[dot Net]사용자를 배려하는 개발 <3> 터치 키보드를 종료하라
성은기 책임
[dot Net] 사용자를 배려하는 개발 <3> 터치 키보드를 종료하라
기본에 충실한 .net 프로그램을
어떻게 만들어 나갈 것인지에 대한 과정을 이야기하는
사용자를 배려하는 개발 <3>번째 편입니다.
M-CAS Auto

무스마의 크레인 충돌방지 모니터링 시스템
산업안전을 위한 IOT 프로젝트 중 하나인 M-CAS Auto는
현장에서 사용하기 유리하게 10.1” 태블릿을 사용하였습니다.
일반적인 PC가 아니라 태블릿을 사용했기에
일반 데스크탑이나 서버 프로그램과 비교해서
환경적으로 낯선 부분도 있습니다.
여러 장단점이 있다고 할 수 있습니다.
그중 다른 것 하나, 마우스와 키보드를 기대하기 어렵다는 점!
수신기를 연결해서 키보드 마우스를 사용할 수도 있지만
현장에서는 기대하기 어렵기 때문에
M-CAS Auto는 설정을 변경할 때도 화면 클릭만으로 가능하게 만들었습니다.
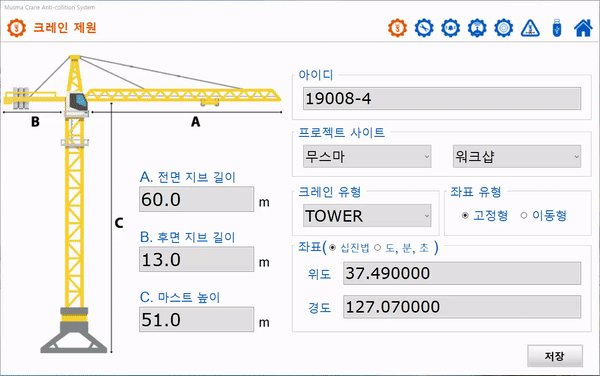
설정 창의 터치 키보드

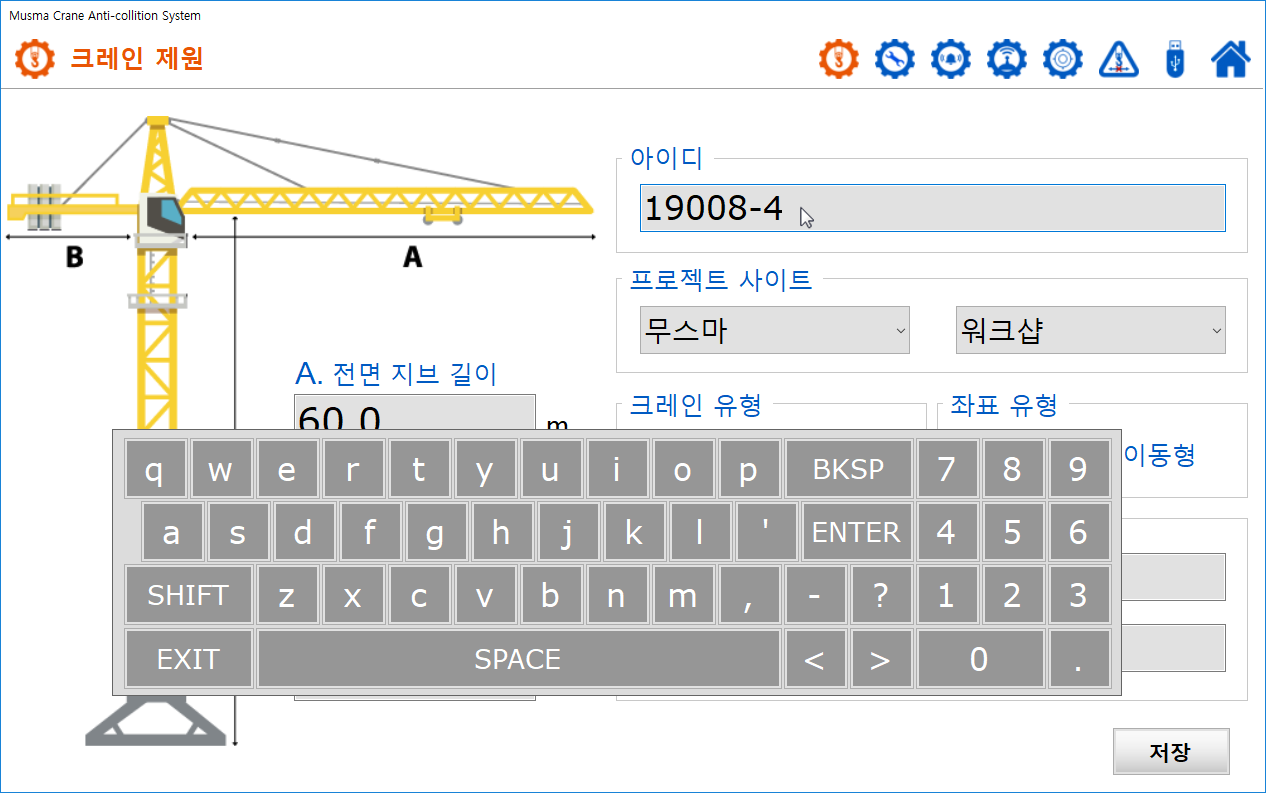
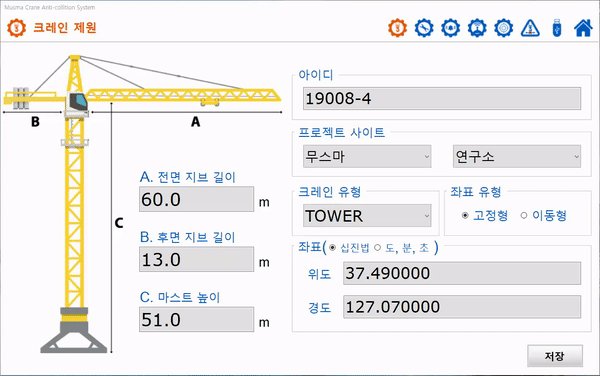
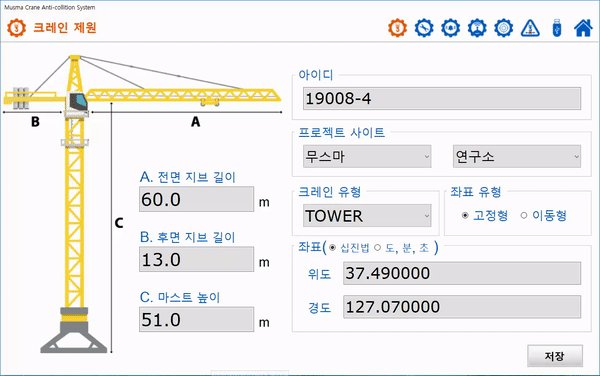
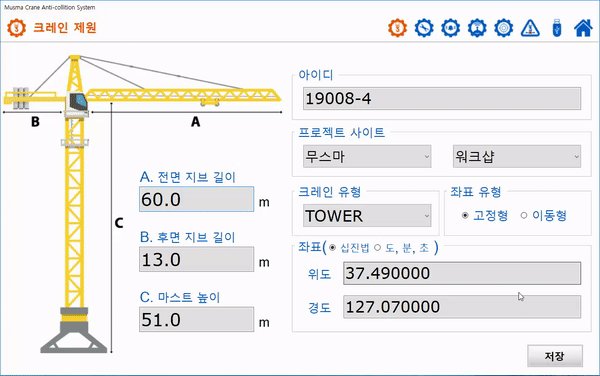
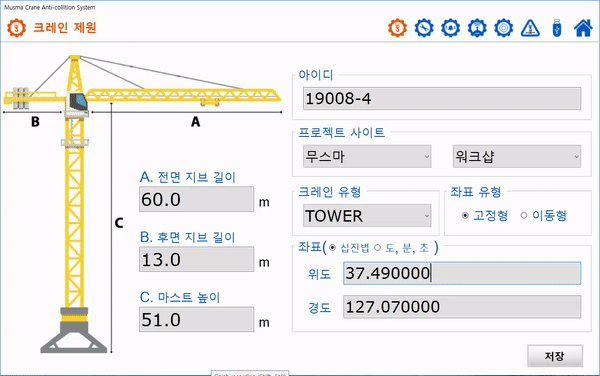
M-CAS Auto의 설정 창인 크레인 제원을 보시면,
수정 가능한 텍스트박스를 클릭하면
터치로 입력 가능하게 키보드를 표시합니다.
입력 가능한 값을 보여주고 선택 가능하게 하는
터치 키보드라 할 수 있습니다.
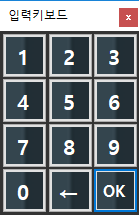
길이나 좌표 등 숫자만 입력 가능한 부분은 숫자 키보드를,
아이디 같은 영어까지 입력 가능한 키보드는 위 이미지같이 영문 지원되는 키보드를 표시하게 만들었습니다.

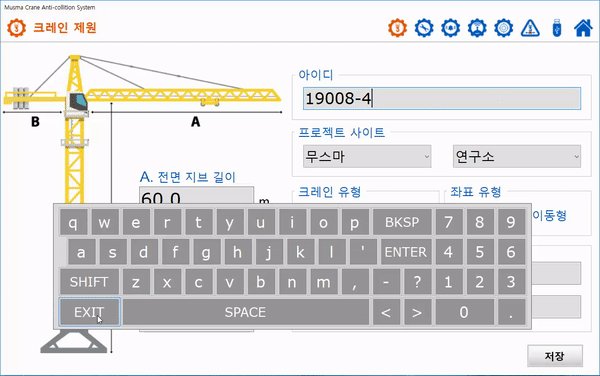
입력이 완료되면 터치 키보드 종료 버튼 [EXIT]를 클릭하여
터치 키보드를 종료합니다.
바로 여기가!! 이 부분이!! 너무~ 불편합니다.
우선 사용자는 종료 버튼을 찾아야 합니다.
그리고 사용자는 작은 종료 버튼을 클릭해야 합니다.
물리적인 키보드가 있다면 CancelButton에 등록해서
[ESC]키로 종료 가능했을 텐데 물리적인 키보드는 기대할 수 없습니다.

종료 버튼이 일반적인 위치인
우측 상단에 [X]로 되어 있으면 종료 버튼을 찾는 피로는 줄어들 수 있습니다.
하지만 더 작은 [X]를 찾아 클릭해야 합니다.
[X] 크기를 키우면 조금 편해지겠지만 그래도 여전히 피곤합니다.
보다 편한 방법이 없었다면, 우리는 이 불편한 종료 구성을 적응하며 사용했을 겁니다.

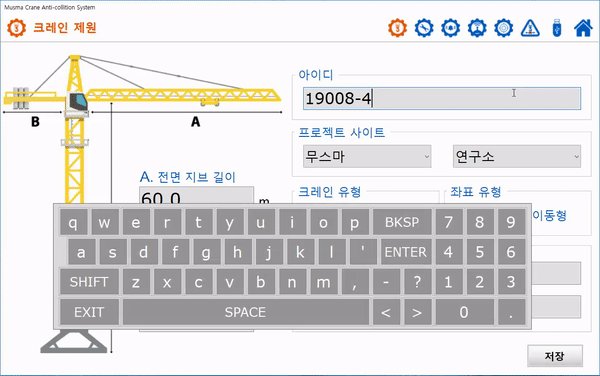
보다 사용자가 상대적으로 편한 방법,
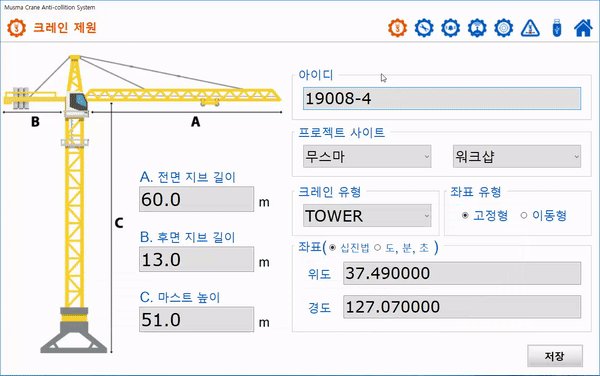
근처의 빈 공간을 클릭하면 키보드가 사라지길 원합니다.
입력할 텍스트박스를 클릭하면 필요한 터치 키보드가 자연스럽게 표시되듯이
키보드 포커스를 버리면 키보드가 사라지기를 원합니다.
빈 공간을 클릭하여 터치 키보드를 종료하라
기능만 보면 빈 공간을 클릭하는 부분을 구현하는 건데
사용자 입장에서는 키보드가 아닌 다른 공간,
키보드를 실행하는 컨트롤이 아닌 다른 공간을 빈 공간으로 지정해야 합니다.
조금 더 보면 그 공간에도 컨트롤이 있을 수도 있고 없을 수도 있습니다.
폼 클릭 이벤트는 폼 위에 있는 컨트롤을 클릭해도 발생하지 않습니다.
폼 위에 있는 컨트롤을 클릭했을 때, 컨트롤에 속한 다른 컨트롤들을 클릭했을 때도
키보드를 실행하는 컨트롤이 아니면 이벤트로 정의해야 합니다.
#region 터치키보드 외 클릭 시 터치키보드 disable
public delegate void GlobalMouseClickEventHander(object sender, MouseEventArgs e);
public event GlobalMouseClickEventHander GlobalMouseClick;
//컨트롤 위에 컨트롤도 대상으로 하는 재귀함수
private void BindControlMouseClicks(Control con)
{
con.MouseClick += delegate (object sender, MouseEventArgs e)
{
TriggerMouseClicked(sender, e);
};
foreach (Control i in con.Controls)
{
//텍스트 박스를 클릭하면 키보드가 실행되고
//텍스트 박스 외 다른 컨트롤을 클릭할 때 키보드가 종료되야 함으로
//대상에서 제외할 텍스트 박스 들을 아래 예외처리에 포함시킨다.
if ((i != TextBoxLat1) && (i != TextBoxLat2) && (i != TextBoxLat3))
{
BindControlMouseClicks(i);
}
}
con.ControlAdded += delegate (object sender, ControlEventArgs e)
{
BindControlMouseClicks(e.Control);
};
}
private void TriggerMouseClicked(object sender, MouseEventArgs e)
{
//키보드 종료
ControlVKB.Close();
if (GlobalMouseClick != null)
{
GlobalMouseClick(sender, e);
}
}
#endregion
폼이 생성될 때 BindControlMouseClicks(this); 을 포함합니다.
폼에 올려진 컨트롤들과 컨트롤에 올려진 컨트롤들까지 처리하기 위해
재귀함수를 만들었습니다.
키보드를 실행시키는 텍스트박스들은 예외처리 하였습니다.
물리적인 키보드가 있을 때는 CancelButton을 설정해서 [ESC]로 종료 가능하게 합니다.
가상의 터치키보드를 만들어 사용할 때는 빈 공간을 클릭했을 때 종료되게 합니다.
터치모니터 기반의 프로젝트를 하다보니
한 번 만들어 두고 자주 잘 사용하고 있습니다.
물론 더 좋은 방법을 찾으면, 보다 발전시켜 사용할 예정입니다.
감사합니다.
