전지적 기알못 시점 기술블로그 마크다운 작성기! (上)
김유정 대리
“전지적 기알못 시점 기술블로그 마크다운 작성기!”

안녕하세요~
무스마 의 기획을 담당하고 있는 기술을 알지 못하는 J양입니다. ![]()
저도 공대를 나오긴 했지만, 개발자분들의 이야기는 어려워요.. ![]()
다른 접근방식으로 좀 더 많은 사람들에게 정보를 공유해보려고 합니다~!
기술블로그 그게 뭔가요??
마크. 다..운??ㅎㅎㅎ뭘 다운받는 건가,,, 모른 척 하려고 했으나…..

크리에이터로서 다양한 지식을 섭렵해보고자 송팀장님께 기술블로그를 배워보기로 했습니다!!
(송팀장님께서 저의 희생양이 되셨어요 ,,속닥속닥 ![]() )
)
“자, 지금부터 정신 바짝 차리고 전적으로 저만 믿으시면 됩니다!”
마크다운이 뭔가요??
나무위키 내용을 참고해보면,
마크다운 (Markdown)은 마크업 언어의 일종으로, 존 그루버와 아론 스워츠가 만들었다. 읽기도 쓰기도 쉽다는 장점이 있고 존 그루버는 마크다운으로 작성한 문서를
HTML로 변환하여 펄 스크립트도 만들었다. 확장자는.md를 쓴다.
전지적 기알못 시점에서,
- 마크다운은 글을 쓸 때 “이렇게 쓰세요” 하고 만든 약속이에요.
- 가독성을 높이기 위해 만들었어요.
- 알고 보면, 초보자도 할 수 있을 만큼 간단해요.
- 마우스로 줄바꿈, 글씨 선택 같은 번거로운 일이 없어요. (키보드로 간단하게 할 수 있어요.)
좀 더 쉽게 예를 들면,
책을 보다가 중요한 문장에 형광펜으로 밑줄을 긋는 것도 마크업의 일종으로 볼 수 있습니다.
다른 사람이 보았을 때 아! 이건 중요한 문장이구나 하고 알 수 있는 것!
형광펜을 긋는 사람도, 읽는 사람도 중요한 문장이라는 것을 알 수 있는 암묵적 언어라고 보면 됩니다.
마크다운은 개발자들의 언어라고 알고 있지만, 실제로는 일반인들 누구나 사용할 수 있는 언어로 만들었다고 해요.
비개발자인 저도 할 수 있고, 누구나 다 할 수 있습니다.
마크다운이 어떤 건지 이해가 되셨다면, 이제 전지적 기알못 시점에서 마크다운 문법을 알려드릴게요~
Chapter 1. 제목 작성하기
- #을 활용하여 제목을 6가지로 만들 수 있습니다.
큰제목은 밑에 줄이 생성되구요.이건 뭐, 스타일하기 나름이긴 하지만!- #이 늘어날 때마다 글씨도 같이 작아져요.
- #이 6개 이상 넘어가면 적용이 안돼요.
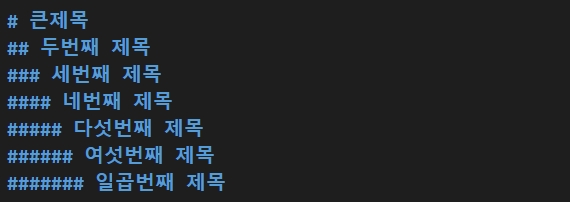
1-1 ▽ 제목 마크다운 문법 따라해보세요

1-2 ▼ 문법 작성 후 변신!
큰제목
두번째 제목
세번째 제목
네번째 제목
다섯번째 제목
여섯번째 제목
####### 일곱번째 제목
Chapter 2. 폰트 꾸미기
- 두꺼운 볼드체 ▶ 볼드체
- 기울임 이탤릭체 ▶ 이탤릭체
- 취소선 긋기 ▶
취소선- 기호 넣기 ▶ 하트♥♡ 별★☆ (기호 사용은 똑같아요 ‘ㅁ+한자’ 키 on
windows)
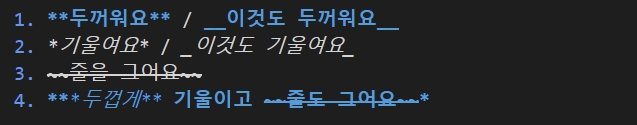
2-1 ▽ 폰트 변형 마크다운 문법 따라해보세요

2-2 ▼ 문법 작성 후 변신!
- 두꺼워요 / 이것도 두꺼워요
- 기울여요 / 이것도 기울여요
줄을 그어요- 두껍게 기울이고
줄도 그어요
※ 마우스로 폰트 타입을 클릭했다면, 마크다운 문법은 키보드로 다 할 수 있답니다. ![]()
Chapter 3. 줄 바꾸기 (문단 바꾸기)
- 줄 바꾸기 ▶ space키를 두 번+ Enter키 한 번 눌러요.
- 문단 바꾸기 ▶ Enter키를 두 번 눌러요.
- 문단 띄어쓰기 ▶ html 태그를 사용해요. (송팀장님이 알려주는 꿀팁!! 저는 여백을 좋아라해요
)
- 무한Enter키는 여백을 만들 수 없어요.ㅠ
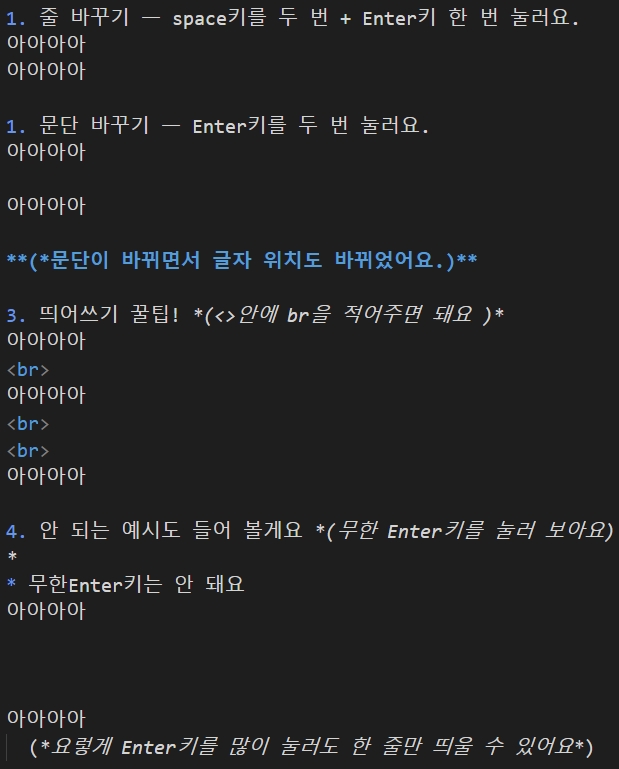
3-1 ▽ 줄 바꾸기 마크다운 문법 따라해보세요

3-2 ▼ 문법 작성 후 변신!
-
줄 바꾸기 ㅡ space키를 두 번 + Enter키 한 번 눌러요.
아아아아
아아아아 -
문단 바꾸기 ㅡ Enter키를 두 번 눌러요.
아아아아
아아아아
(*문단이 바뀌면서 들여쓰기(indentation)도 바뀌었어요.)
-
띄어쓰기 꿀팁! (<>안에 br을 적어주면 돼요. HTML tag이지요! )
아아아아
아아아아
아아아아 -
안 되는 예시도 들어 볼게요 (무한 Enter키를 눌러 보아요)
- 무한Enter키는 안 돼요
아아아아
- 무한Enter키는 안 돼요
아아아아
(요렇게 Enter키를 많이 눌러도 한 줄만 띄울 수 있어요)
Chapter 4. 인용문 작성하기
- 인용문 작성하기 ▶ > 기호를 한 번 쓰고 글을 쓰면 돼요
- 인용문 안의 인용문 ▶ » 기호를 두 번!
- 인용 목록 만들기 ▶ >* 기호를 같이 써주세요
4-1 인용문 문법 따라해보세요

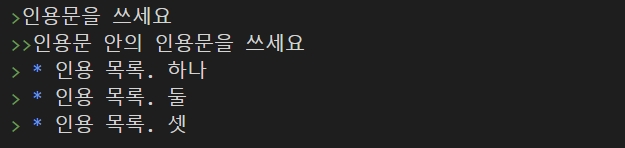
4-2 ▼ 인용문 문법 작성 후 변신!
인용문을 쓰세요
인용문 안의 인용문을 쓰세요
- 인용 목록. 하나
- 인용 목록. 둘
- 인용 목록. 셋
Chapter 5. 리스트 작성하기
- 그냥 리스트 만들기 ▶ *, +, -를 앞에 적으면 돼요
- 숫자 리스트 만들기 ▶ 숫자 적고 . 을 찍어주세요
- 활용해서 리스트 만들기 ▶ *, +, -, 숫자. 을 같이 써주세요
5-1 리스트 작성 문법 따라해보세요

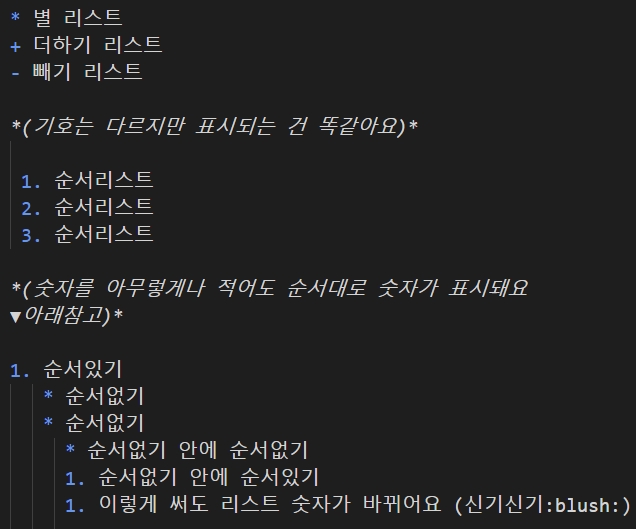
5-2 ▼ 리스트 작성 후 변신!
- 별 리스트
- 더하기 리스트
- 빼기 리스트
(기호는 다르지만 표시되는 건 똑같아요)
- 순서리스트
- 순서리스트
- 순서리스트
(숫자를 아무렇게나 적어도 순서대로 숫자가 표시돼요 ▼아래참고)
- 순서있기
- 순서없기
- 순서없기
- 순서없기 안에 순서없기
- 순서없기 안에 순서있기
- 이렇게 써도 리스트 숫자가 바뀌어요 (신기신기
 )
)
- 순서없기 안에 순서없기
Chapter 6. 구분선 만들기
- 첫번째, *** 별을 3개 이상
- 두번째, — 3개 이상 중간에 띄어도 상관없어요
6-1 구분선 만들기 따라해보세요

*(이게 무엇인고 하시겠지만 아래를 보면 구분선으로 보인답니다![]() )
)
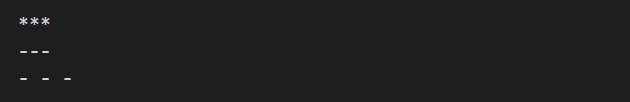
6-2 ▼ 구분선 작성 후 변신!
Chapter 7. 인라인코드와 코드블럭 작성하기
- 인라인코드▶ ``백틱 기호 사이에 글을 적어주세요
- 코드블럭 ▶ ~~~ ~~~ 물결과 물결 사이에 글을 적어주세요
제가 강조 용도로 쓰기는 했지만, 파일 경로 또는 인라인 코드, 정해진 기술블로그와 같은 고유명사를 언급할 때 쓰인다고 해요.
7-1 인라인코드, 코드블럭 작성법 따라해보세요

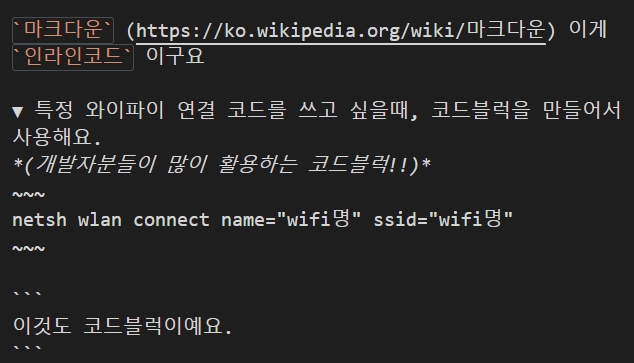
7-2 ▼ 인라인코드, 코드블럭 작성 후 변신!
마크다운 (https://ko.wikipedia.org/wiki/마크다운) 이게 인라인코드 이구요
▼ 특정 와이파이 연결 코드를 쓰고 싶을 때, 코드블럭을 만들어서 사용해요.
(개발자분들이 많이 활용하는 코드블럭!!)
netsh wlan connect name="wifi명" ssid="wifi명"
이것도 코드블럭이예요.
다음편 예고 
정리하다보니 내용이 길어져서 이만 마무리를 하고, 다음편에는 링크, 이미지첨부, 표 만들기, 이모티콘 문법 등 못 다한 이야기를 전해드리도록 하겠습니다.
전 이만 총총총…

P.S.
무스마에 대해 궁금하다면, 아래 링크를 클릭해주세요 
-
무스마 페이스북 : https://www.facebook.com/MUSMALABS/
-
무스마 공식블로그 : https://musmamedia.blog.me/
-
무스마 홈페이지 : http://www.musma.net/
