맥린이를 위한 MacOS 개발 환경 설정법 - Part. 2
정용제 선임연구원
맥린이에서 파워유저로 거듭나기 - 터미널을 꾸며 보자
이번 포스트에서는 개발자들이 자주 사용하는 터미널 설정법에 관해 다루어 보려고 합니다. 개발자들이 윈도우 대신 MacOS를 사용하는 가장 큰 이유 중의 하나가 MacOS의 터미널이 아닐까 저는 추측합니다.
저는 얼마 전까지 MacOS에 기본으로 설치되어 있는 bash를 사용하다가 최근에 zsh로 갈아 탔는데요, 개발자들이 자주 사용하는 명령어의 alias들을 플러그인만 설치하면 바로 사용할 수 있어서 개인적으로 만족하면서 사용하고 있습니다.

뭔가 밋밋한 느낌의 기본 터미널
그래서 이번 포스트에서는 터미널을 업그레이드시키기 위해 iTerm2를 설치하고, zsh 및 인기 있는 zsh 테마인 oh-my-zsh을 설치하고 활용하는 방법에 관해 알아보도록 하겠습니다.
iTerm2와 zsh로 터미널 업그레이드
iTerm2를 설치하고 꾸며 보자
맥북을 사면 기본적으로 설치되어 있는 Terminal 앱도 사용하는데 무리가 없긴 합니다만, 저는 많은 개발자들이 추천하는 iTerm2를 기본 Terminal 대신 사용하고 있습니다. 엄청나게 많은 커스터마이징 옵션들이 있습니다. 그 중에 제가 활용하고 있는 옵션들이 거의 없긴 하지만…
iTerm2 설치하기
Homebrew를 이용하면 쉽게 설치할 수 있습니다.
brew cask install iterm2
iTerm2 꾸미기
터미널 환경을 설정할 때, 가장 신경 쓰이는 것은 아무래도 색상과 폰트인데요, 많은 개발자들이 애용하는 Solarized Light, Solarized Dark 등의 프리셋이 iTerm2를 설치하면 자동으로 깔려 있습니다.
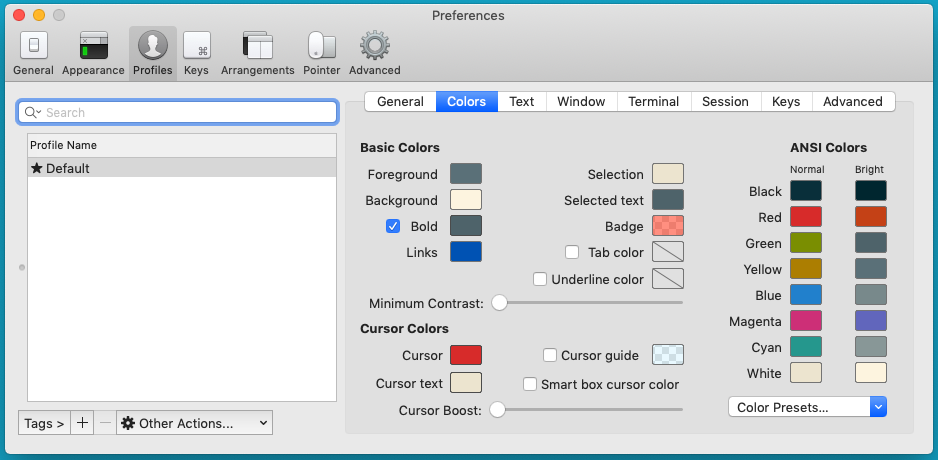
색상 프리셋 설정
-
iTerm2앱을 실행합니다. -
Preferences > Profiles > Colors 선택
-
우측 하단의 Color Presets에서 마음에 드는 색상 프리셋 선택

iTerm2에 기본적으로 설치되어 있는 색상 프리셋이 마음에 들지 않는다면, 오픈소스로 제공되는 다양한 색상 프리셋을 다운받아 사용하실 수 있습니다.
git clone https://github.com/mbadolato/iTerm2-Color-Schemes
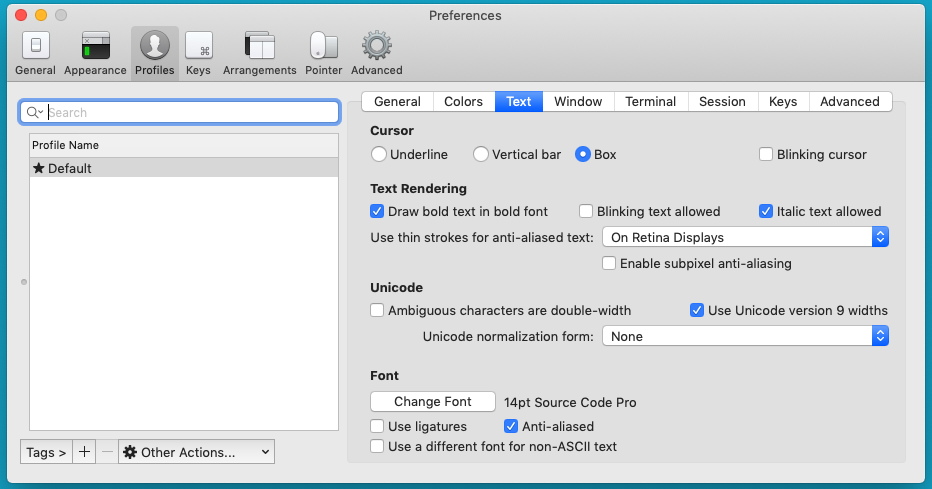
폰트 설정
폰트는 Source Code Pro 정도면 터미널에서 사용하기에 무난하다고 생각합니다. zsh을 위해서 Powerline Fonts를 함께 설치하는 것도 괜찮은 선택인 것 같네요.
Source Code Pro설치하기
brew tap caskroom/fonts && brew cask install font-source-code-pro
iTerm2환경 설정- Preferences > Profiles > Colors 선택
- Font > Change Font 에서
Source Code Pro선택

Powerline fonts설치하기
# GitHub 저장소 복제
git clone https://github.com/powerline/fonts.git --depth=1
# 폰트 설치
cd fonts
./install.sh
# 로컬 저장소 삭제
cd ..
rm -rf fonts
zsh, oh-my-zsh 설치하기
zsh 설치하기
zsh은 bash를 기반으로 자주 쓰이는 명령어들의 alias나, UI 개선을 위한 여러 테마, 플러그인이 제공되는 일종의 업그레이드된 bash라고 생각하시면 됩니다. 터미널에서 작업할 일이 많다면, zsh을 이용하면 업무 효율성 향상에 큰 도움이 됩니다.
brew install zsh
Oh My Zsh 설치하기
oh-my-zsh은 zsh 설정을 편리하게 하기 위한 일종의 프레임워크입니다. 천 명이 넘는 contributor들이 oh-my-zsh 프로젝트에 기여하고 있고, 수많은 테마와 플러그인이 제공되어, 터미널 환경을 아주 쉽게 커스터마이징할 수 있도록 도와주는 고마운 툴입니다.
oh-my-zsh 설치
sh -c "$(curl -fsSL https://raw.githubusercontent.com/robbyrussell/oh-my-zsh/master/tools/install.sh)"
oh-my-zsh 테마 설정
수많은 테마들이 존재합니다만, 저는 Powerlevel9k를 선택했습니다.
Powerlevel9k테마 설치
git clone https://github.com/bhilburn/powerlevel9k.git ~/.oh-my-zsh/custom/themes/powerlevel9k
.zshrc파일에Powerlevel9k를 테마로 지정~/.zshrc파일을 텍스트에디터로 오픈합니다.ZSH_THEME이 적힌 줄을 찾아서 다음과 같이 바꿔줍니다:ZSH_THEME="powerlevel9k/powerlevel9k"
oh-my-zsh 플러그인 설정
역시 수많은 플러그인들이 존재합니다. 플러그인은 각 개발자들이 사용하는 언어나 개발환경에 따라서 필요한 플러그인이 달라서 어떤 플러그인을 딱 집어서 추천할 수가 없네요.
예를 들어, 저는 nvm을 이용해서 Node.js을 설치하고 있고, 회사에서 yarn을 패키지 매니저로 사용하고 있기 때문에, nvm 플러그인과 yarn 플러그인을 설치해 사용하고 있습니다.
- 플러그인 설정하기
~/.zshrc파일을 텍스트에디터로 오픈합니다.plugins=로 시작하는 줄을 찾아서 사용할 플러그인의 이름을 아래와 같이 작성합니다.
plugins=(git colored-man brew osx)
이와 같은 설정들을 적용한 후에, 터미널을 종료하고 새로 시작하면 멋지게 커스터마이징된 터미널에서 쾌적한 작업환경을 즐길 수 있습니다.

훨씬 깔끔해진 터미널 인터페이스
마치며: 나에게 딱 맞는 개발 환경으로 효율적인 업무 수행을
얼마 전까지만 해도, 개발 환경 설정에 크게 관심이 없었습니다. 프로젝트 일정에 쫓기느라 개발 환경을 바꾸거나 커스터마이징할 시간이 없었고, 환경이 바뀌면 또 그 환경에 적응하는데 시간이 걸리기 때문에 비효율적인 업무 플로우를 그대로 유지하곤 했습니다.
최근에 사용하던 텍스트에디터를 Atom에서 Visual Studio Code로 바꾸면서 작심하고 개발환경을 저에게 최적화시키기 위해 2~3주 정도 꾸준히 이래저래 설정값을 바꾸면서 여러가지 실험을 했습니다. 터미널 셋팅도 새로 하면서 말이지요.
그 결과는 대만족입니다. 훨씬 쾌적하게 업무를 수행하면서 코드에만 집중할 수 있고, 쓸데없이 손이 마우스에 가는 일이 줄어드니까 손목도 훨씬 덜 피로하더군요. 터미널은 zsh의 다양한 alias로 예전보다 짧은 명령어로 많은 일들을 처리할 수 있었습니다. Google Developers Expert 출신인 한 개발자가 이런 말을 하더군요.
개발자는 1년에 평균적으로 2천 시간 가량을 본인의 개발환경에서 보냅니다. 개발환경을 잘 이해하고 효율적으로 설정하는 것은 필수 아닐까요?
본인의 워크플로우에 꼭 맞는 설정을 통해, 편안하고 쾌적한 환경에서 멋진 결과물을 만들어 보는 것은 어떨까요?
