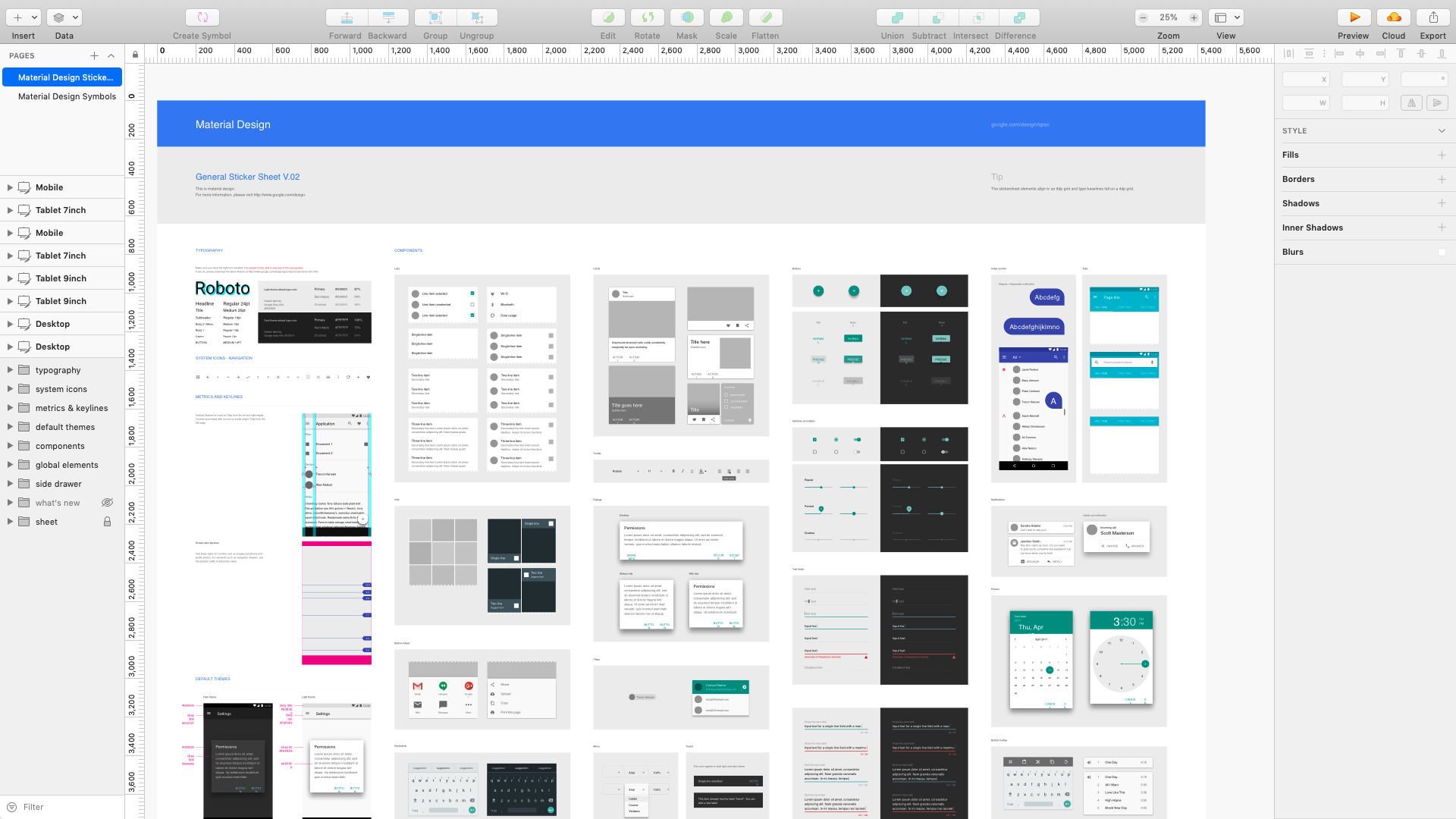
3. 프로토타이핑: Sketch

맥OS 어플리케이션으로 위의 Marvel과 비슷한 디자인 도구입니다. 역시 시뮬레이션 가능한 프로토타입을 만들 수 있고, 구글의 Material UI 관련 컴포넌트가 기본적으로 설치되어 있어 편리합니다. 탈모 방지 효과는 덤.
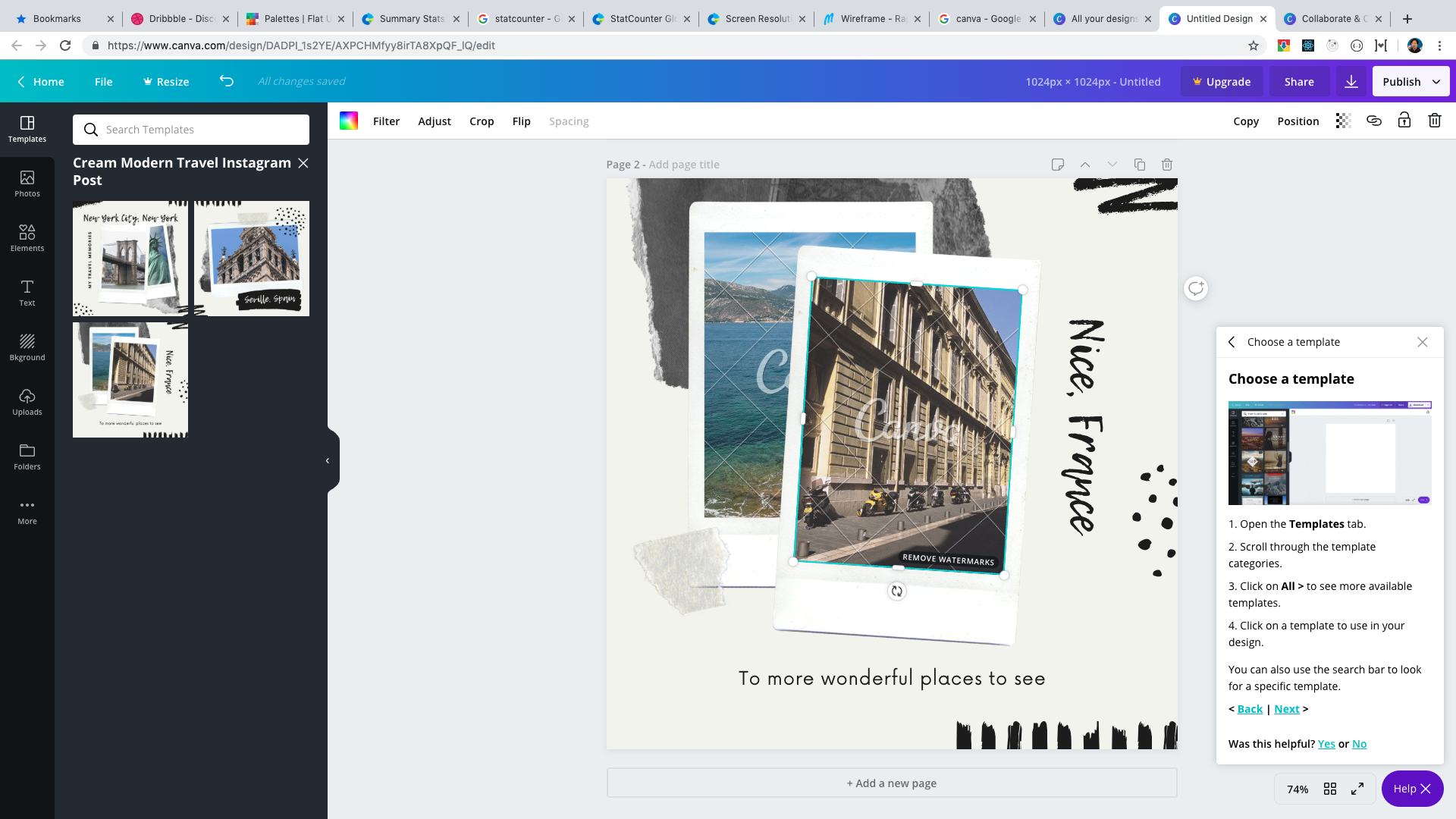
4. 아이콘 / 인포그래픽: Canva

웹 기반의 디자인 도구로 이미 만들어진 템플릿에 글자나 이미지만 변경하면 아이콘이나 인포그래픽 등 디자인 에셋을 수월하게 만들 수 있습니다. 옆에 앉아 있는 디자이너에게 내일까지 완성해야 하는 홈페이지에 들어갈 아이콘 하나만 디자인해서 달라고 요청했는데, 디자이너가 일은 안 하고 쇼핑몰이나 쳐다보고 있을 때 아주 유용한 도구입니다.
디자인: 색상(Color) 관련 도구들
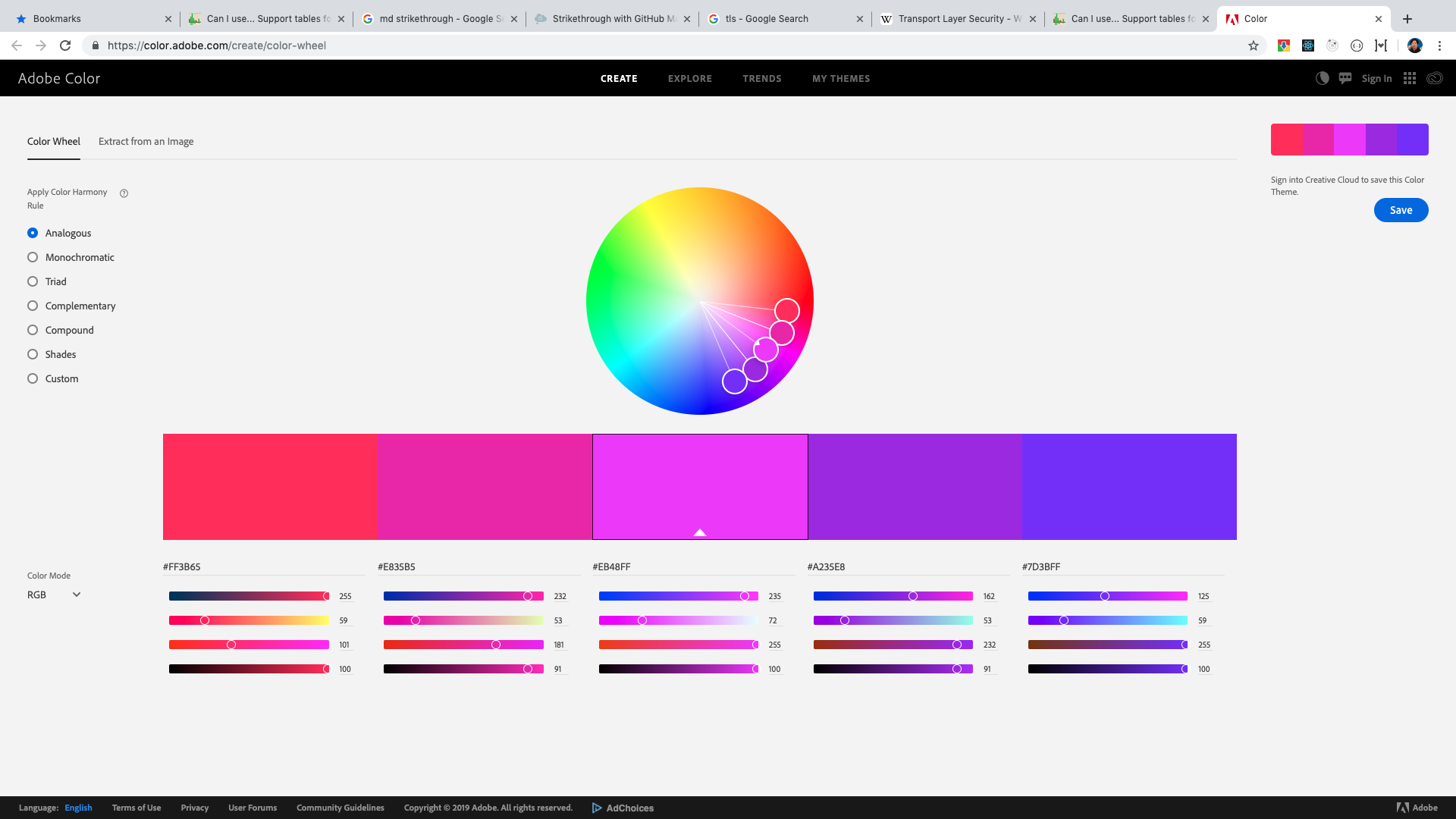
1. 어도비 Color Wheel

웹사이트의 주요 색상 몇 가지를 정하고 싶을 때 유용한 웹사이트입니다. 부트스트랩으로 디자인해 놓고 다른 느낌을 주고 싶을 때, primary-color 등 몇 가지 CSS 속성만 변경하면 웹사이트의 느낌이 확 달라지겠네요.
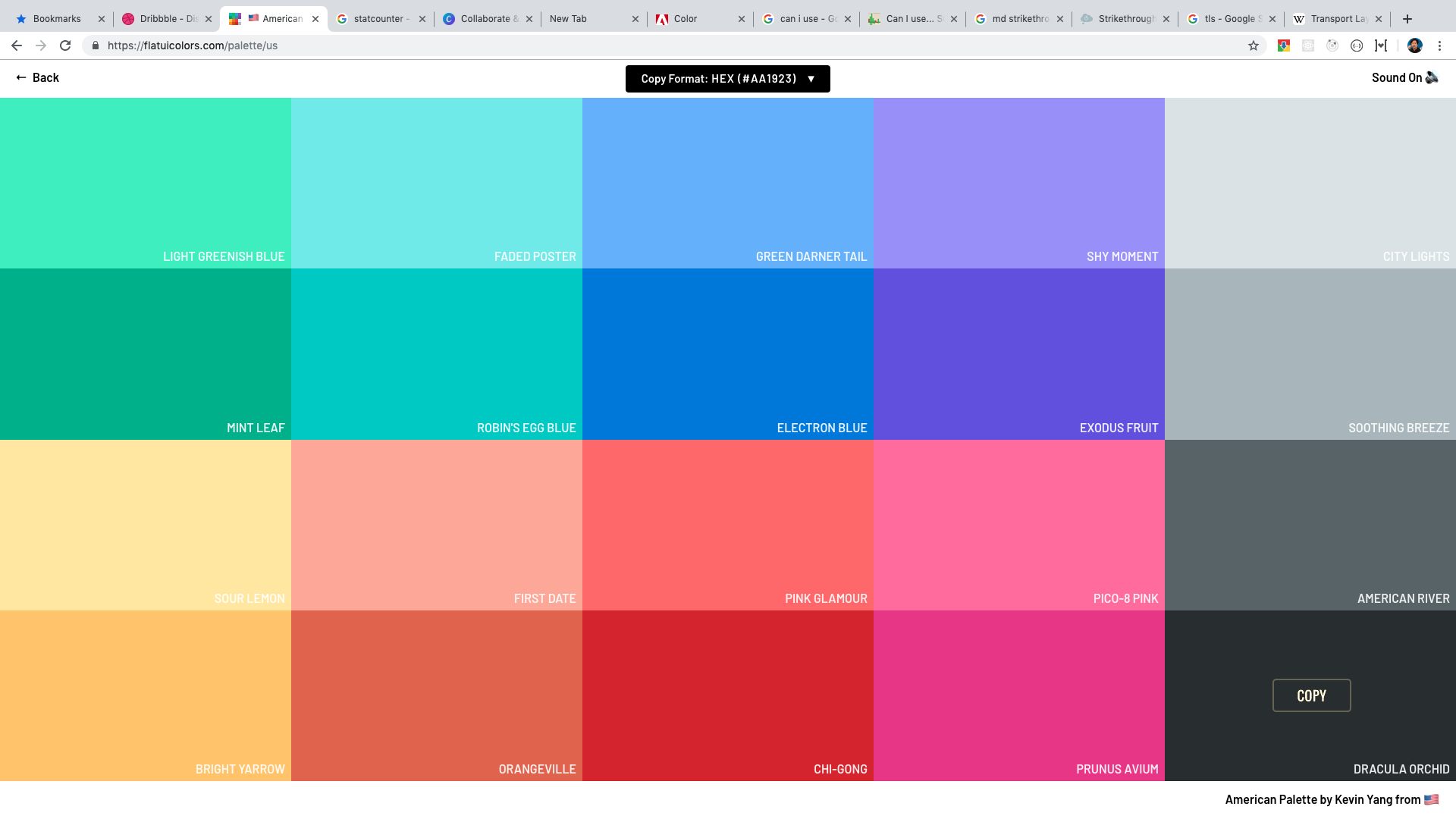
2. 칼라 팔레트

전세계의 여러 디자이너들이 선택해 놓은 색상들을 모아놓은 팔레트입니다. 클릭하면 RGB 코드가 복사되니 CSS에 붙여넣기도 아주 편합니다. 저 같은 색맹 개발자에게는 아주 구세주 같은 웹사이트입니다.
기타 도구
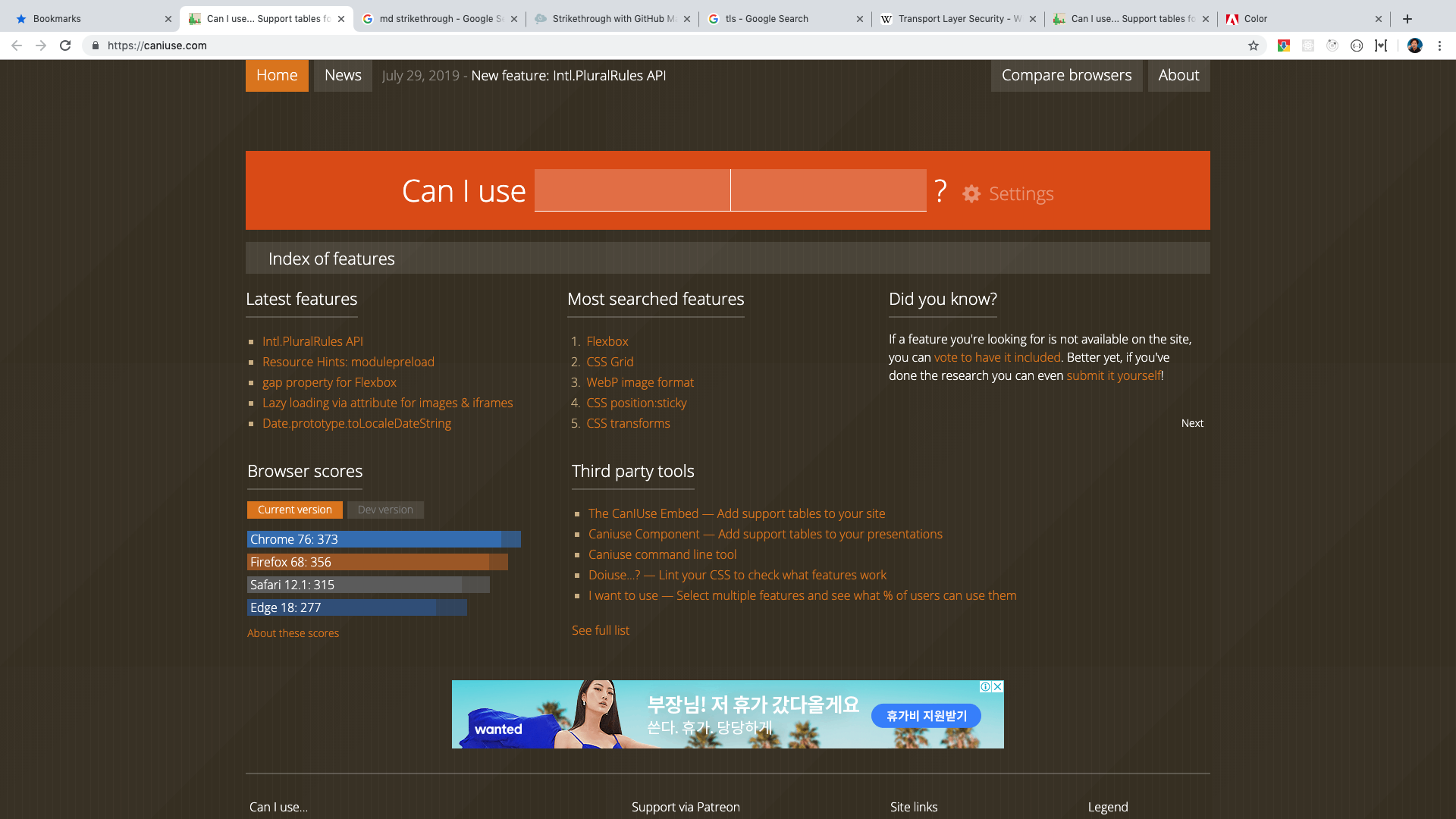
1. 브라우저 호환성: Can I Use?

웹 표준(HTML5/CSS3)이나 ES6 등의 일부 속성들은 브라우저에 따라 지원을 하지 않는 경우가 있는데요, 그래서 지금 내가 사용하고 있는 이 속성이 얼마나 지원되는지 확인할 때 유용합니다.
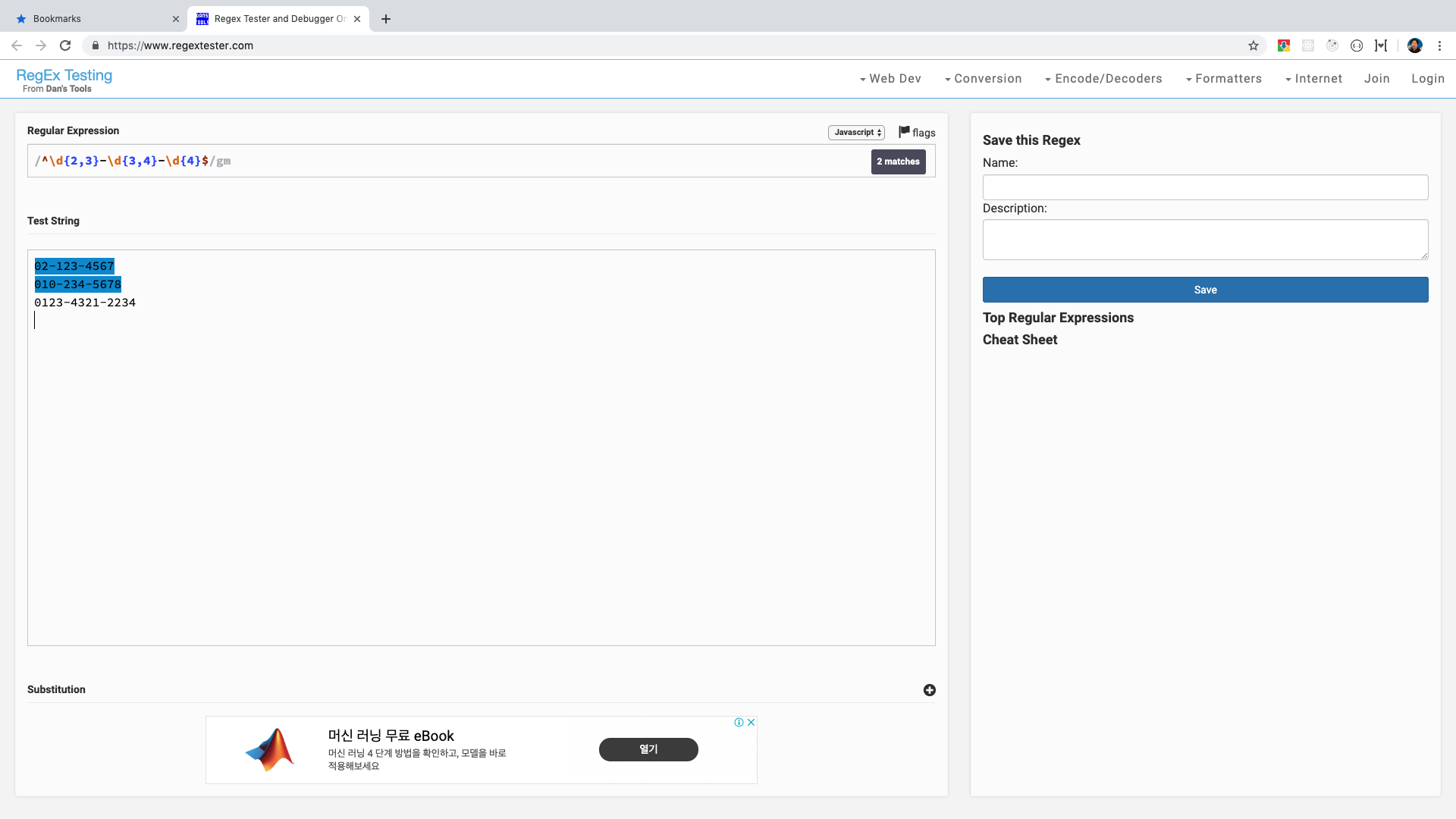
2. 정규식 테스트

정규식이 잘 동작하는지 눈으로 보면서 쉽게 확인 가능한 웹사이트입니다.
3. 무료 TLS 인증서: Let’s Encrypt

무료 TLS 인증서를 제공하는 웹사이트입니다. 커맨드라인 도구를 제공하기 때문에 몇 줄의 코드만으로도 세팅이 가능합니다.
마무리하면서…
이번 포스트에서는 알아두면 언젠가 쓸모있는 유용한 도구 목록을 가볍게 정리해 보았습니다. 요즘은 워낙 좋은 도구들이 많아서 잘만 활용한다면 업무 생산성이 200% 향상될 수 있을 것 같네요. 위에서 나열한 도구들이 도움이 되시길 바라면서 이번 포스트는 마무리짓도록 하겠습니다.
